
こんにちわ、ジーニアスウェブの横山です。
5月はゴールデンウィークと計4回の出張、社外での打合わせ等が重なり、月の約半分を社外で過ごしています。 なんだか社内の居場所がなくなってるような気がしてビクビク怯えています。
当社では、4、5月と新入社員が6名入社しましたが、まさかの自分が五月病になるとは思ってもみませんでした。
お土産を携えて挑みたいと思います。
前置きはさておき、今回は最強のABテストツールをご紹介したいと思います。
2017年3月30日、無償版「Google Optimize」の正式版がリリースされました。
マーケ担当者の方には是非おすすめしたい内容です。
ABテストツールの世界シェアナンバー1のOpt◯miz◯ly社も驚愕!?
企業のマーケティング担当やウェブ担当の方は既にご存知のABテスト。 成果最大化のための必須施策となってきていますよね。 グロースハックという言葉も流行りました。
いかに早くたくさんのテストを行い、PDCAを回せるかが、 一事業の成長を左右するといっても過言ではありません。(まぁケースバイケースですが)
しかし、ABテストを行う場合、悩みも多いのも事実です。
特に多い悩みとして、「リソース問題」がよくあがります。
ABテストを実行し、PDCAを回すためのリソースを確保できるかが課題というケースが多いのです。
簡単だと思われがちのABテストですが、 当然ですが、複数のクリエイティブを用意しないといけないわけで、 企画をするリソース、制作のリソース、それをマネジメントするリソースと、実は思った以上に手間がかかったりします。
それらのリソース問題を解決するためのABテストツールがあります。
◯主なABテスト専用ツール3社
①Optimizely(オプティマイズリ-) / Optimizely社(アメリカ)
②Visual Website Optimizer(ビジュアル ウェブサイト オプティマイザー) / Wingify社(インド)
③KAIZEN PLATFORM(カイゼン プラットフォーム) / KAIZEN PLATFORM社(アメリカ)
私は①、②は使用したことがありますが、 上記の3社は、専門知識がなくても画面上で簡単にテスト用のページをつくることができ、 高速でPDCAを回したい人にとっては最適なツールです。
しかし、そこそこお金はかかるし、英語だったりと。
簡単にテストしたいという方には実はハードルが高いのも事実です。
一方で、無料かつ親しみのあるGoogleアナリティクスにもテスト機能があります。
Googleアナリティクスのウェブテストは完全無料ですが、画面上でページを作る機能はありませんでした。
そこで登場したのが、「Google Optimize」です。
ABテスト専用ツール3社のように、画面上でページが編集できて、 無料で使える。まさに最強です。
ABテストツールのシェアナンバー1のOpt◯miz◯ly社も、これにはやられたー!という感じなのかもしれません。
それくらいのインパクトはあります。
さすがのGoogleとしか言いようがありません。
Google Optimizeの使い方をカンタンに解説
さっそく使い方をカンタンに説明していきます。めっちゃカンタンなので、ご安心ください。(いろいろできるのですが今回はABテストビギナーを対象にしています)
メインキャッチコピーの文字を変えてテストをしたいとしましょう。
下記のように設定していきます。
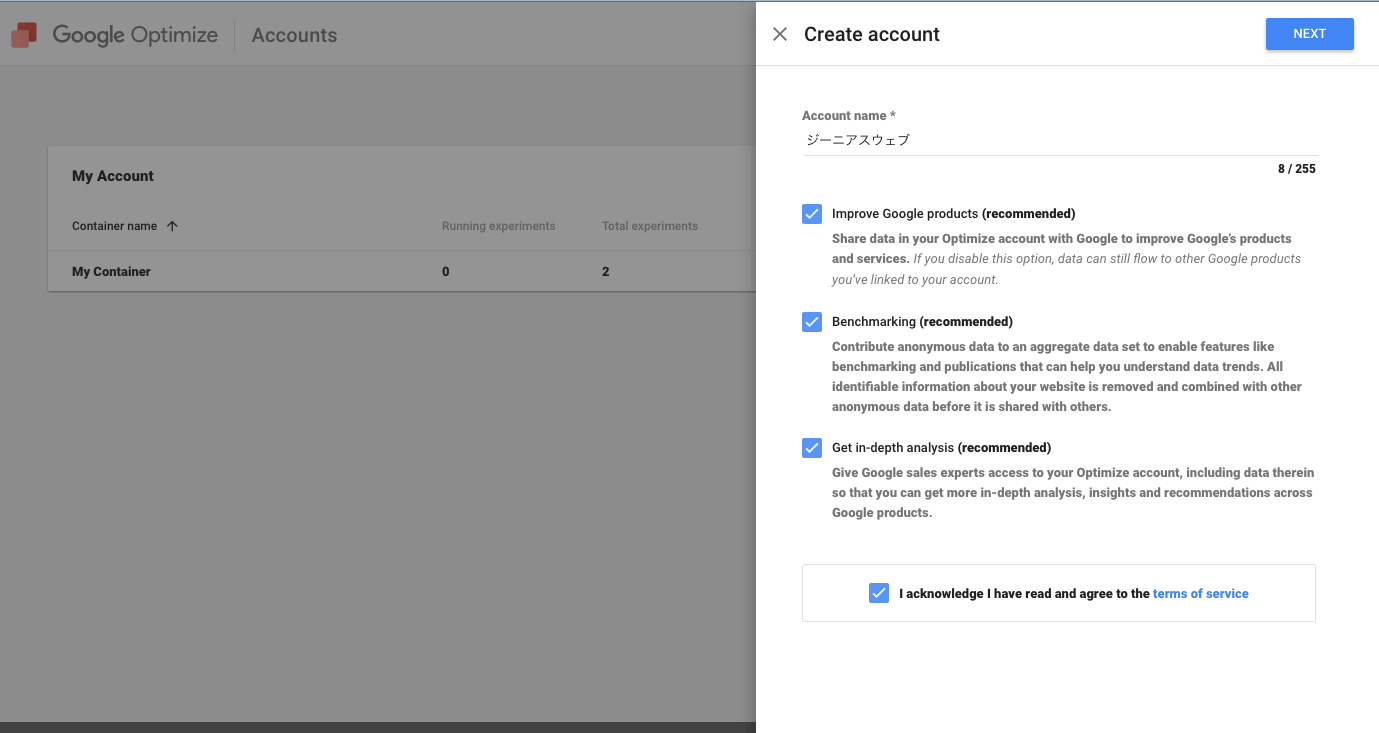
① まずはGoogle Optimizeの最初の画面を開きコンテナを作成

アナリティクスとひも付きますので、1アナリティクス1コンテナが好ましいです。全英語ですが、やることはシンプルなので嫌わないでください。
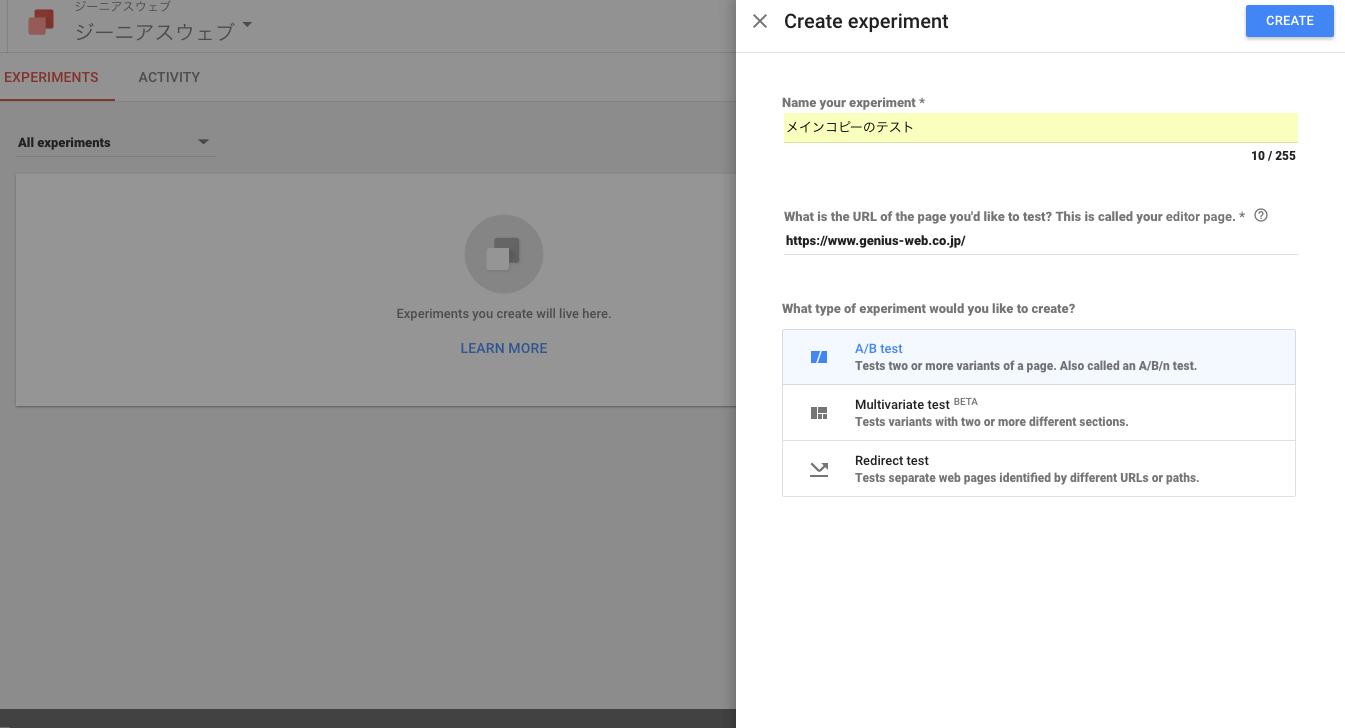
② テストの表題を設定します。

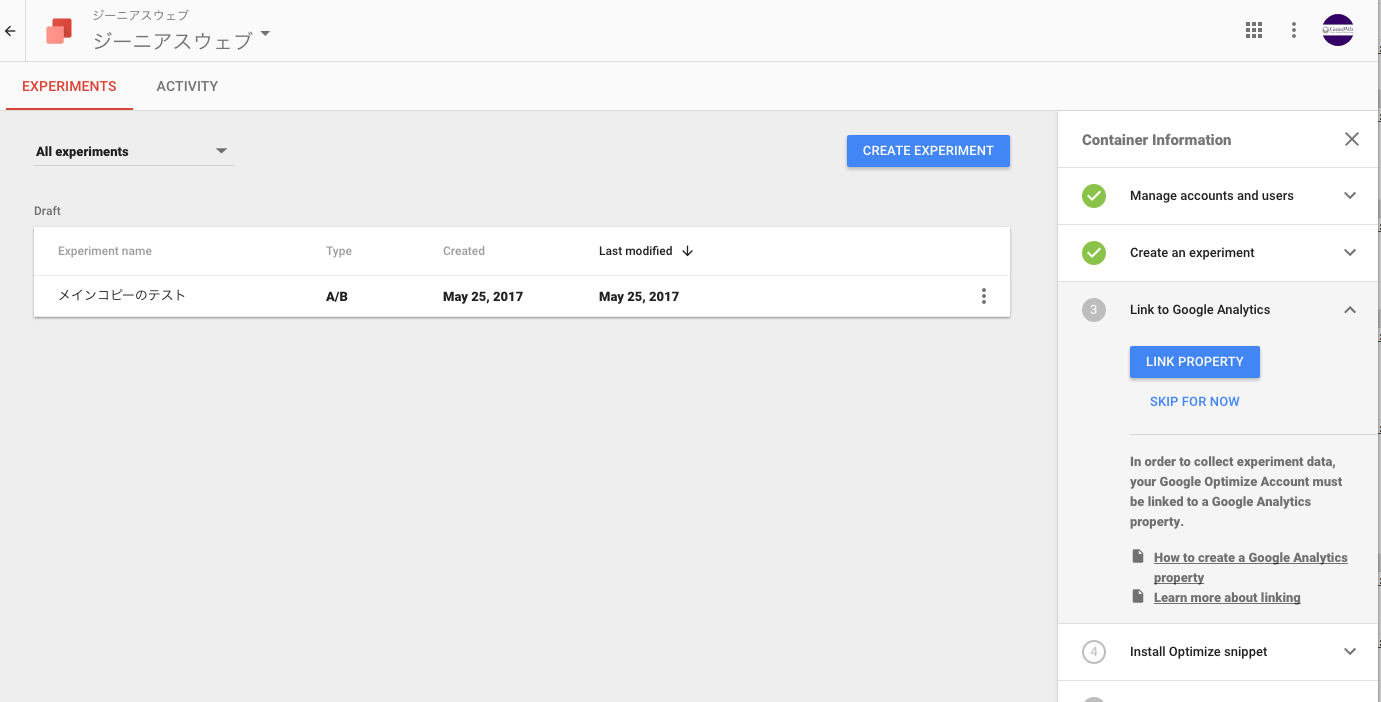
このような画面が開きますので、Create experimentを押してください。

テストの表題を入力し、ABテストの項目を選択してください。 そして右上のCREATEボタンを押してください。
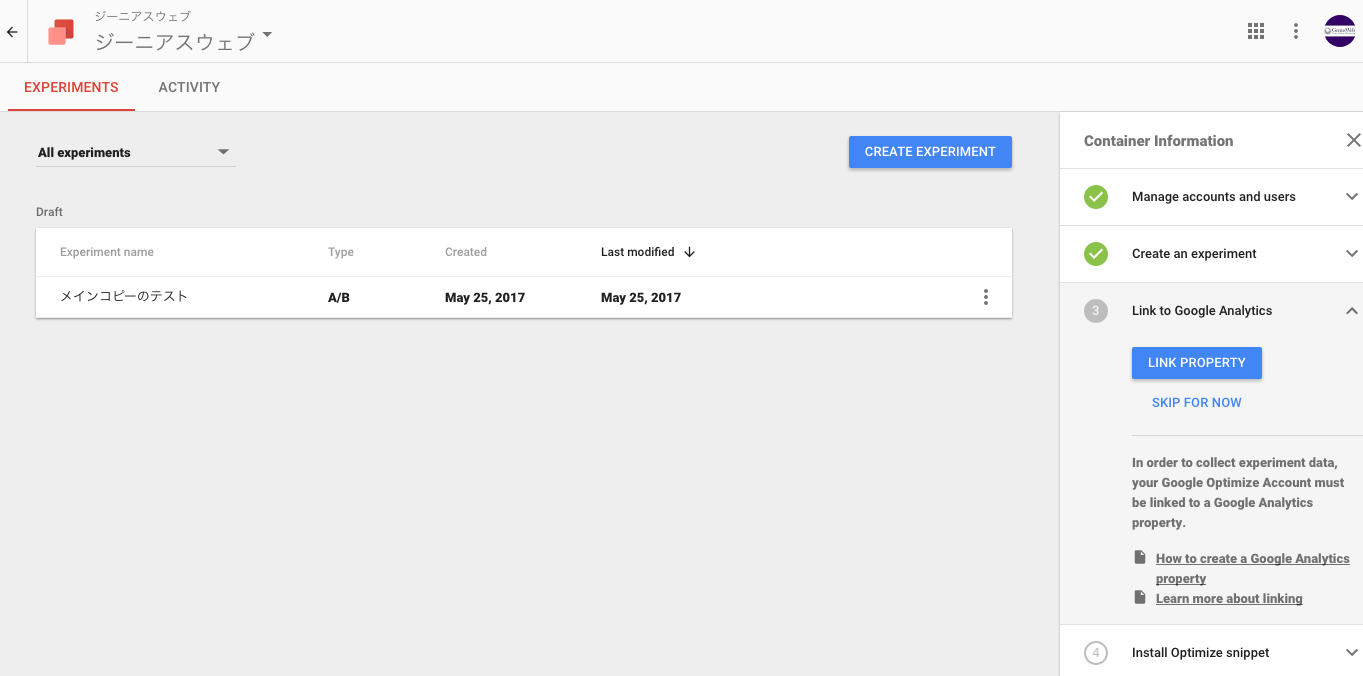
③ アナリティクスをリンクさせる

まずはコンテナにアナリティクスをリンクさせましょう。 画面右のLINK PROPERTY を押します。

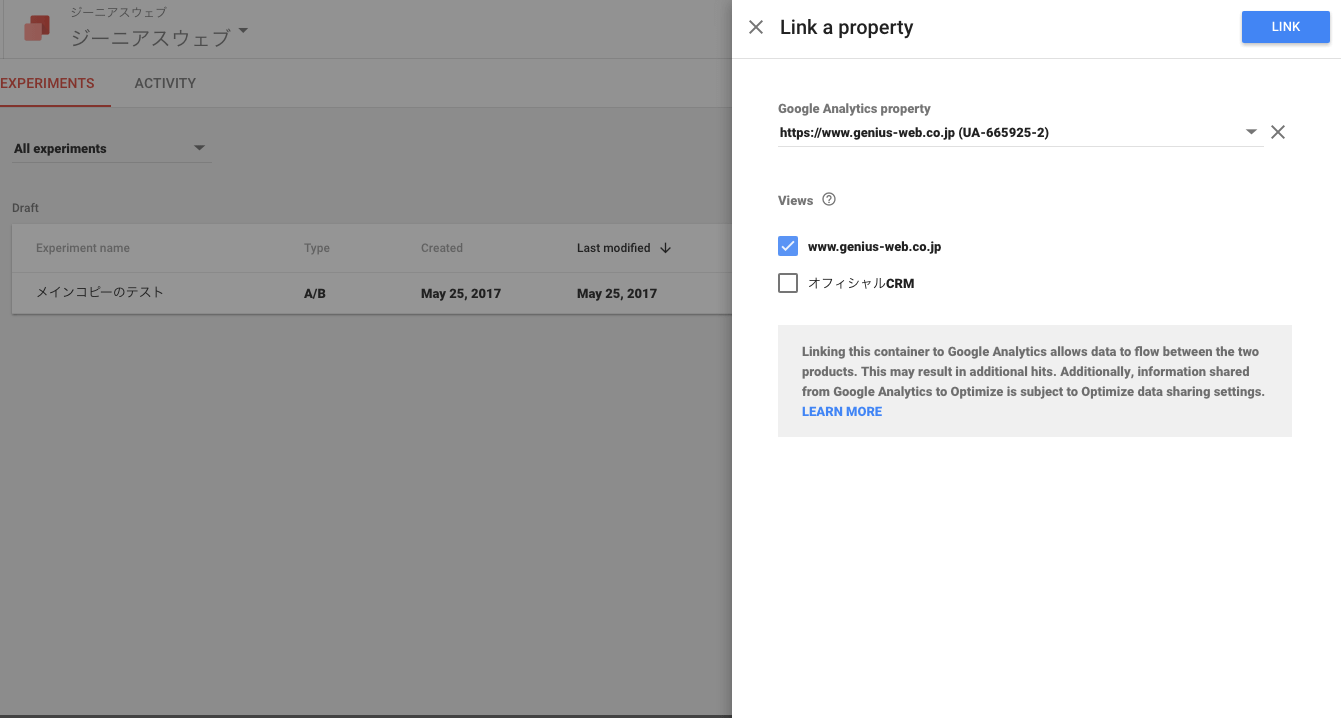
該当するアナリティクスのPROPERTYを選択してください。 アナリティクスとLINKをしなくてもテストは可能ですが、CV(目標設定)とGAのデータと連動するのが好ましいため、必ずLINKするようにしましょう。
④ では、テスト用のページを準備しましょう

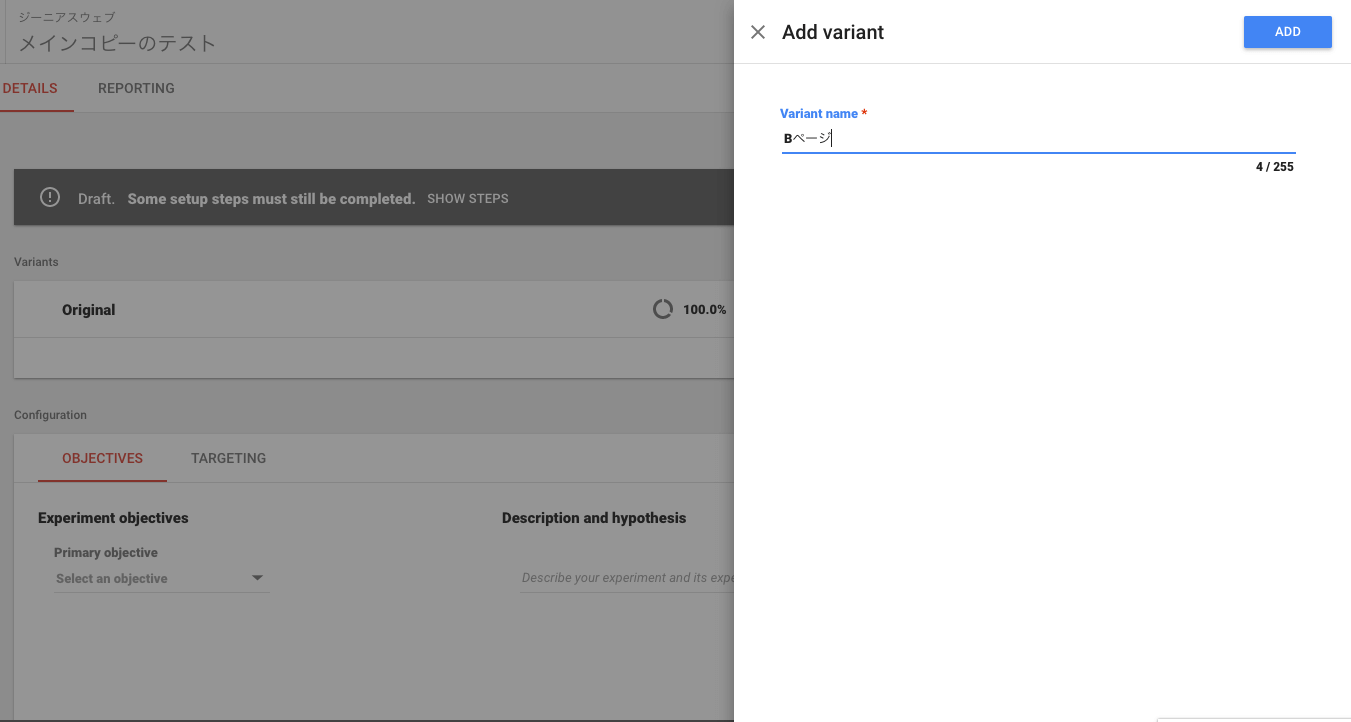
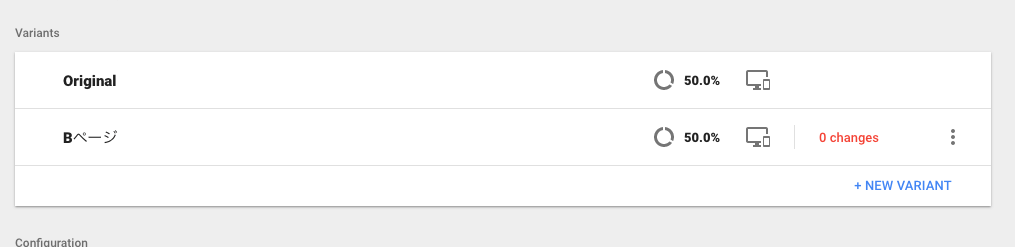
+New Variant を選択してください。

Bページを設定し、ADD(決定)ボタンを。

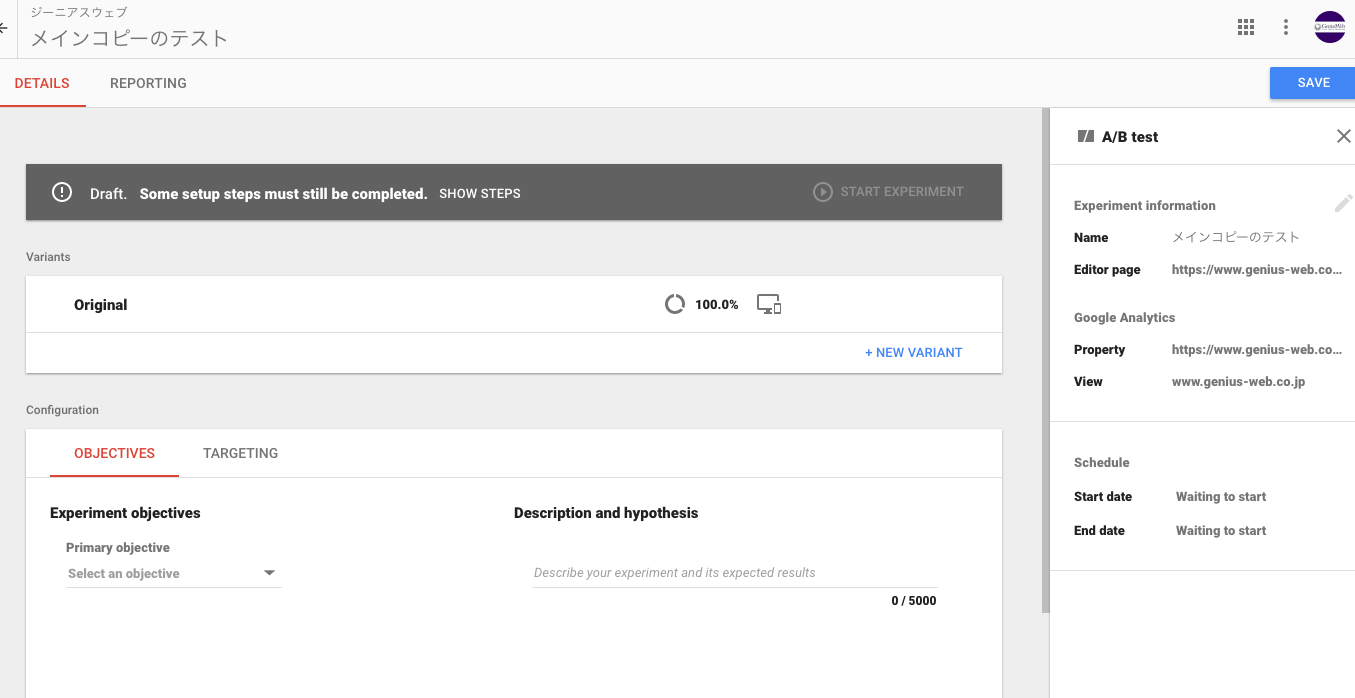
そうするとこのような状態になりますので、Bページをさらに選択。
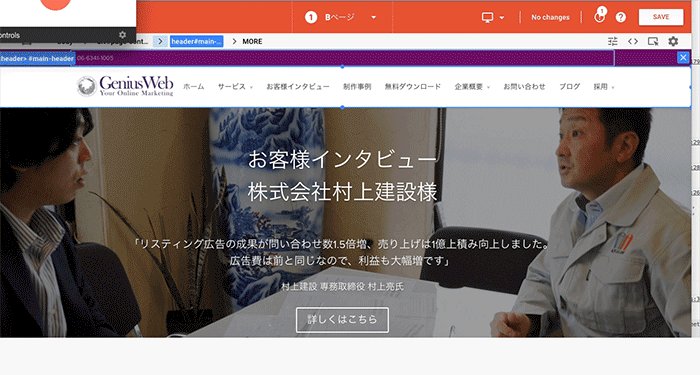
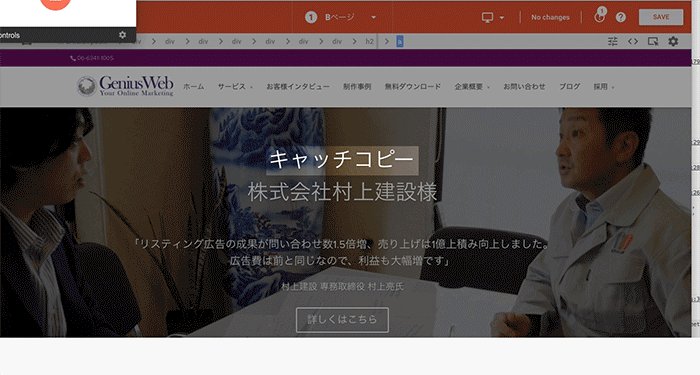
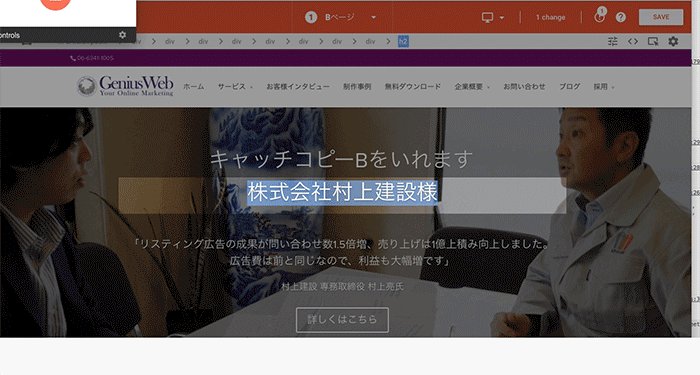
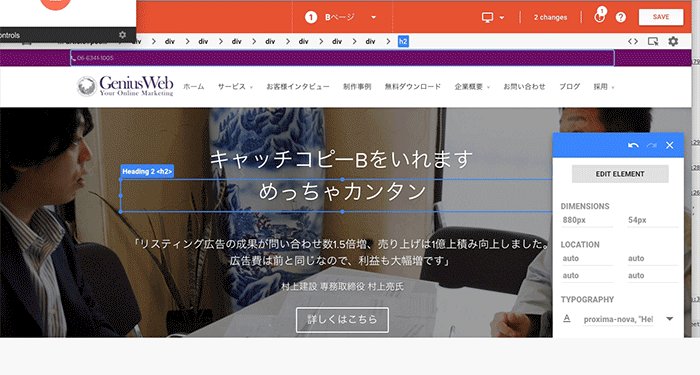
すると上記のような画面開きます。この状態で、ブラウザの画面上でテスト用ページが作成できるのです。

画面上でページを編集し、BページができたらSAVE。
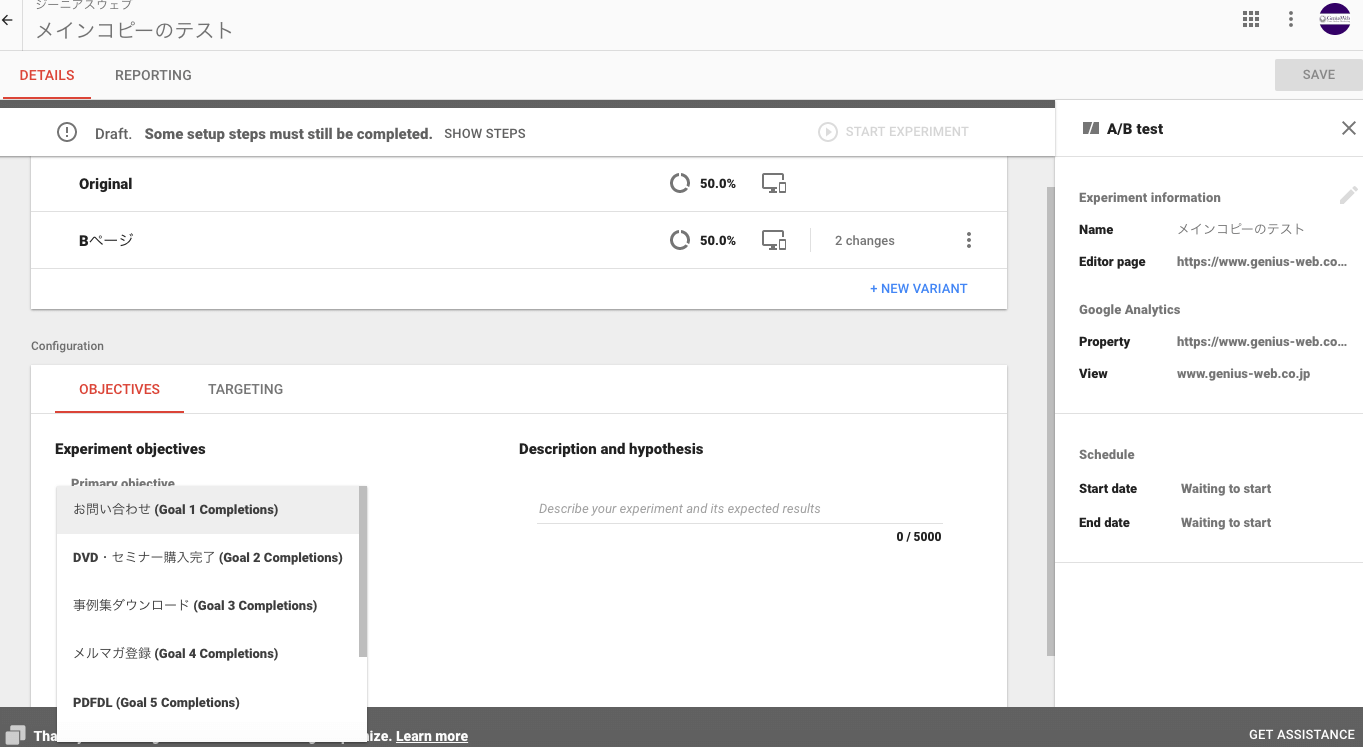
⑤ 目標を設定

画面左下のExperiment objectivesから目標を選択します。 アナリティクスをLINKしていると、アナリティクスの目標が選択できますので、便利です。
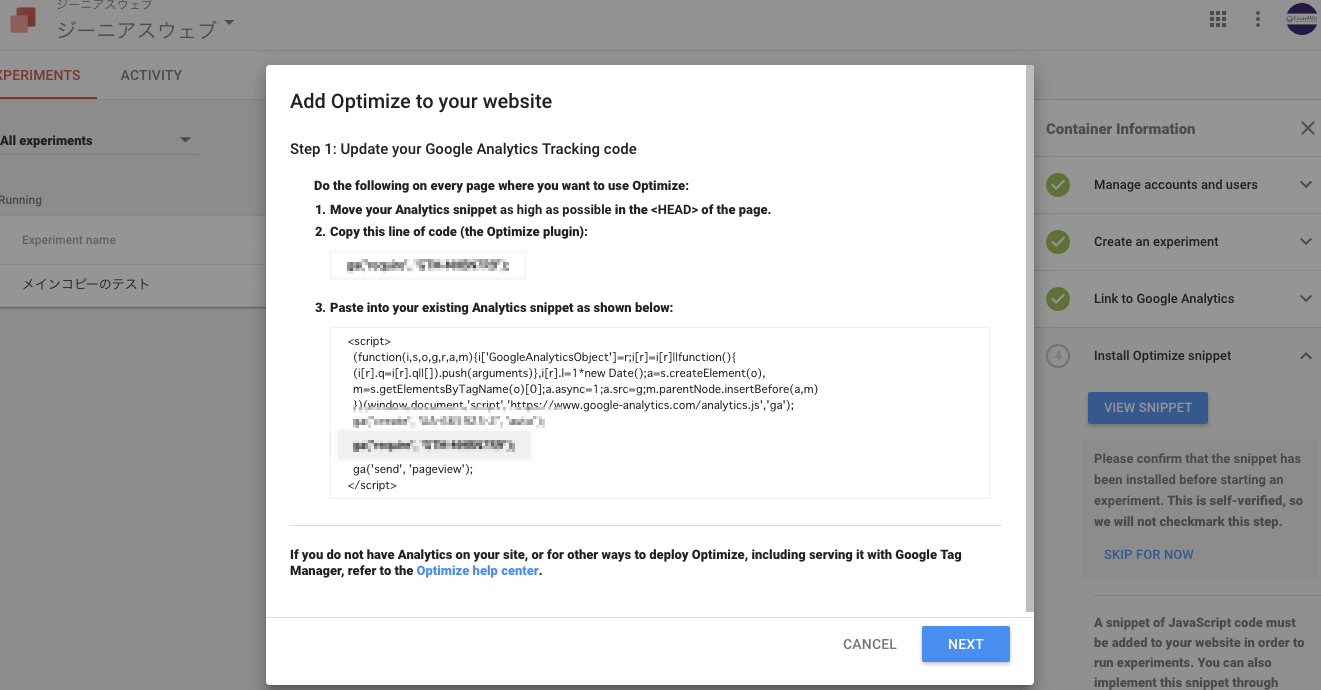
⑥ コードをオリジナルページに貼り付けます

コンテナ画面の右のVIEW SNIPPETからコードを発行できます。
⑦ コードの貼り付けが完了したらテスト開始!
以上で終了です。A、Bのページに自動振り分けが開始し、テストをカンタンにはじめることができます。
まとめ
いかがでしたでしょうか?
こんなツールが無料で使えるのはホント凄いですよね。
「Google Optimize」の登場によって、ABテストがさらに広まることでしょう。
最大のインパクトは、無料且つ制作技術がなくてもできるところにあると言えます。
簡単なテストなら自社だけでも十分にできるようになるということです。
是非一度お試しいただければと思います。
といってもABテスト自体が最強なのではありません。
部分最適をするのには有効な手段ですが、根本的な問題解決には適さないことのほうが多いです。
サイトやLPの根本が反れていたとしたら?サイトの訪問ユーザーが間違っているとしたら?
その場合、部分的なテストではなく、根本的な部分にテコ入れしなければいけないからです。
部分最適に走ると、以外と見えなくなる部分なので、注意が必要です。
根本的な問題解決に関しては、またブログでご案内しようと思います。
では。






















