
あっという間に今年も残すところあと僅かになってしまいましたね。
クリスマスムードからお正月飾りへと売り場が変更しているお店もあり、早いものだなぁとしみじみしております。
ごきげんよう、皆様。押川です。
さて、今回は「IllustratorでWebデザイン」という内容のベース部分をお届けしたいと思います。
まずはじめに、Illustratorとはなんぞや?からご説明します。
Illustrator(イラストレーター)とはAdobe社が提供している、ベクター形式の画像を作成できるソフトウェアのことです。
よく印刷物の作成で使用される事が多いですね。このソフトはWebの制作には向いていないと、昔からよく言われていました。その理由がスライスが使いづらいや、ピクセル単位での細かいオブジェクト作成が難しいとかですね。
ですが、IllustratorCS5以降ですとわりとWebに向いた機能や、設定が備わってきているようです。今回ご紹介するのは、機能よりも、まず初めに行っておくべき基本的な設定になります。
・Webデザインをするための設定
前述の通りIllustratorは紙媒体をメインにしたソフトのため、デフォルトの設定はそちらに合わせた内容になっています。まずはそれらの設定を変更することからはじめましょう。
設定は至極簡単です!これを行うと、長年言われているオブジェクトを拡大した時の「にじみ」がなくなりますよ。

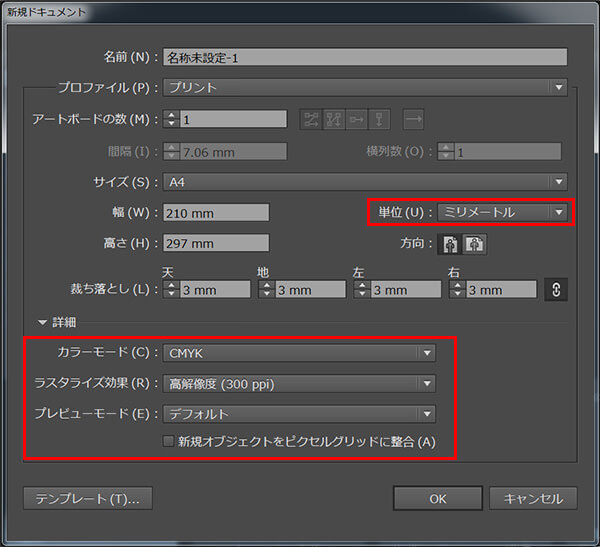
新しくドキュメントを作成する時に表示される上記のパネルで、次のように設定しましょう。
1. ドキュメント設定
単位:ピクセル
カラーモード:RGB
ラスタライズ効果:スクリーン(72 ppi)
プレビューモード:ピクセル
新規オブジェクトをピクセルグリッドに整合:チェックする
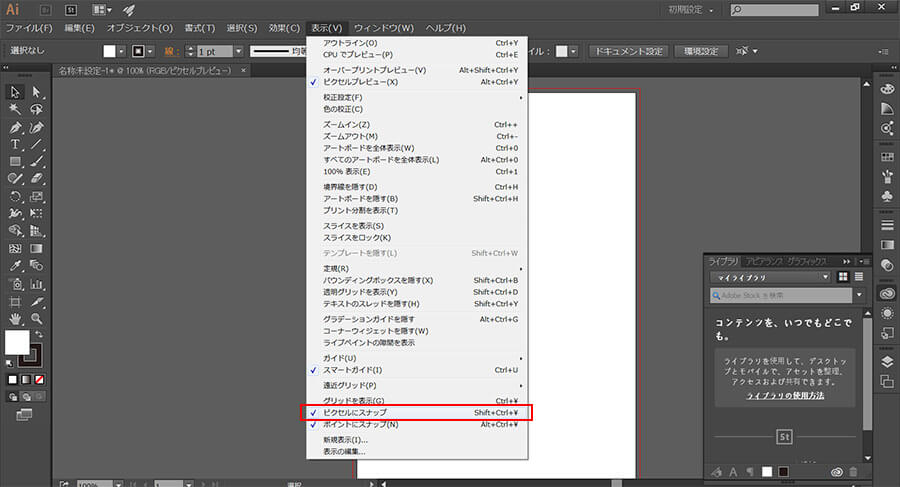
2.「ピクセルにスナップ」が設定されているかチェック
上記の設定で「新規オブジェクトをピクセルグリッドに整合:チェックする」を行っていれば、自動で設定されているはずですが、一応確認はしておきましょう。

上記画像の通り、メニューバーの『表示』から『ピクセルにスナップ』にチェックがされていればOKです!
さて、ここまでの設定でピクセル単位でオブジェクトを作成&配置できるようになります。これらの設定をしていないとうまくピクセル単位の描画ができず、滲んだりしてピクセル数がずれたりしてしまいます。
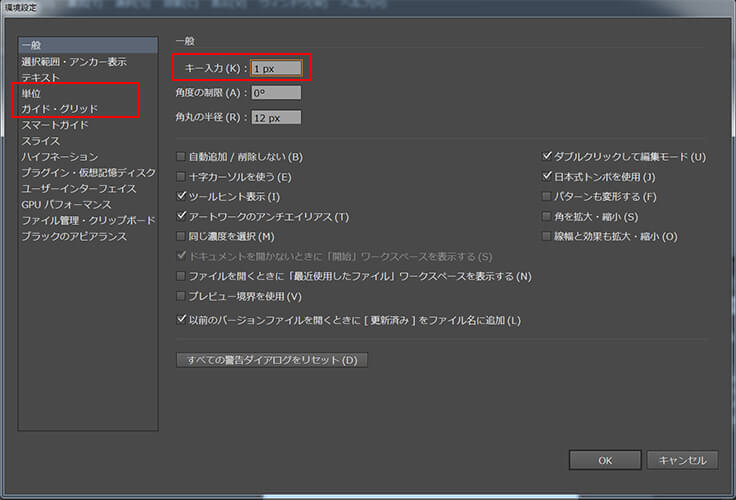
3.環境設定
メニューバーの『編集』から、またはショートカットキーからWebにあわせた環境設定を行います。(好みもあると思うので、細かいところは要微調整。)

一般:キー入力…1px
単位:すべて「ピクセル」に
ガイド・グリッド:グリッド…1px、分割数…1
これまでの流れ通り、単位はすべてピクセルへ。その他の設定でグリッドを1pxごとに表示したり、上下左右のキー操作でオブジェクトを1px単位で移動できるようになりました。
以上でWebデザインのための設定は完了です!ね、簡単でしょう?
今回は設定のご紹介でしたが、制作で便利な機能もあるのでまたそちらも紹介していければなと思います。
Web業界ではちょっと嫌煙されがちなIllustratorですが、以前よりだいぶ使いやすくなっているようです。ただ、実際に使用していく際には相手が望むツールを使うのが問題が起こらなくて無難でしょうね。
しかし、ツールとしてそれぞれの性能を把握していけば、案件や用途に応じた、手段の選択肢に幅が広がっていいのではないでしょうか?
この内容が、こういう方法もあるんですよという一つの選択肢の提供になれれば幸いです。