みなさんこんにちは。
1ヶ月の大阪出張を終え、南国宮崎でも元気にはたらいています、黒木です。
どこにいてもやることは変わりませんが、日々受ける刺激などは違うのでたまには環境を変化させて業務を行うのもいいな〜と思っています。
さて、みなさんはGoogleの公式ツール【Lighthouse】をご存知ですか?
Google公式のサイト評価ツールといえば【PageSpeed Insights】が有名かと思います。
サイトの表示速度なんかをチェックして、改善点を教えてくれるので、対応もわかりやすいですよね。
【PageSpeed Insights】がサイトの表示速度の評価に特化しているのに対して、【Lighthouse】はサイトの品質を評価してくれます。
サイトの品質って?となるかもしれませんが、今回は【Lighthouse】でチェックできる項目などについて紹介していきたいと思います。
目次/このページでわかること
チェックできる項目は?
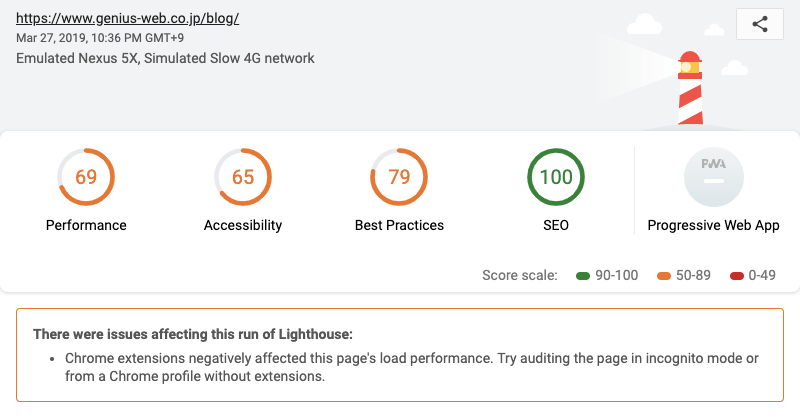
このブログのトップページをチェックした結果を見ながら確認していきましょう。

01Performance(パフォーマンス)

webアプリ(サイト)のパフォーマンスの評価です。
下記の3項目に分けて記載されています。
- Metrics(指標・基準)…実際の速度など
- Opportunities(機会・改善機会)…最適化できる箇所
- Diagnostics(診断)…詳細情報
02Accessibility(アクセシビリティ)

webアプリ(サイト)のアクセシビリティ(使いやすさ)の評価です。
設定された指標にマッチしているかどうかを確認することができます。
マッチしていない項目とは別に手動で確認するべき内容も記載されています。
03Best Practices(ベストプラクティス)

httpsの利用やブラウザエラーなど、ベストプラクティスに沿っているかの評価です。
アクセシビリティと同じで、指標にマッチしているかどうかが記載されています。
04SEO

webサイトがSEOに準拠してマークアップされているかの評価です。
こちらも指標にマッチしているかで記載されているのでとても確認しやすいです。
05Progressive Web App(PWA)

Progressive Web App(PWA)の仕様にあったサイトかどうかという評価です。
これらの評価の使われている指標などは下記のページから確認することができます。
https://developers.google.com/web/tools/lighthouse/
さいごに
ここまで自分が使って感じたのは、日本語対応してほしい、、、というところです。。。
リファレンスは日本語に対応しているようですので、この項目なんだろう?と思ったら先のリンクで確認すると少しずつ理解できるようになるのではないでしょうか?
https://developers.google.com/web/tools/lighthouse/
3月12日にはGoogle検索のコアアップデートもありましたので、こういったGoogle公式のツールを使ってGoogleが良いとするサイトに近づけていけるようにしていきたいですね。
それでは。