皆さんこんにちは、小野です。
先日、祖母がガラケーからスマートフォンに機種変更し、使い方を教える機会がありました。
そこで思ったことは、私たちが当たり前だと感じているUIでも、初めての人やシニア層によってはわからないこと・不便に感じていることが思っている以上にたくさんあるのだなと感じました。
シニア層をターゲットとしたwebデザインで何を気をつけて制作をしていけば良いかまとめてみました。
目次/このページでわかること
アルファベット・カタカナは多用しない

私たちが普段聞き慣れている英語や横文字は、シニア層ユーザーにとっては聞き慣れないものかもしれません。
(最近ではメニューが全て英語表記のサイトも増えつつあり、若い世代の私たちでも認識しづらくなってきていますが・・)
「MORE」→もっと詳しく見る、「QA」→ よくあるご質問、「アクセス」→交通情報
といったようにシンプルに漢字や平仮名を使用して馴染みのある言葉にすることが重要です。
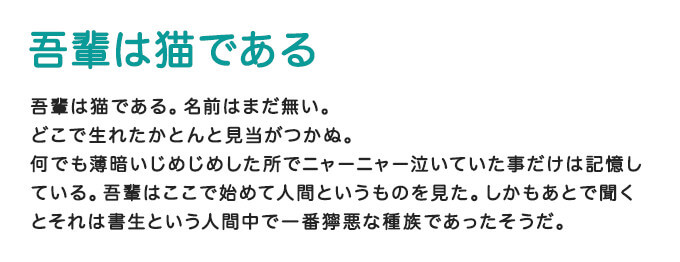
フォントは大きくする
視力が低下しつつあるシニア層がターゲットの場合、フォントサイズは情報を理解してもらう要素として重要なポイントとなります。
ベースのフォントサイズは16、18px以上が好ましいです。
これ以上小さいサイズだとユーザーに疲れやすい、読みにくい印象を与えます。
また、コンテンツとコンテンツの境目を認識しやすくするために、ただフォントサイズを大きくするだけではなく、見出しに明確な優先順位をつけてメリハリをつけたデザインにしていくことが大切です。
行間は広めにし、改行も適切にいれる

フォントサイズと同じく行間も広めにとることでストレスなく読むことができます。
あまりにも広すぎると視線移動が大きくなり目の疲れを与えてしまうので160%〜180%が読みやすいです。
また、テキストが長く続くところは、改行を適切に入れることにより文章と文章の境目もわかりやすくなるので読み手の理解度を高めることができます。
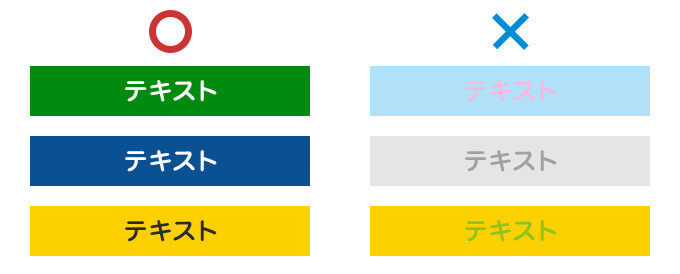
色のコントラストに気をつける

歳を重ねると、ものがかすんで見えたり、黄色いフィルターがかかったように見える、「白内障」の方が増えてきます。
人間の色覚は20代前半がピークで、後半から徐々に細かい色が見分けることが難しくなってくるようです。
白内障の場合、パステルカラーや彩度の低いグレーなどの色が識別しづらくなるため、識別しやすくするには「白と黒」「緑と白」といったようにコントラストをはっきりさせた配色が効果的です。
特に黄色と白は見分けにくくなるので注意が必要です。
「押せる」部分はクリックしやすいデザインにする

ボタンやメニューなどは直感的に「押せる」ということがわかるデザインにする必要があります。
これはシニア層に限ったことではありません。
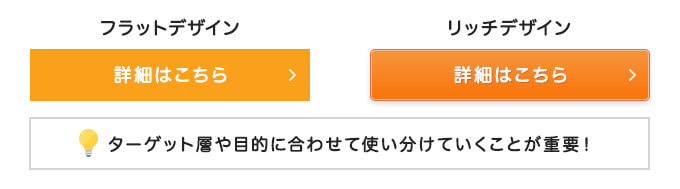
特にフラットデザインのボタンはシニア層からすると「テキストの背景がただ塗りつぶされたもの」と認識されてしまう可能性もあります。
ボタンのみシャドウや立体感を取り入れたリッチデザインにしたり、ボタンやリンクは大きめに配置したりことで「押せる」ことがわかるデザインになります。
最近ではフラットデザインでも目立たせたい画像やボタンなどの要素にシャドウを加える「セミフラットデザイン」も増えてきたので、ターゲット層によって使い分けていくことが大切ですね。
いかがだったでしょうか?
今回ご紹介したポイントはほんの一例です。
シニア層がターゲットに含まれているから、といって全部を全部高齢者向けにデザインすると方向性がずれていく可能性もあるので注意が必要です。
シニア層だけではなくターゲットユーザーが高めの場合は、部分的に取り入れてユーザーが使いやすい、わかりやすい優しいデザインを作っていきたいですね。