皆さんこんにちは。
ジーニアスウェブ増田です。
ここ最近は家でクーラー付けないと暑くてダレてしまいそうなほど暑いですよねー…冬派の私にはなかなかしんどい暑さです。
外に出るともう蝉も鳴いていて、本格的に夏が来たんだなと実感しています。
とはいえ、夏といえば海や、夏休み等の長期休暇などもあり、イベントなども多く行われることと思いますので、皆さんも是非年に一度きりの夏を楽しんで下さい。
私は21日発売のスプラトゥーン2が非常に楽しみで、最近はネットでひたすら情報を調べています。
というわけで、夏には特に関係ありませんが今回もWordPressの技術についてお話をしていこうと思います。
皆さんはカスタム投稿というものをご存知でしょうか?
カスタム投稿とは、
「WordPressに備え付けられている投稿機能をカスタマイズする機能」です。
例えば、洋服屋さんのサイトを見ているとします。
洋服屋さんのサイトには、
・商品の一覧
・商品のカテゴリー
・各商品の詳細ページ
等が備わっているものです。
洋服屋さんで想像しづらい方は、Amazon等のショッピングサイトを思い浮かべていただくとわかりやすいかと思います。
カスタム投稿とは、
・記事の一覧
・記事のカテゴリー
・記事の詳細ページ
を追加する場合に使用すること多い手法になります。
サイト制作の際、「お知らせ」や「商品情報」など様々な項目を追加したい場合に利用することになります。
カスタム投稿タイプの実装方法
カスタム投稿の実装方法は大きく2つの方法があります。
・テーマ(functions.php)を編集し設定する
・プラグインを利用し、設定する
今回はテーマを編集する方法について記載していこうと思います。
WordPressのダッシュボード内にある「外観」の中に「functions.php」があると思います。
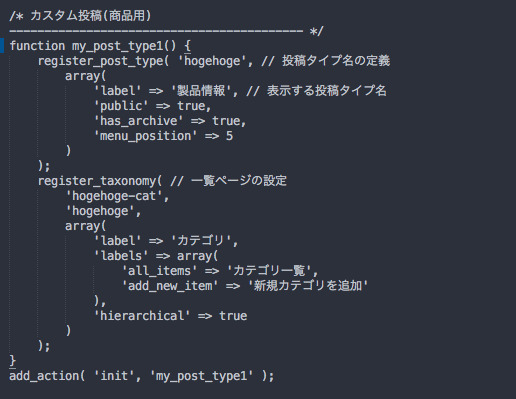
このfunctions.php内に
このように記述することで実装可能です。
hogehogeの部分に、半角英字で任意の文字を設定します。
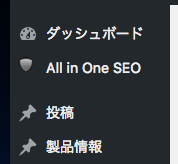
「製品情報」と記載されている所は項目名になります。ここで設定した名前がダッシュボード上で表示されるようになります。

この後、
・記事の一覧ページ
・記事のカテゴリー毎の一覧ページ
・記事の詳細ページ
をそれぞれ設定していきます。
functions.phpだけではサイトで表示させることが出来ません。
サイトで表示できる様にするためには、上記3つ用にphpファイルを作成する必要があります。
・記事の一覧ページ → archive-hogehoge.php
・記事のカテゴリー毎の一覧ページ → taxonomy-hogehoge-cat.php
・記事の詳細ページ → single-hogehoge.php
hogehogeの部分は先程のfunctions.phpに記載したものと合わせて下さい。
このphpにそれぞれの内容をhtmlと同様にコードで記載していくと、サイトのコンテンツとして表示できるようになるかと思います。
この内容は、個人で表示させたい内容によって大きく変わってくるものになるので今回の内容では割愛致します。
プラグイン
Custom Post Type UI
https://ja.wordpress.org/plugins/custom-post-type-ui/
上記の方法は、テーマファイルを直接編集しなくてはいけないので、ハードルが高いと感じる方は、こちらのプラグインを利用することでも、カスタム投稿タイプが実装できるようになります。
いかがでしょうか。カスタム投稿はWordPressでサイトを制作していく上でかなり利用頻度が高いものであるにも関わらず、いざ実装しようとなるとなかなかうまくいかない部分だと思います。
この記事が少しでも皆さんの参考になればと思います。
それでは今回はこれで失礼致します。