みなさん、こんにちは。
最近、毎週金曜日恒例の外食ランチが楽しみで仕方がない宮本です。
先週はとんかつ屋さんで「ひれかつ定食」を頼んだのですが、お肉よりもキャベツが多くて、「やられた〜っ!」て感じでした笑(美味しかったですけどね)
さて、本日は最近流行っているデザインを4つご紹介したいと思います。
音楽やファションにトレンドがあるように、デザインにもトレンドがあるのです…
目次/このページでわかること
[1] フラット
文字通り、「THE 平面」なデザインです。
立体的な要素(影やツヤツヤした質感など)がほとんどなく、文字や装飾も最小限におさえられたもの。
そんなフラットデザイン、webサイトはもちろんですが、スマホのアイコンなんかでもよく見かける気がします。

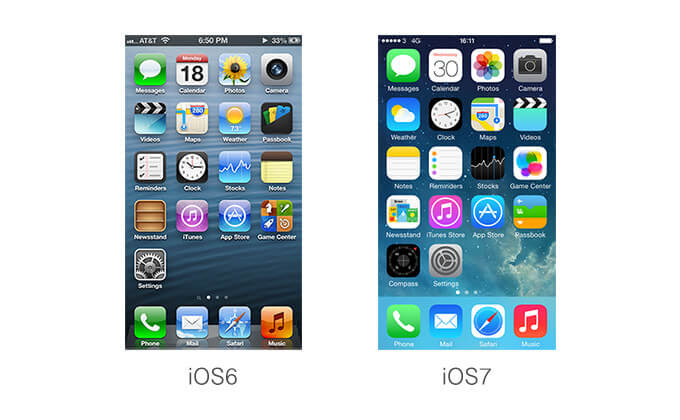
iPhoneのアイコンを見てみると、以前は影やツヤがあって立体的。
現在は影もツヤもなくて平面的。表現もシンプルになっていますよね。
インストールするアプリのアイコンも、ほとんどが立体的ではなくフラットなデザインになっています。
自分のiphoneのアイコンをチェックしてみましたが、立体的なアイコンは「0」でした笑
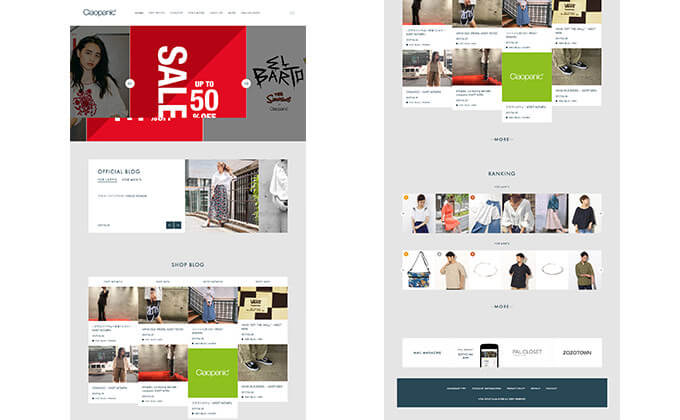
[2] グリッド
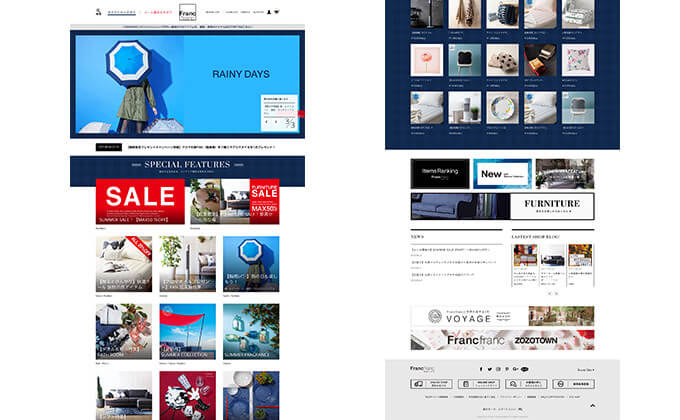
ページを長方形や正方形で分割し、そうしてできたグリッド(格子状のガイド)に沿ってコンテンツを配置していきます。
 「Francfranc(フランフラン)公式サイト|家具・インテリア雑貨」
「Francfranc(フランフラン)公式サイト|家具・インテリア雑貨」
シンプルな構成なので、たとえコンテンツが増えたとしても、整理された情報をユーザーに届けることができます。
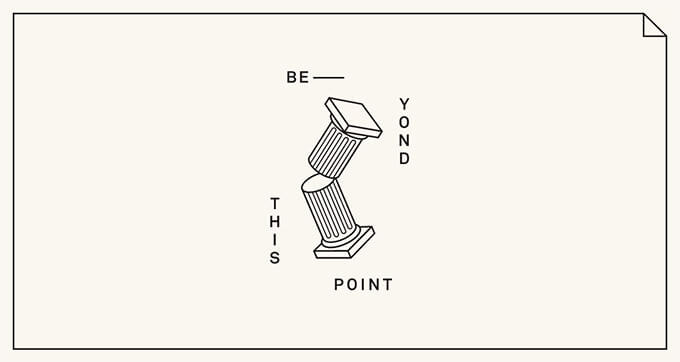
[3] ミニマル
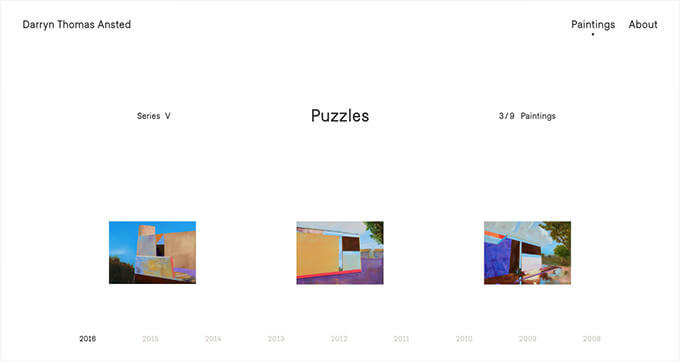
余計なものを一切排除して、シンプルを極めた「キング・オブ・シンプル」←私が勝手に命名しました笑
 「Darryn Thomas Ansted • Painter」
「Darryn Thomas Ansted • Painter」
伝えたいことのコアな部分にスポットを当て、それを伝えるために必要でない余計なものを一切排除する。
そうすることで、相手に「ダイレクトに」「分かりやすく」伝わります。
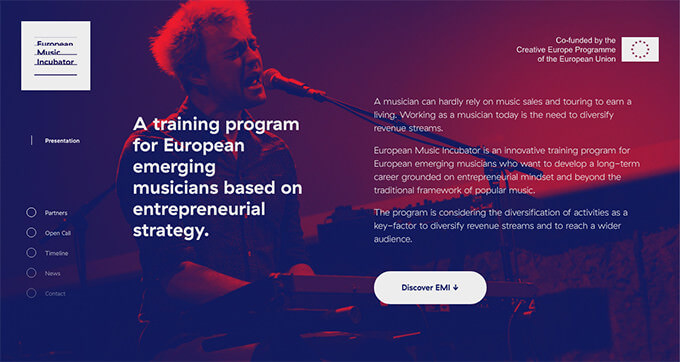
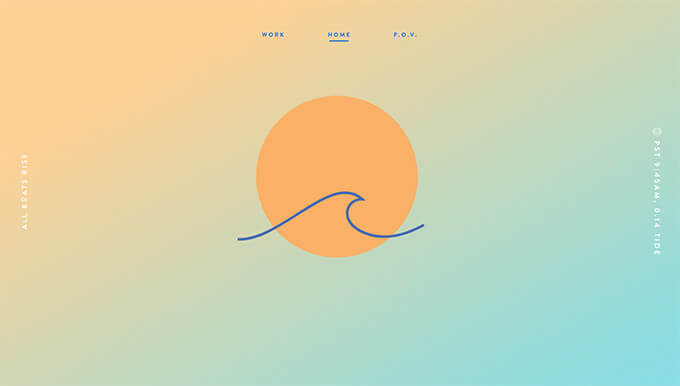
[4] グラデーションカラー
背景だけでなく、ボタンやメインビジュアル、テキストなど、幅広く適用できる「グラデーション」。

「All Boats Rise – A Creative Agency」
一色の明度でグラデーションを作るのはもちろんですが、それよりもデザイン性が高いのはマルチカラーのグラデーションですよね。
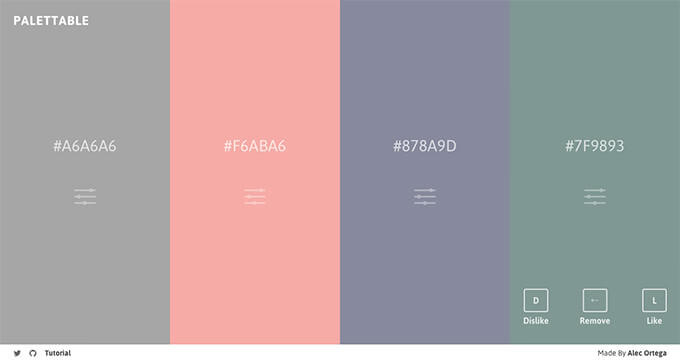
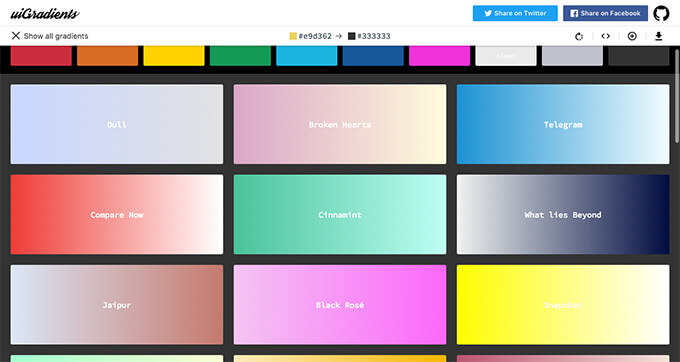
色のチョイスに頭を抱えてしまいますが、こういったサイトを参考にすれば、すぐにでも取り入れることが可能です。

「uiGradients – Beautiful colored gradients」
おわりに
たくさんあるトレンドデザインの中から、今回は4つご紹介しましたが、いかがだったでしょうか?
私は、デザインの勉強を始めるまで、デザインに名前が付いていることすら知りませんでした…
トレンドに限らず、デザインの種類を知っておくことは、自分のデザインの引き出しを増やすことにも繋がります。
たくさんのデザインに触れて、デザインの引き出しをどんどん増やしていきましょう!
 「Beyond This Point」
「Beyond This Point」 「Ciaopanic|チャオパニック」
「Ciaopanic|チャオパニック」 「cœur」
「cœur」