こんにちは、ジーニアスウェブの黒木です。
Google for Jobs(グーグルフォージョブズ)
年末から色々なところで目にするようになった言葉ではないでしょうか。
存在自体は知っていましたが、日本ではまだ使えなかったこともあり、内容を詳しくは知りませんでした。
この1月にも日本での提供が開始されるという事を知り、いろいろと調べてみたので皆さんにもご紹介したいと思います。
目次/このページでわかること
Google for Jobs(グーグルフォージョブズ)とは

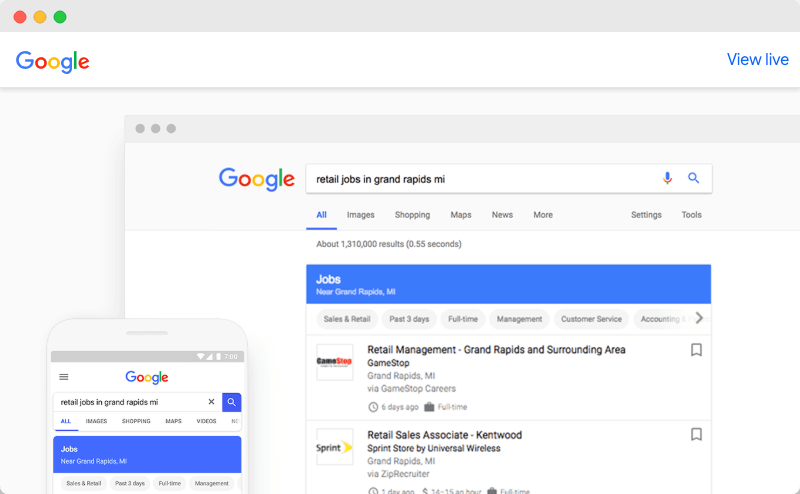
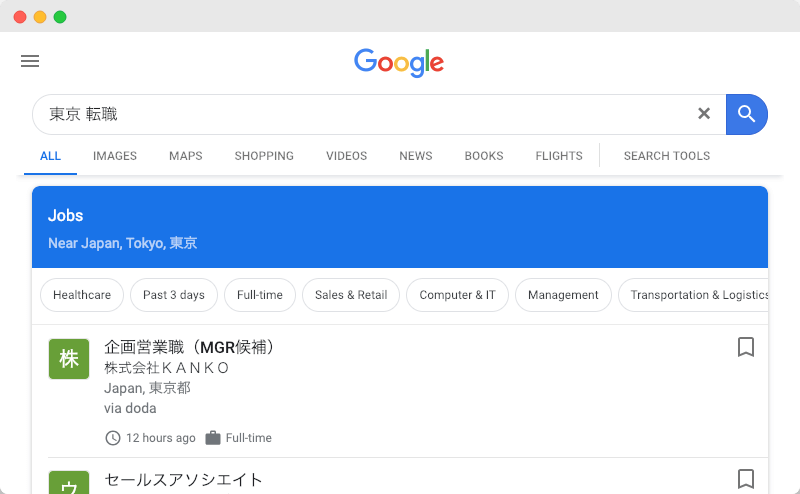
Google for Jobsは17年6月にアメリカでリリースされたGoogleの求人情報サービスです。
求職に関する検索を行うと、下記の様に検索結果に求人情報が表示されます。

なにかあればググる。という方は多いと思います。
検索後すぐに求人情報をみれるGoogle for Jobsは求職者にとっても良いものなのではないでしょうか。
表示させたい!どうすれば?
検索結果に採用情報を出せるのはわかった、じゃあ自社の採用情報も表示させたいと思いますよね。
方法を2つご紹介します。
- 対応してる求人サイトに求人情報を登録する
- 採用情報ページに構造化データを追加する
構造化データについては後ほど説明したいと思いますので、まずは一つ目の方法から。
対応してる求人サイトに求人情報を登録する
そのままですが、下記対応している求人情報サービスを利用すればOKです。
自動的に構造化データが作成されて、検索結果に表示される様になります。
「求人サイト」とググるとみることのできる有名サイトをいくつかチェックしてみました。
※2019年1月17日確認時点、求人情報ページにてソースに構造化データの有無を確認
| 対応 | doda(デューダ)、マイナビ転職 |
|---|---|
| 未対応 | タウンワーク、エン転職 |
今後どうなるかわかりませんが、日本で公開されればほとんどのサイトが対応をしていくのかなと思います。
採用情報ページに構造化データを追加する
まず構造化データとは?という方も多いかと思いますので簡単に説明をします。
構造化データとは、
HTMLで書かれた情報が何を意味するのかを、検索エンジンやその他のクローラーに理解できるようタグ付けしたもの
少し分かりづらいですが、Googleが内容を理解しやすいように書きなおした情報という認識で大丈夫かと思います。
※Googleが理解しやすいだけで、人が理解しやすいかと言われると難しいところですが、、、
ならうよりなれたほうが良いと思うので、まずは書いてみました。
例えば下記の様な求人情報があったとします。(構造化データの必須情報のみにしています)
| 職種 | webデザイナー |
|---|---|
| 業務内容 | ホームページのデザインを行います。 |
| 勤務地 | 大阪府 |
この場合、以下のように構造化データを書きます。
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "JobPosting",
"title": "webデザイナー", //職種の名称
"description": "<p>ホームページのデザインを行います。</p>", //詳細な説明
"hiringOrganization": {
"@type": "Organization",
"name": "株式会社ジーニアスウェブ",
"sameAs": "https://www.genius-web.co.jp/"
}, //企業情報
"datePosted": "2019-01-01", //求人情報を公開した日付
"validThrough": "2019-01-31", //求人情報が期限切れになる日付
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"addressLocality": "大阪市",
"addressRegion": "大阪府",
"addressCountry": "JP"
} //勤務地の情報
}
}
</script>
難しいという声も聞こえてきそうですが、Google公式のサービスですのでこちらを作成するための便利なツールがあります。
支援ツールを使って構造化データを作成し、テストツールを使って確認することで少しずつ理解を深めていけると思います。
記述の内容は下記に説明があるので、一度みてみることをおすすめします。
ちなみに先に作成した構造化データでは、推奨項目等の記載が無いためテストツールを通すと警告がでます。。。
さいごに
ここまで実際に活用するための方法などを含めて紹介をしてきました。
まだ現時点で日本での公開はされていないため、対応することでどういうリアクションがあるかはわかりません。
ですが、注目すべきサービスであることは間違いないので、今後も情報を追っていきたいと思います。
それでは。






















