皆様こんにちは。
夏生まれだけど夏が苦手なジーニアスウェブの山田です。
週末は決まってぼっちランニングをしておりましたが、
風邪気味なのと蒸し暑さから、最近はめっきり遠ざかりました。
すると体の横幅が急成長しました。仕事もそれ位のスピードで成長したいです・・・
今回は急速に対応が進んでいるwebサイトの「レスポンシブ化」についてです。
業務をしていく上で何かと気にするようになったレスポンシブ。
一体何なんだ?という所からお話ししてみようと思います。
レスポンシブ=デバイスごとに最適化する便利さ
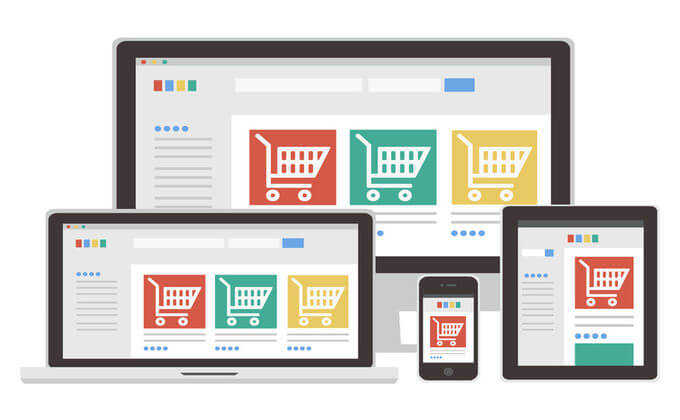
これまでのwebサイトはPCの画面を想定した構成になっていました。
しかし今は片手で作業できて場所も選ばないスマートフォンが普及していますね。
小さな画面サイズでも見やすく、見た人が操作しやすいページが好まれています。
レスポンシブ化することによって、PC用、スマートフォン用、とどのデバイスで見てもその画面サイズに合わせてデザイン表示を自動調整してくれます。とても便利です。
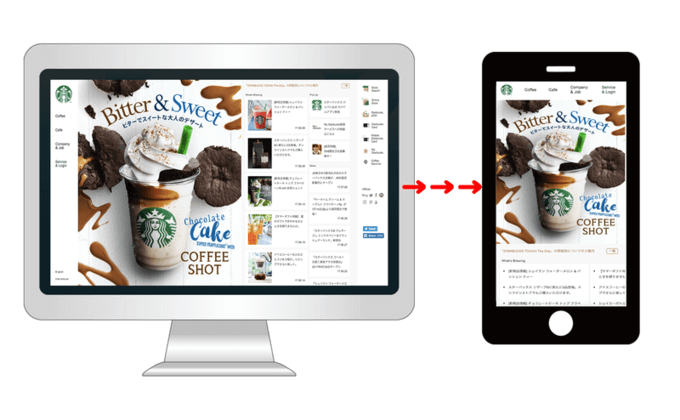
一例として、スターバックスコーヒーのサイトを確認してみてください。
美味しそうですね。
レスポンシブ化されても、今のおすすめ商品がしっかり表示されています。
Googleもユーザーのためにレスポンシブ化を推奨
今まではスマートフォン用ページを別に作って、webページにリンクを貼って・・・
というサイトが多かったですが、レスポンシブ化をする際は同じHTMLを使うので、管理がしやすいというメリットがあります。
そのため、わざわざスマートフォン用ページに飛ばなくてもいいので、サイトを見る人にとっては手間が省けます。
Googleは「使う人に価値があるか、質が高いか(使いやすい)」を目安にして評価をします。Google評価結果は検索広告のランキングやサイト自体の表示に影響があるので、レスポンシブ化は見る人、サイト管理者、そしてGoogleにとっても魅力的です。
作り手において情報の必要度を見直すきっかけになる
スマートフォン対応を考える際にサイト制作者側は「これは特にアピールしたい」というキーワードがあると思います。
メディアにバンバン出ていますよ!といった実績数なのか、それともスターバックスの様に今一押しの商品を見せるのか、等です。
広いwebページではあれもこれも、と言いたいことを並べられますがスマートフォンの画面だと、全てをそのまま伝えきることは難しいです。
なので、レスポンシブ化を考える際には
「このサイトは見る人に何を一番に伝えたいのか?」
「ファーストビューでどんな内容のサイトかを理解してもらえるか」
が明確に考えられるようになり、情報の精査ができます。
それによって必要度の低い情報を省くことができ、デザインを変えたりレイアウトの並び変えを考えることがスムーズになります。
これはワイヤーフレーム(サイト制作前の骨組み)を作る際にも必ず役に立ちます。
最後に
メリットだけに感じられますが、少なからずデメリットもあります。
webデザインをそのまま流用すると表示しきれていない画像やコンテンツによって動作や読み込みが遅くなる場合があるようです。
しかし、これからもスマートフォンを持つ人口は確実に多くなります。レスポンシブ対応待ったなしですね。
それでは。