はじめまして。初めてブログを書かせていただきます。
今回ジーニアスブログのリニューアルを担当しましたので、そのプロセスをご紹介させて頂きます。
目次/このページでわかること
はじめに
弊社スタッフが毎日日替わりで役立つ情報を、配信しているジーニアスブログですが、お陰様で多くの方々にご覧いただいております。
今まで以上に「読みやすく!検索しやすい!便利な!」情報を発信していく為に、リニューアルプロジェクトを立ち上げ進めてまいりました。
メンバー構成
- ディレクター:1名
- デザイナー:1名
- フロントエンド:2名
使用CMS/WordPress
旧ブログの問題点・必要な要素のピックアップ【要件定義】

現状
ターゲットユーザー
ジーニアスブログは大まかに以下の条件で良く閲覧されています。
- 平日の日中
- 端末はPC
- 記事ページからの流入がほとんど
アクセスの8割以上は「WEB制作とマーケティングに携わる同業界、もしくはWEB担当者の方」、残りの各1割で「既存の顧客」「広告や検索等からオフィシャルサイト経由で訪問された新規の顧客」という情報を元にターゲット設定をしました。
課題
- 記事一覧で、1件毎の情報が多すぎる
- 「人気の記事」や「最近の投稿」等の掲載数が多く、わかりにくい
- 要素がシンプルすぎて情報を探しにくい
- 記事のパーツが少なくメリハリがないので、文章が読みにくい
- リンクカラーの設定がなく、リンクだと気づけない
以上の課題を基にワイヤーフレームを立てることとなりました。
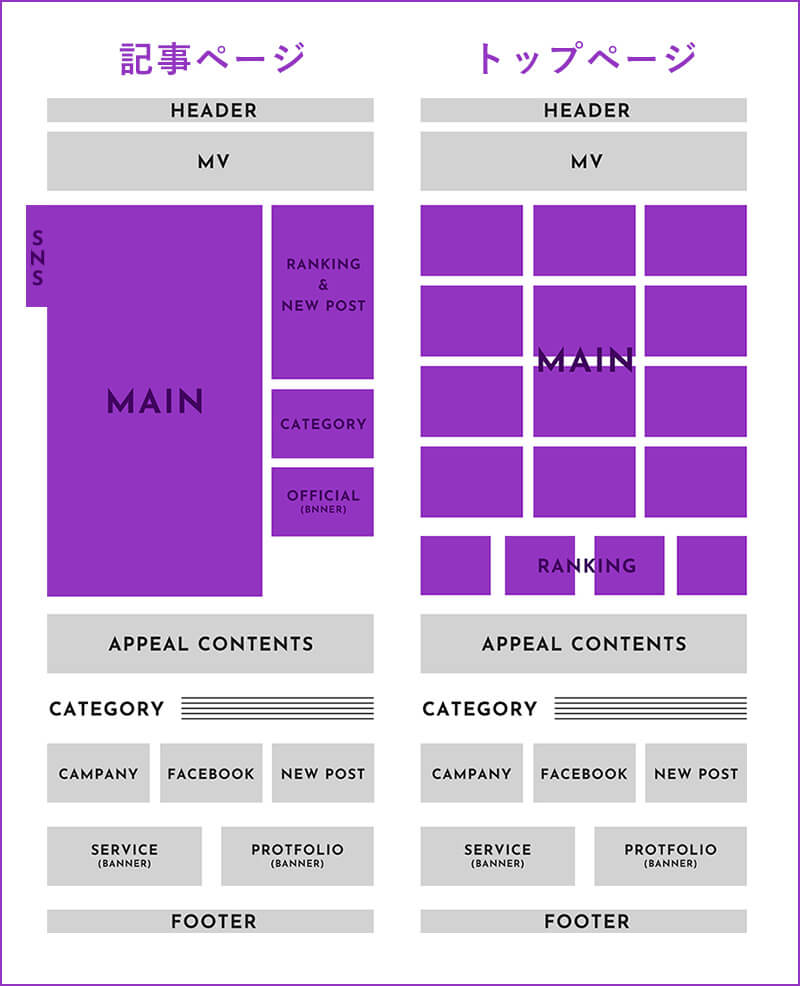
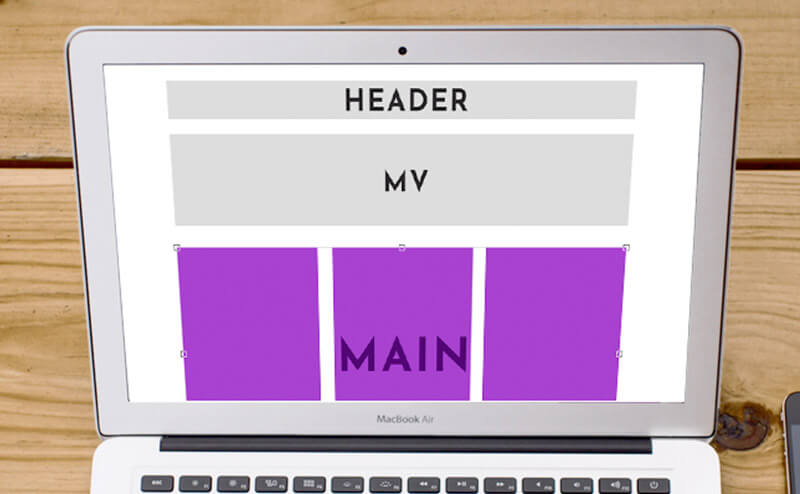
ワイヤーフレーム

記事ページ
ブログでの重要なページと言えば「記事ページ」です。
多くの流入はユーザーが目的のキーワードで検索をし直接記事ページへと入ってきます。
記事ページは、記事を読ませることに特化したページに設計しました。
カラムについて

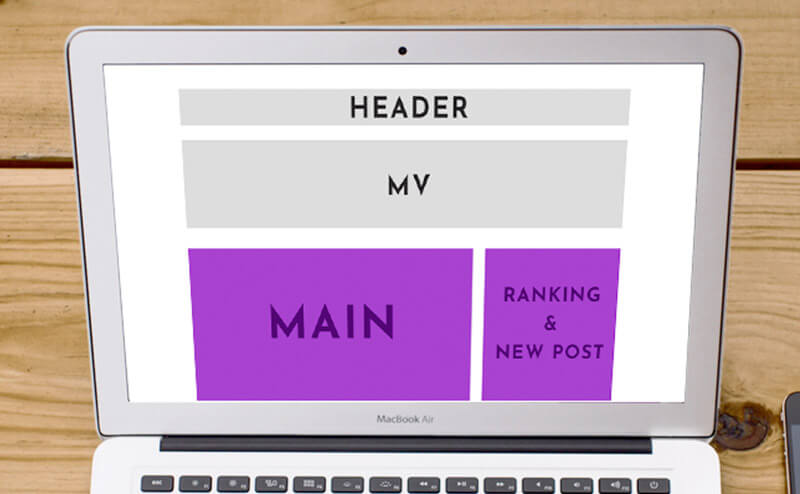
ジーニアスブログはPCから最も多く閲覧されている為、1画面で情報が確認しやすい2カラムに決定。
サイドカラムには「人気の記事」や「新着記事」をファーストビューで確認できるよう配置しています。
サイドコンテンツの見直し
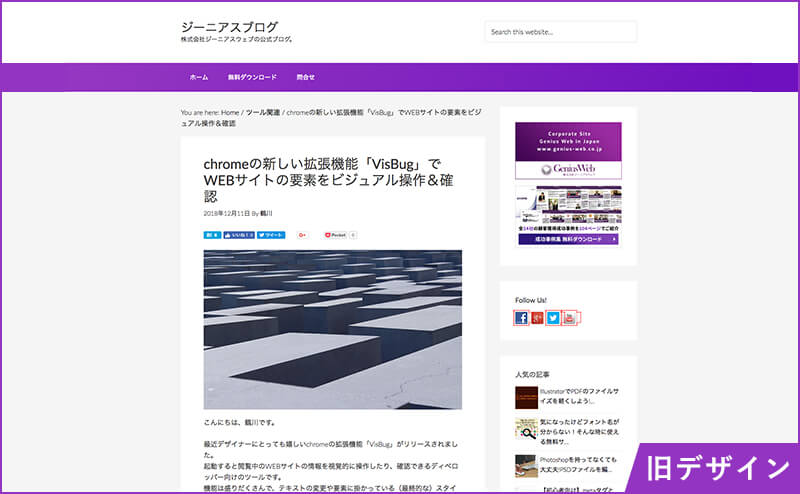
以前のサイドコンテンツは、とにかく情報に溢れていました。
いくら情報が豊富と言えども、これでは何が何だかわからなくて見づらいです。
また、上部には「オフィシャルや無料ダウンロードページ」へのバナーがあり弊社としては欲を言えばリンクして欲しいけれど、利便性を考えた場合、それよりも「新着やランキング」の記事を上部に載せる事でコンテンツの充実を図る為にタブ切り替えや情報が多い記事数も絞る事で見やすくしました。カテゴリもコンパクトにする事で目的の「キーワード」で探しやすくなりました!(まだまだ、カテゴリの整理整頓が必要な状態です。。。今後改善していきます!)最下部には、オフィシャルバナーを設置しています。
SNS
ブログでは毎度お馴染みのSNSボタン。
記事の最後にSNSボタンを配置する、その下に関連記事。。。そんな、光景をよく目にしますよね?
やっぱり「いいね」して欲しい!でも記事を読む邪魔をしたくない。。。
ということで、PCではさりげない存在感のSNSボタンを左に追尾。SPでは関連記事の下に配置する事で、記事の邪魔にならないよう配慮しました。
トップ
記事ページに比べて、トップからの流入はさほどないのでトップでは個性を出すのがテーマでした。
カラムについて

トップではリニューアル前の課題であった、記事一覧の見せ方を改善する為に、必要な情報に絞り多くの記事を掲載できる方法を考え1カラムを採用。
SPでは新しい記事より下は2カラム掲載にする事で、より多くの記事を1画面で確認できるようになりました。
アピールコンテンツ
リニューアル前でサイドの上部に配置していた「FREE DOWNLOADバナー」はメインコンテンツ下に移動しました。幅100%で大きく掲載しコンテンツの区切りも明確についているのでユーザーの視線を引きつけます。
フッター
運営会社の情報やSNS・サービス/制作実績バナーを設置して、企業としての透明性が出て来るように改善しました。
検索ボタン
ブログを検索する際に、以下のパターンが考えられると思います。
- キーワード
- カテゴリ
この両方に対応するために検索画面は二つの検索方法を選ぶことができます。
より記事を読みやすく!デザインルールを作ろう
さぁ、ここからがデザイナーの出番です。
出来上がったワイヤーを基にデザインをします。
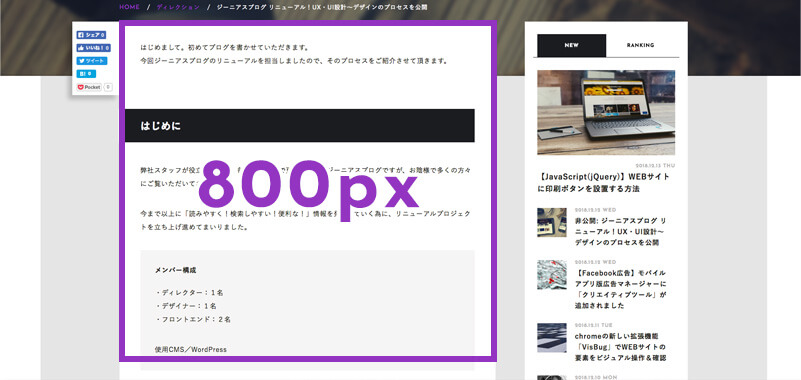
01ストレスなく読めるコンテンツ幅

文字をストレスなく読めるコンテンツの幅は、600px〜800pxとされています。
それ以上でも以下でも、文字は読み辛くなります。
何度も記載している通り、今回はPCのシェアが多いというのもあり、テキストはワイドに800pxで設定しました。
02間隔(ゲシュタルトの法則)
皆さんはゲシュタルト原則をご存知でしょうか?ゲシュタルトの法則とは人の知覚の傾向を原則化したものです。
新デザインではシンプルが故に、ゲシュタルトの法則に沿った間隔を活かして直感的にコンテンツがどこに属するものなのかを表現しています。
03コーポレートカラーを上手に活用
弊社、ジーニアスウェブのコーポレートカラーは紫です。
しかし、紫をバンバン使うとなると、ちょっとドギツイ印象になりそう。。。という事で、ベースはモノトーンで落ち着きを出して
を紫カラーにする事で、印象にも紫のイメージが残りつつキツイ印象にもならないようにしました。
04記事にメリハリを。見出しやtableなどのパーツを充実させる
課題点でもあげたように、以前はパーツが少ない状態でした。
例えば、リストやリンク等も。。。
また見出しの種類が少なかったり、強調したいテキストにもルールが出来ていなかった為、
リニューアルを機に、大幅に22種類のパーツを増やしました。
05画像
MV
トップページのMV背景の画像は本棚になっており「知恵の図書館」のイメージで選定されています。
記事ページMV
ブログサイトの場合、後々重くなりがちなので大きい画像サイズをどんどん保存することは推奨されません。
今回の記事ページのMV背景に設定されるピックアップ画像は、実は見た目ほど大きいサイズではありません。横サイズ800pxなのです。これを無理やり大きく引き延ばしている訳なのです。
引き伸ばされた画像は「CSSのぼかし」と「格子状のテクスチャ」で雰囲気のある背景になります。
インパクトのある動きをつけて見る人の印象に残す
世の中には、千差万別のブログサイトが存在します。
やはり誰しもが自分のブログが訪問者の記憶に残ってもらいたいと思うものですよね。
今回のリニューアルでシンプル・ベーシックなデザインで「文字を読みやすく」をテーマにしていたからこそ、インパクトに残るように動きを実装しました。
MV

特に印象的な動きはMVではないかと思います。実はこの動き、とっても簡単に実装することができます。カスタマイズ自由自在!そしてCodePenもついてるし。。痒いところに手が届く良いサイトです。ありがとう開発者さん!!

particles.js
幾何学模様・雪・宇宙などの動きをJSで実装。ファイル容量も軽くカスタマイズも自由自在で初心者でも扱いやすい。
https://vincentgarreau.com/particles.js/
今回は詳しい解説は省かせていただきます!
様々な動きにカスタマイズ可能なので、是非一度挑戦して見てください。
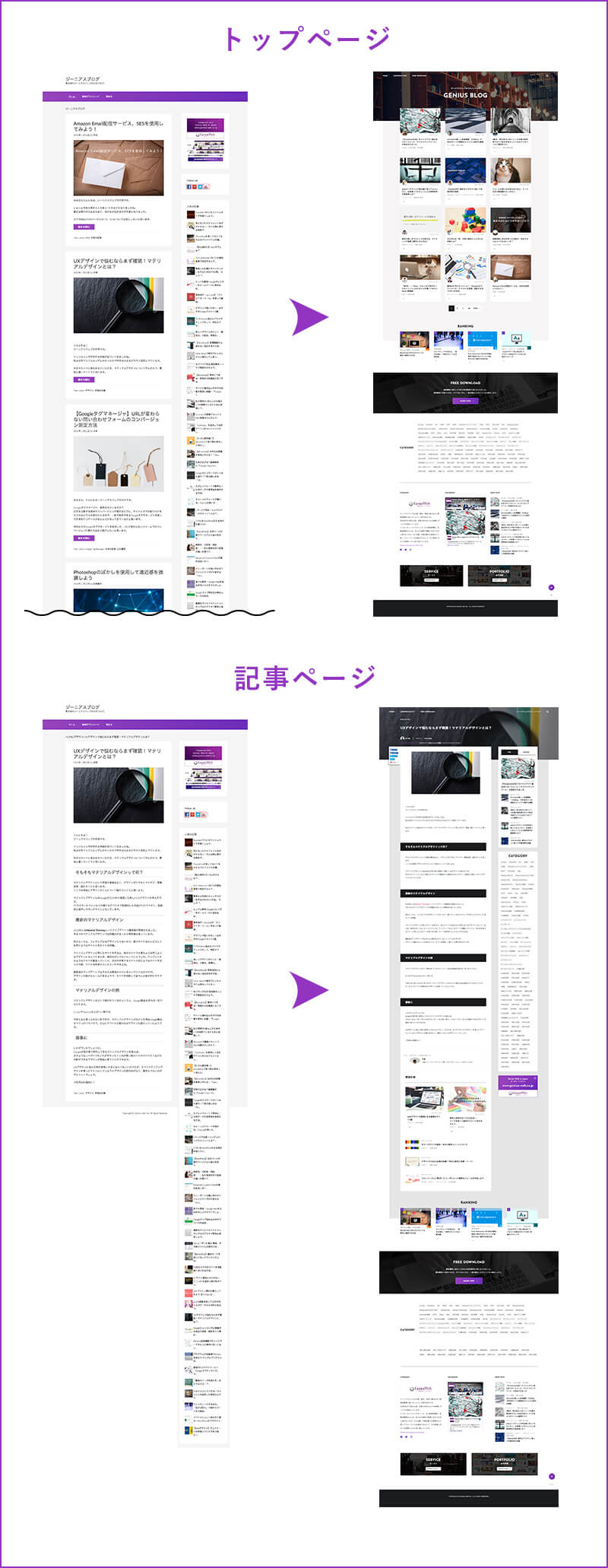
ビフォーアフター

以前は1つの項目に対する情報量が多くて、一生懸命スクロールしないと情報を探すことができませんでした。リニューアル後は必要な情報に絞り込み整理されたことで、ストレスなく目的の記事が探しやすくて文字も読みやすくなりました。
最後に
すでに公開しておりますが、まだまだこれからも「読みやすく!検索しやすい!便利な!」サイトを目指してバージョンアップしていく予定ですので乞うご期待です。
リニューアルを機により一層、皆様のお役に立てますようスタッフ一同頑張ります。
それでは!