
こんにちは、戸井です。
サイトなどでレッスンやイベントスケジュールのお知らせを簡単にカレンダーで表示したいなぁと思ったことはありませんか?
今回はGoogleカレンダーを使って、HTMLの知識がなくても簡単にカレンダーをサイトに埋め込む方法をご紹介します。
1.Googleにログインします。
Googleにログインをします。
アカウントがない場合は作成しましょう!
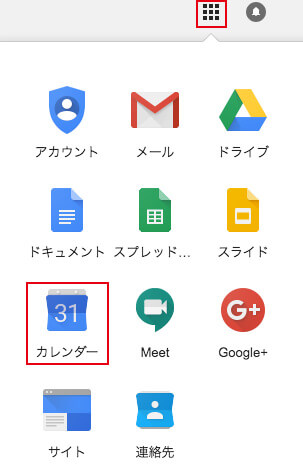
ログインした後、右上の「□が6つ並んだアイコン」をクリックしてください。
するとアプリ一覧が表示されますので、その中から「カレンダー」をクリックしてください。

2.公開用のカレンダーを作成します。
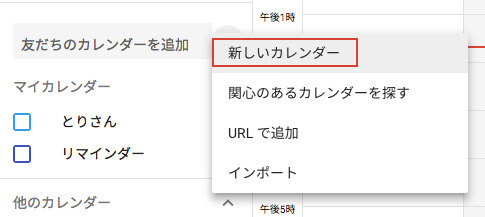
友だちのカレンダーを追加の「+」をクリックした後、「新しいカレンダー」をクリックします。

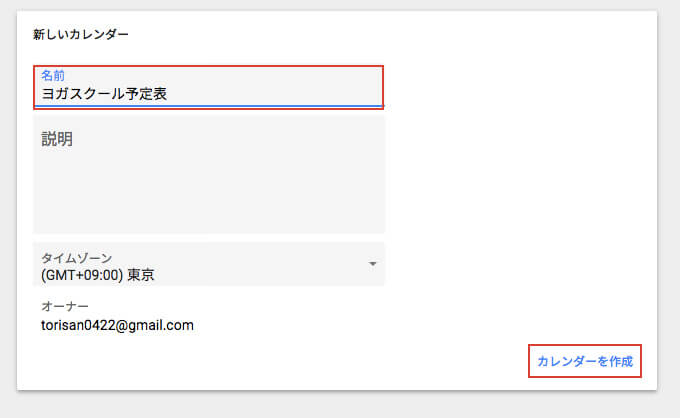
新しいカレンダーのタイトルを記述したら「カレンダーを作成」をクリックします。

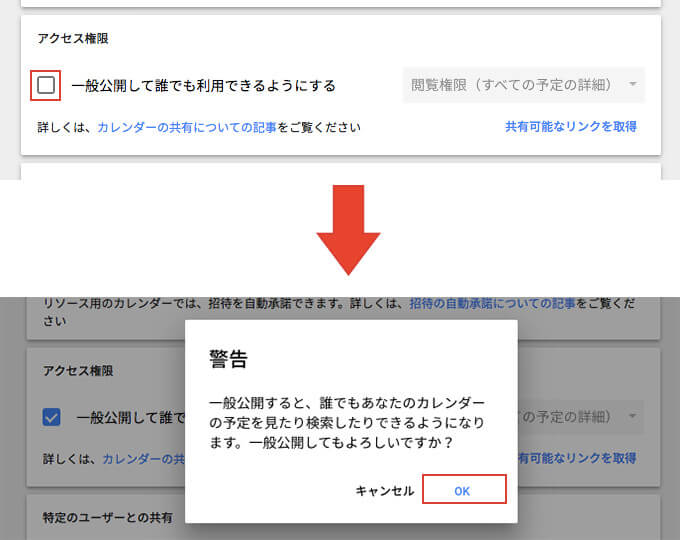
設定画面が表示されますので、「一般公開して誰でも利用できるようにする」にチェックを入れると「警告」が表示されますので、「OK」をクリックしてください。
これで公開用のカレンダー作成が完了です。

3.埋め込みコードを取得する
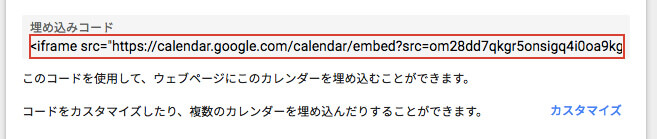
設定画面に「埋め込みコード」が記載されているので、コピーをします。

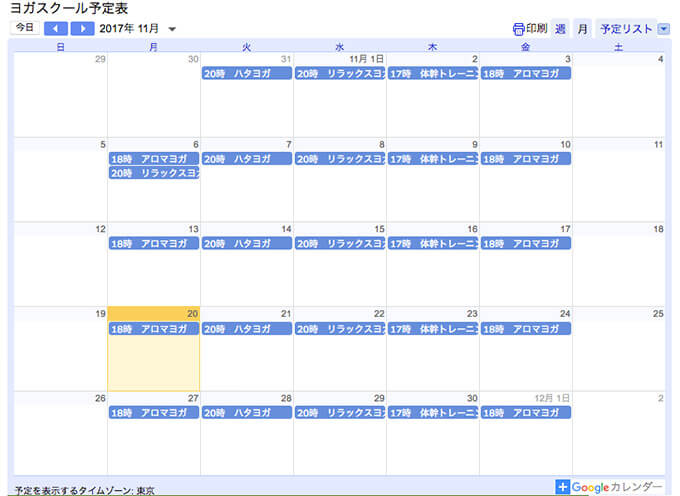
コピーしたコードを表示したい箇所にペーストするとサイトに表示されます。

まとめ
いかがだったでしょうか?
たったこれだけで、スケジュールを表示させることができます。
設定の「読み込みコード」の欄にある「カスタマイズ」をクリックすると「タイトルの非表示」などカスタマイズをすることが可能です。
今までtableタグなどを使って更新をしていた方は、この機会にGoogleカレンダー変更してみるのはいかがでしょうか?
「Googleカレンダー」に関する記事一覧はこちら