
みなさんこんにちは。増田です。
大阪に来てちょうど1ヶ月経ちました。朝の満員電車にはまだまだ慣れておりませんが、何とか一人暮らしライフを送っております。
何か新しいことを始めたいと思い、ベースを買ってしまいました。
音楽は今までやったことが無く、毎日暇をみつけてはベースを触っています。やはり新しいことを始めるのはすごくワクワクしますよね。
思わず心が躍りだしてしまいそうな感覚がしています。
もし今なにか始めようか迷っていることがある方は是非始めてはいかがでしょうか。
【課題】トップと下層のヘッダー内を違うものにしたい
さて、ご存知の方もいらっしゃるかもしれませんが、私は業務でwordpressを使用することが多いです。wordpressも奥が深いので毎回調べながら作業を進めています。
そしていつものようにデスクに向かっていたある日、こんな依頼をいただきました。
「トップページのヘッダーとそれ以外のページのヘッダーの内容を一部違うものにしたい」
依頼をいただいた段階では、ヘッダーの中にページのタイトルがありまして、それがh1タグで囲われていたんですが、トップ以外のページではpタグで囲ってほしいとのことでした。当然のことながらそのサイトはwordpressを使用しております。
調べてみたこと
wordpressにはヘッダーをページのパーツとして扱うことができ、サイト内のすべてのページで共通のヘッダーを読み込むことができます。
header.phpと言うファイル名で管理されていて、header.phpは基本的にひとつしか存在していません。
今回の依頼内容はこのheader.php内にあるh1をトップ以外のページではpに変えるというものなので、h1をそのままpに置き換えることはできません。(それをしてしまうと全ページに反映されるためトップページもpタグになってしまう)
ここでgoogleの出番です。
検索バーに
[wordpress ヘッダー トップだけ変更]
というようにキーワードを入力し、検索します。
するとすぐにこんなサイトを見つけました。
http://hisakawa.net/design/header-change/
ここの方法なら、header.phpの呼び出しコードを少し変更するだけで簡単に実装できるやん!
…そう思っていました。
ところがそんなに甘いものではなく、サイトにまったく変化が見られませんでした。
(この方法で解決している方も多くいらっしゃるので、私のやり方がおかしかったのかもしれませんね。)
その後、試行錯誤して色々やってみましたがうまくいかず、、、
そんな時、こんな助言をいただきました。
「トップとそれ以外のページで条件分岐すればいいんじゃない?」
そうです。if文を使って解決出来るとのことだったので早速検索しました。
条件分岐を利用した解決法
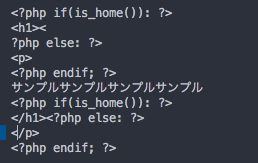
今回の解決方がこちらです。

これはどんなことが書かれているのか解説しますと、
「home(トップ)の時はh1。else(それ以外のページ)のときにはpタグで中の文字を囲む」
というものになります。
今回はテキストが同じ物だったのでこのような記述になっていますが、トップと下層で表示させたい文字を変えたい場合は、このまま使用するのではなく、少し応用していただく必要があるかと思います。
wordpressにはカスタマイズしようと思うと本当に沢山の知識が必要になります。
一人で作成していると調べることも多く、困ってしまうことも多いと思いますが、そんな方の力に少しでもなれればと思っております。
それでは、今回はこれで失礼致します。






















