どうも皆様ごきげんよう。
とうとう12月になってしまいましたね。今年も残すところあと僅か、体調に気をつけつつ日々を過ごしていきたいですね。
私はといえば、昨日やっとマンションのエレベーターが直って使用可能になったのが、一番のニュースですね。階段の登り降りしないでいい、バンザイ!
さて、そんな小さな喜びは置いておきまして今日の内容です。
まあ、表題の通り「パンくずリスト」のお話をしようかと思います。始めに断っておきますが、最近調べる機会があったので、その備忘録的な感じの内容になりますよ。
・そもそもパンくずリストってどんなの?
パンくずリストとは、ある程度のWebサイトにほぼ存在しているもので、そのWebサイトの階層構造を表すものです。よく、グローバルメニューの下に存在していると思います。
Top > ○○○ > ▲▲▲▲
↑よくこんな感じで表示されているものですね。
当ブログですとこんな感じです。↓
![]()
まあ、簡単に言うとサイトの訪問者に今ページのどの部分にいるのかを分かりやすく教えてくれるものです。
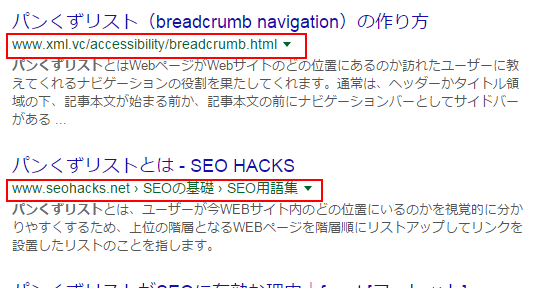
さて、ではそんなパンくずリストなのですが、こちらとある方法を使用すると、Googleの検索結果に表示させる事ができます。

上記の画像は「パンくずリスト」で検索した結果なのですが、赤枠で囲ったところで違いがありますよね。
上が普通にサイトのURLが載っていて、下がサイトのURLと一緒にパンくずリストの表示がされています。下の場合ですと、各階層名が表示され、リンクになっています。可読性とアクセス性がUPしやすくなるのでSEOの観点で良いとされています。
そんな方法がこちら「microdataでマークアップする」というものです。
これを行うことで、Googleをはじめ、YahooやBingでもパンくずリストをパンくずリストとして認識させやすくします。
では、その方法ですが下記の記述を例として見てみましょう。
<ul>
<li><a href=”/”>ホーム</a></li>
<li><a href=”/book/”>本</a></li>
<li>絵本</li>
</ul>
なんということはないリストタグです。これにmicrodataをマークアップしてみましょう。
<ul>itemscope itemtype=”http://data-vocabulary.org/Breadcrumb”>
<li><a href=”/”>ホーム</a></li>
<li><a href=”/ book /”>本</a></li>
<li>絵本</li>
</ul>
こうなります。では、どんな風になっているのか細かく見ていきましょう。
まず、パンくず全体を囲むタグにmicrodataで記述する宣言部分を加えます。この場合<ul>タグになりますね。
<ul itemscope itemtype=”http://data-vocabulary.org/Breadcrumb”>
次にパンくずのリンク部分aタグがURLを示すというタグを追加します。
<a href=”/” itemprop=”url”>ホーム</a>
最後に、パンくずのタイトル部分を示すタグを追加するため、パンくずとして表示される部分を<span>タグで囲んで加えます。
<span itemprop=”title”>ホーム</span>
あとは、URLとタイトル部分を示すものに同様に適応させて行くだけですね。
それほど難しい設定ではないと思うのですがいかがでしょう?
さて、それでは最後にこれらの設定が正しくされているか「構造化データテストツール」を使用して確認してみましょう。
構造化データテストツールは、パンくずだけでなく著者情報など、構造化マークアップに関してテストして、実際にGoogle検索上でどのように表示されるかを確認できるツールです。
使い方は簡単。
構造化データテストツールにアクセスして、確認したいURLを入力し、「取得して検証」ボタンを押すだけです。
左側には取得したHTMLソースコードが表示され、右側に検証した構造化データの結果が表示されます。
後はGoogleのクローラーがページを訪問して再インデックスされるのを待つ事になります。
さて、どうでしょうか。
ちょっとした工夫でユーザビリティの向上やSEOの対策が取れるので、設置されていない方は行ってみるのもいいかと思います。
皆さんの参考になれば幸いです。






















