こんにちは。ジーニアスウェブのスギタです。
そろそろ花粉症の季節到来で、既にマスク無しでは過ごせません。
春が来ると嬉しい半面、花粉症に悩まされますので複雑なキモチです。
そんな中、先日私は
CSS Nite in KOBE, Vol.22「Flexbox漬けハンズオンセミナー」
というセミナーに、はるばる神戸まで行ってまいりました。
たっぷり4時間行われたのですが、2部構成になっていまして
第1部: 2016年5月26日に勧告候補になったCSS3のFlexbox(CSS Flexible Box Layout Module)の基本を学ぶ
第2部: Flexbox対応のフレームワーク「Bootstrap 4」を実際にさわってみる
という内容に、さらにJavaScriptの話もありとても楽しいセミナーでした。
ハンズオンだったのでさらに楽しさが倍増したのでしょう。
さて、今回の私の目的は「Bootstrap 4」。
Bootstrapと言えば、多くのサイトで使用されていて代表するフレームワークのひとつですよね。
Bootstrapはグリッドだけほんのすこぉ~し使ったことはあるのですが、その時に私はあまり魅力を感じなかったんですよね。
しかし、今回のハンズオンで実際に触れてみて、これはぜひ使ってみたい!
と思いました(食わず嫌いはよくないですね~)ので、紹介させていただきます。
Flexboxベースでのグリッドレイアウト
使いたいと思ったことの理由のひとつにFlexboxが採用されたこと。
今までレイアウトを組むには、floatが主流でしたが、それでは色々と限界がありました。
例えば、高さが分からないボックスのテキストを上下中央に合わせたい時、高さを合わせるjsを使用しなければいけなかったり…実現が案外難しかったりで…
しかし、Flexboxを使用すると…
See the Pen FlexBox by ジーニアスウェブ (@genius-web) on CodePen.dark
jsを使用せずに、
簡単かつ少ない記述で上記のような実現が可能となりました。
ちなみに、Flexboxのプロパティは12個あり、それをうまく組み合わせることでとても柔軟なレイアウトが可能です。
大変便利なCSSですが対応ブラウザのことを考えると、まだ率先して使用は出来ませんでしたが、IE10以降、Android 4.4以降で動作しますので使用割合から考えると、そろそろFlexboxに移行していっても良いのではないかなと思っています。
Bootstrapはデザインに合わせてカスタマイズが出来る
講師の阿部 正幸(KDDIウェブコミュニケーションズ)さんが「Bootstrapをそもそも使わない理由がない」と話をされていました。
使わない人の理由に「Bootstrap臭がする」という人が多いのではないでしょうか。
これはすなわち「似たようなサイトになる」ということですが、講師の阿部さんも言っていましたがそれは違います。
似たようなサイトになるのはデフォルトのままで使用するからで、自身でカスタマイズすればBootstrap臭から抜け出せるのではないでしょうか。
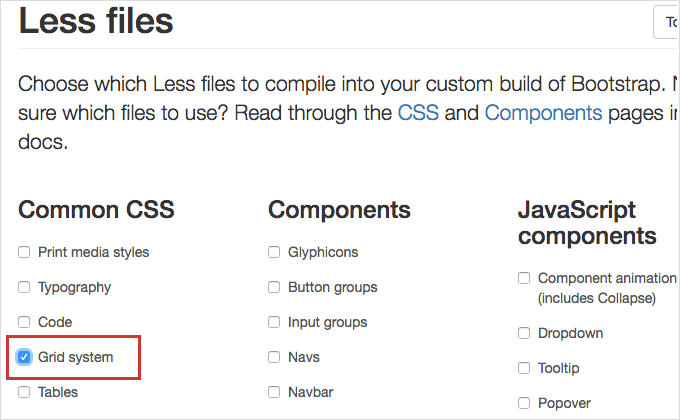
グリッドシステムだけを使用したい場合など、自分が必要なコンポーネントを選択してダウンロードすれば良いですし、さらに余白などの値を細かくオリジナルに変更することも可能です。
ブレイクポイントが増えさらに柔軟なモバイル対応が可能に
下記表のように、表示切り替えがBootstrap 3では4段階だったものが、Bootstrap 4では新たに576pxが増えて5段階となりました。
| Extra small | Small | Medium | Large |
|---|---|---|---|
| 768未満 | 768px以上 | 992px以上 | 1200px以上 |
| .col-xs- | .col-sm- | .col-md- | .col-lg- |
| Extra small | Small | Medium | Large | Extra large |
|---|---|---|---|---|
| 576px未満 | 576px以上 | 768px以上 | 992px以上 | 1200px以上 |
| .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- |
これによって、例えばiPhoneを横向きで見た時のデザインも切り替えられるようになりました。
さいごに
今までBootstrapを毛嫌いされていた方も、
そうでない方もちょっと使ってみようかなと思っていただけましたでしょうか?
ここでは紹介しきれないほどもっともっと便利なコンポーネントがあります。
Bootstrapの現行バージョンは3です。
今回紹介させていただいた4は、現在はアルファ版(alpha.6)ですので、
早くベータ版、そして正式版になってほしいなと思います。
私は現在、別のFlexboxベースのフレームワークを使用していますが、Bootstrap 4が正式版になり次第使ってみたいと思います。