皆さんこんにちは、小野です。
先日、Adobe XDでデザインをする機会があったので、Adobe XD初心者がデザイナー視点で感じたメリットとデメリットをご紹介していきたいと思います。
目次/このページでわかること
Adobe XDとは?

Adobe XDは、webサイトや、モバイルアプリなどのデザインに適した、オールインワンのUX/UIソリューションです。
デザイン、プロトタイプ、共有、すべてをXDでおこなえます。
XDを使用することで、デザイナーはより早く、正確に、高い品質で作業できます。
インタラクティブなプロトタイプをシームレスに反映し、Windows、Mac、iOS、Androidなどの様々なデバイスやプラットフォーム上でチームのメンバーやレビュー担当者と共有できるようになります。
(公式サイトより https://helpx.adobe.com/jp/xd/how-to/what-is-xd.html)
これまで資料作りやラフ作りにしか使用していなかったので、実際デザインをしてみてデザインをする機能の豊富さにびっくりしました。
Adobe XDを使用してみて感じたメリット
01とにかくファイルや動作が軽い
PhotoshopやIllustratorだと、起動して触るまでに少し時間が必要となるのですが、XDは起動して10秒以内には操作をすることができます。
いつもPhotoshopでデザインを行なっているのですが、写真やアートボード、レイヤーが多くなればなるほど重くなってしまい、PCがフリーズすることもあります。
XDは起動も早く、操作を長時間行なっても重くなることがないためストレスなくデザインすることができます。
02初心者でも簡単に操作ができる
画面がシンプルでAdobe製品を触るのが初めての方でも触れる操作性を備えていると感じました。
例えばデザインだけではなく、営業の資料作成、プレゼン資料作り、ブログの画像作成などデザイナー以外でも簡単に使い始めることができるツールだと思います。
ツールの操作性が速ければ速いほど作業の効率も上がるので、デザイナー以外の方も一度使用してほしいツールです。
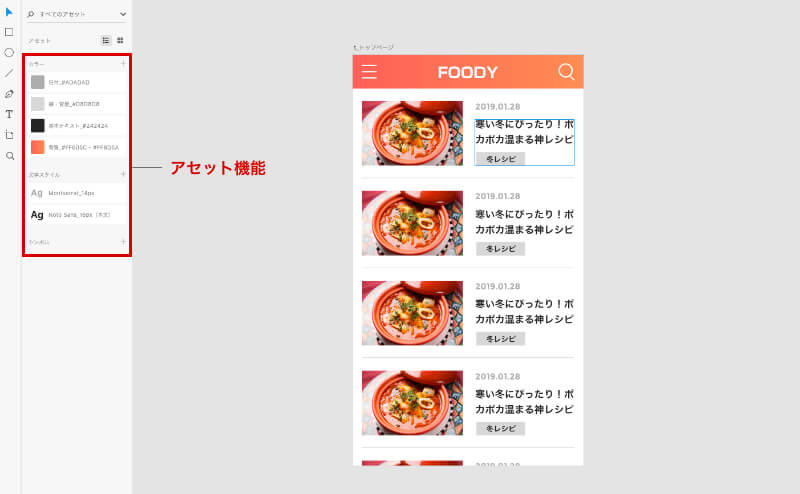
03アセット機能でデザインルールが明確に

アセット機能でカラー情報、フォント情報を保存したり、シンボル機能(※)で共通パーツやボタンなどのオブジェクトの保存をすることができます。
ワンクリックで色やテキストを即デザインに反映できる点できるのはとても便利ですよね。
※シンボル=ドキュメントのアートボード間で何度でも使用できるオブジェクト。デザインの中に同じ要素の組み合わせが繰り返し登場する場合に活躍する機能
名前も、「背景_#FF605C – #FF8D5A」や「Noto Sans_16px(本文)」と変更しておけば後から見てもわかりやすくなるのでおすすめです。
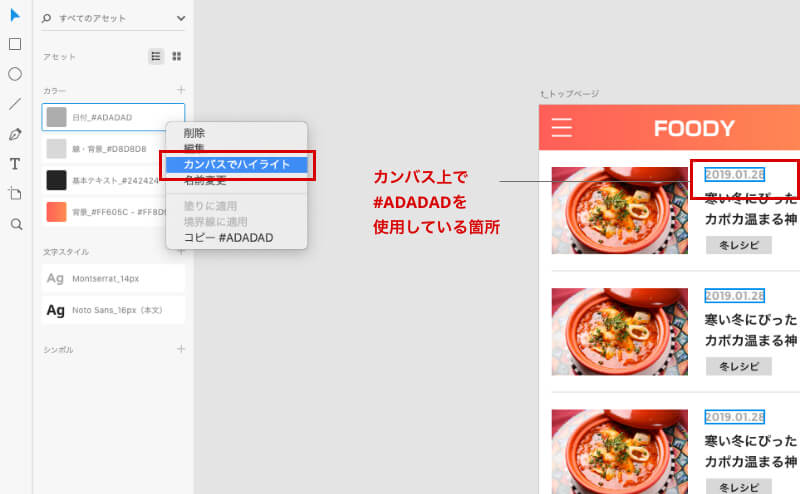
また、一番私が良いなと思ったのは、右クリックでカンバス上で使用している箇所をハイライトできる機能です。

色の変更がある際に漏れなく変更することもできますし、逆に色が変わっていない場所を見つける手段としても有効的に使用できます。
04ショートカットが他のAdobe製品と統一されている
オブジェクトを選択したり、余白を10px単位ごとにつけたり、グループ化したりする動作は、他のAdobe製品と統一されているので、新たに覚えるショートカットは少ないのかなと思います。
PhotoshopもIllustratorもまだまだ覚えきれていないショートカットキーはあるので、作業効率化のためにも覚えていきたいなと思っています。
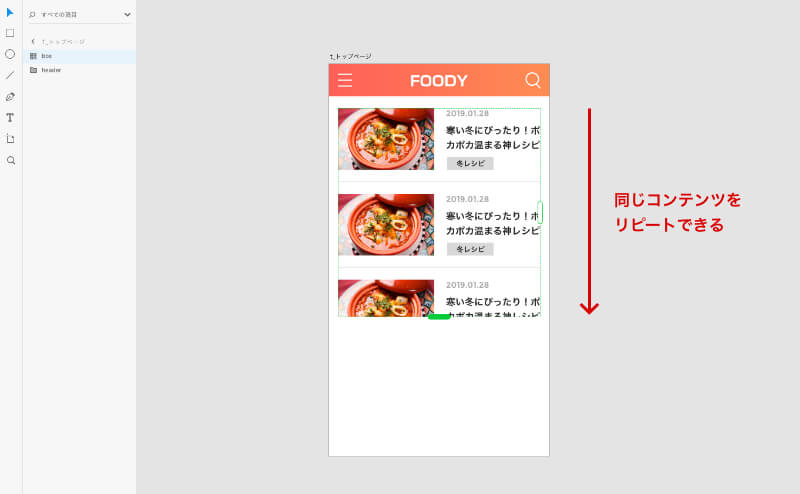
05繰り返しのコンテンツはリピートグリッドモードで簡単にできる

ブログの記事部分や繰り返しが発生するコンテンツはリピートグリッドモードで簡単に複製作業をすることができます。
コンテンツ間の余白もリピートした後に調整でき、余白やテキスト情報や色などもまとめて編集することもできるのでかなり便利です。
06固定オブジェクトやオーバーレイ機能で固定ヘッダーの動きなどをすぐに確認できる
オブジェクトの位置を固定することができる機能で、プレビューやウェブ上で共有した状態でも選択した部分のみを固定し表示することができます。
お客様やコーダーに固定ヘッダーやフッターなど動きのイメージを伝える時に使えるのではないかと思います。
静止画だけでは動きのイメージがつきにくい場合にオススメの機能です。
07スマホでのプレビューがリアルタイムにできて軽い
Photoshopでも以前「Adobe Preview CC」でphotoshopの画面をスマホでプレビューできていましたが、Photoshop CC 2018からその機能は消えてしまいました。
嬉しいことにXDにもデバイスプレビュー機能があり、使用してみたところほぼリアルタイムでオブジェクトの配置や削除がプレビューできたので、感動しました。
「リアルタイムにプレビューでき、なおかつ動作が軽い」といった印象です。
デメリット(今後のアップデートで期待したいこと)
01レイヤー効果や画像補正ができない
細かいシャドウや光彩、ベベルなどレイヤー効果をつけれないのでリッチデザインやランディングページ、バナーなどのデザインには不向きかなと感じました。
Photoshopで加工して、ライブラリに保存して共有といった流れであれば配置できますが、コーディングや修正のことも考えるとPhotoshopで作成したほうが早そうです。
Photoshopのようにレイヤースタイル機能がつくとかなり便利になりそうですね。
02テキスト周りの調整ができない
文字をカーニングしたり縦文字にしたりといった細かい調整ができないので、今のところはphotoshopやIllustratorで作成したテキストを配置する手段しかなさそうです。
03ホバー時のスタイルの管理がしづらい
Photoshopではよくレイヤーの色を変えてマウスオーバーした時の色などを非表示レイヤーで入れるのですが、XDではレイヤーを色分けしたりできないので、今のところは共有リンク先のコメント機能でコーダーさんに伝わるようにメモを入れるしかないのかなと思っています。
また、最初の頃はPhotoshopに比べると若干レイヤーの整理が手こずる感じがありました。
プロジェクトメンバーにもメリットがある
XDでデザインをするメリットをデザイナー視点でご紹介していますが、ディレクターやコーダーにもそれぞれメリットはあります。
ディレクター
- コメント機能で共有されたXDの画面上にコメントを入れることができる。
- 公開リンクで簡単に最新のデザインをお客様に確認してもらうことができる。
- 画面遷移をプロトタイプモードで確認できる。
コーダー
- デザインスペックの公開やアセット機能でカラーや文字のスタイルを確認しやすい。
- 固定オブジェクトやオーバーレイ機能でヘッダー固定やナビの開閉イメージがつきやすい。
常に進化し続けるAdobe XD
2017年の10月に正式版(バージョン1.0)がリリースされましたが、すでにバージョン14になっています。
ほぼ毎月アップデートがあり、いろいろな機能が追加されていってるのでかなり早い開発速度でアップデートされているツールだなと感じました。
2018年12月のアップデートについての記事はこちら
https://blogs.adobe.com/japan/cc-web-xd-cloud-documents-storage-collaboration-auto-save/
まだまだXDは触り始めたばかりなので、他にも便利な機能はたくさんあると思いますが、先ほどご紹介したデメリットのようにXDのみで補えない部分も出てくると思います。
そういったところは、他のAdobe製品のPhotoshopやIllustratorの良いところを取り入れながら上手く組み合わせてデザインしていければ良いですね。
先日Adobe XDのプラグイン機能について書かれている記事もありますのでそちらもご覧ください。
https://www.genius-web.co.jp/blog/cat-114/adobexd-plugin.html
今後のアップデートが楽しみですね。それでは。