こんにちは、鶴川です。
デバイスの画面サイズに依存しないwebサイトを構築する手法であるレスポンシブデザイン。
それはサイズや利用シーンに大きな違いがある「デスクトップパソコン」と「スマートフォン」に同じデザインを流用するということ。
もちろんPCだけ最適化すればスマホで使いづらく、逆にスマホだけに最適化すればPCで見た時に貧相に見えてしまう・・など問題が起こってきます。
今回は、PCでの見た目のクオリティを確保しつつ、SPでスムーズに読み込むためにデザイン制作時に心掛けているポイントをお伝えしたいと思います。
目次/このページでわかること
PCとスマホの2つの大きな違い
1画面サイズの違い
まず卓上に置くデスクトップPCと手に持って操作するスマートフォンでは「大きさ」という物理的な違いがあります。
さらにPCは横長、SPは主に縦長という真逆のアスペクト(縦横)比になっています。
デスクトップパソコン
2560×1440、1920×1080、1680×1050・・・
スマートフォン
414×736、375×667、320×568・・・(※csspx単位)
2通信速度の違い
PCは有線LANなどインターネットの通信環境が整っていることが多く接続が安定しています。
ですので動画などサイズの重いコンテンツも容易に閲覧することができます。
反面スマホの場合は移動中の操作が多く、例えば人が集中する場所にいたり、地下鉄で高速移動していたりすると通信状況が悪くなり読み込みが遅くなることが多々あります。
以上のことから
・ダイナミックな印象を与えつつも閲覧スピードを損ねない
デザインにするために、後述する以下の点に気をつけています。
ファイルサイズの重いコンテンツは重要度をつけ取捨選択する
・どのデバイスでも同じフォントで表示したい
・大きな画像を沢山配置したい
などの希望やオーダーが重なる場合は、例えば「動画を流すならフォントはブラウザ標準フォント(もしくは英数字のみwebフォント)を使用する」など、webサイトのゴールに対して必要なものから順に使用を選択するようにしています。
モニタのシェアから制作のベースを決める
例えば「iMac5K」だと解像度は「5120×2880ピクセル」です。
そのモニタから閲覧している人から見て綺麗な状態でデザインを見せようとすると、スマホでも同サイズの画像を読み込むことになり、当然ファイルサイズも重く閲覧に時間が掛かってしまいます。
例えば1000人いる訪問者の中で1人が使っている「5120×2880」に最適化するため、700人が使っているスマホでの閲覧状況が悪くなる、ということでは大きな機会損失となります。
当社では主にデスクトップモニタでシェアが一番高い「1920×1080」を最大値としデザインを制作しています。
※ターゲット層やスマホファーストなどオーダーにより異なる場合もあります
画像のアスペクト比を固定。極力「横長」「縦長」画像は使わない。

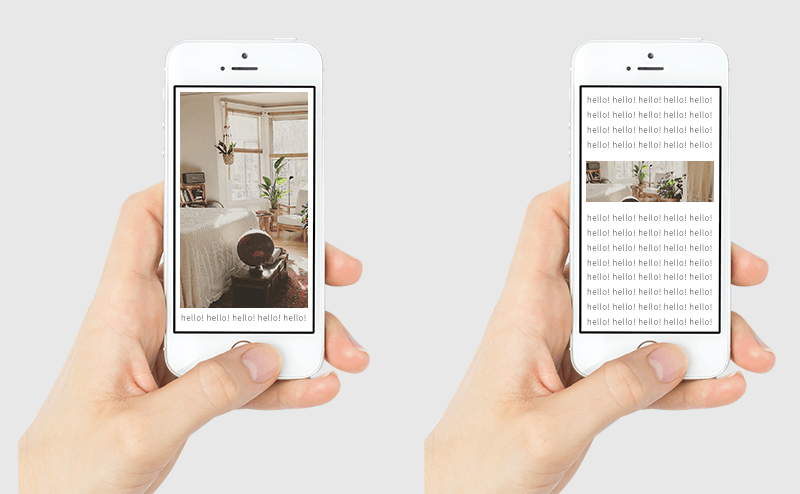
見える範囲の広いデスクトップPCでは画像が「横長」であっても「縦長」であっても映えますが、見える範囲が狭いスマホでは「横長」画像では小さく弱い印象に、「縦長」画像ではそれだけで表示領域を占有してしまい嫌悪感を与えてしまいます。
そこでデザインでは極力画像のアスペクト比は美しいとされる「黄金比」や「白銀比」で統一。止むを得ず「横長」「縦長」画像をPCで使用する場合は、スマホのみに表示させる比率の画像を別途用意することにしてます。
トレンドは「そこそこ」に乗る
2018年のデザイントレンドのひとつである「ブロークングリッドレイアウト」。
整列・均等といったデザインの「基本」からわざと崩し無秩序に要素を配置することで、サイトとしてのオリジナリティ(印象強さ)を出すことができます。
反面その絶妙なバランスをあらゆるデバイスサイズで確保するために、ソースコードが長く複雑になったり、中間サイズでバランスを失いがちになります。
世間一般に浸透しているデザイン、所謂「普通のデザイン」は使い勝手の良さが定着したからこそ広まったものであるので、「普通のデザイン」に「そこそこのトレンド」を乗せることでオリジナリティを出すことを意識しています。
以上、レスポンシブデザインにおいて心掛けている制作のポイントでした。