どうも、こんばんは!
あと少しでゴールデンウィークですね!
今年は横浜に行ってきます。中華街で小籠包をたらふく食べてこようと思います。
今回は最近クライアントのホームページで行っている、FacebookのLikeboxの仕様変更についてです。
みなさん、ホームページのサイドやフッターに上記のようなFacebookの窓(LikeBOX)を設置しているケースが多いと思います。
しかし!このLikeBOXは2015年6月23日に仕様が変更となり、終了するのです!
名称も「LikeBox」から「Page Plugin」に変わります。
実際にLikeBoxのページにも記載があります。
https://developers.facebook.com/docs/plugins/like-box-for-pages
With the release of Graph API v2.3, the Like Box plugin is deprecated and will stop working on June 23rd 2015. Use the new Page Plugin instead. The Page Plugin allows you to embed a simple feed of content from a Page into your websites.
要訳するとこんな感じです。
・グラフAPIのバージョン2.3のリリースにより、Likeboxプラグインは廃止しますよ
・LikeBoxは2015年6月23日に動作が停止しますよ
・Page PluginはウェブサイトにFacebookページの投稿内容を簡単に埋め込むことができますよ
というわけで、現在LikeBoxを設置している場合はすぐさま設置しなおしましょう!
Page Pluginを設置しよう
まず、現在のLikeBoxがこちらです。
上部に「Facebookもチェック」という文字があるのが「Page Plugin」との見分け方でしょうか。
新しいPage Pluginがこちら。
Facebookページの背景に設定した画像が出るようになりました。
これは「Hide Cover Photo」にチェックを入れることで非表示にもできます。
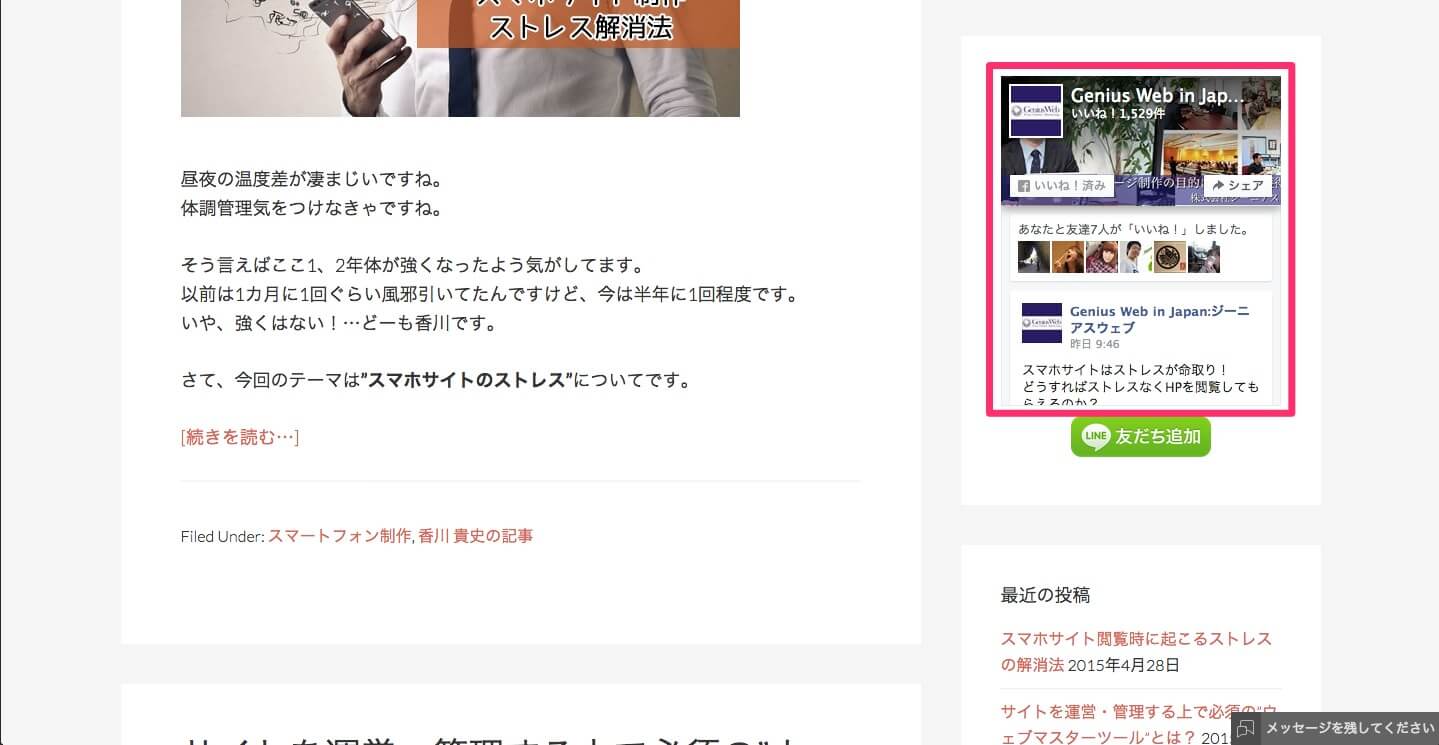
試しにこのブログの右サイドにあるLikeBoxをPage Pluginに設置し直してみました。
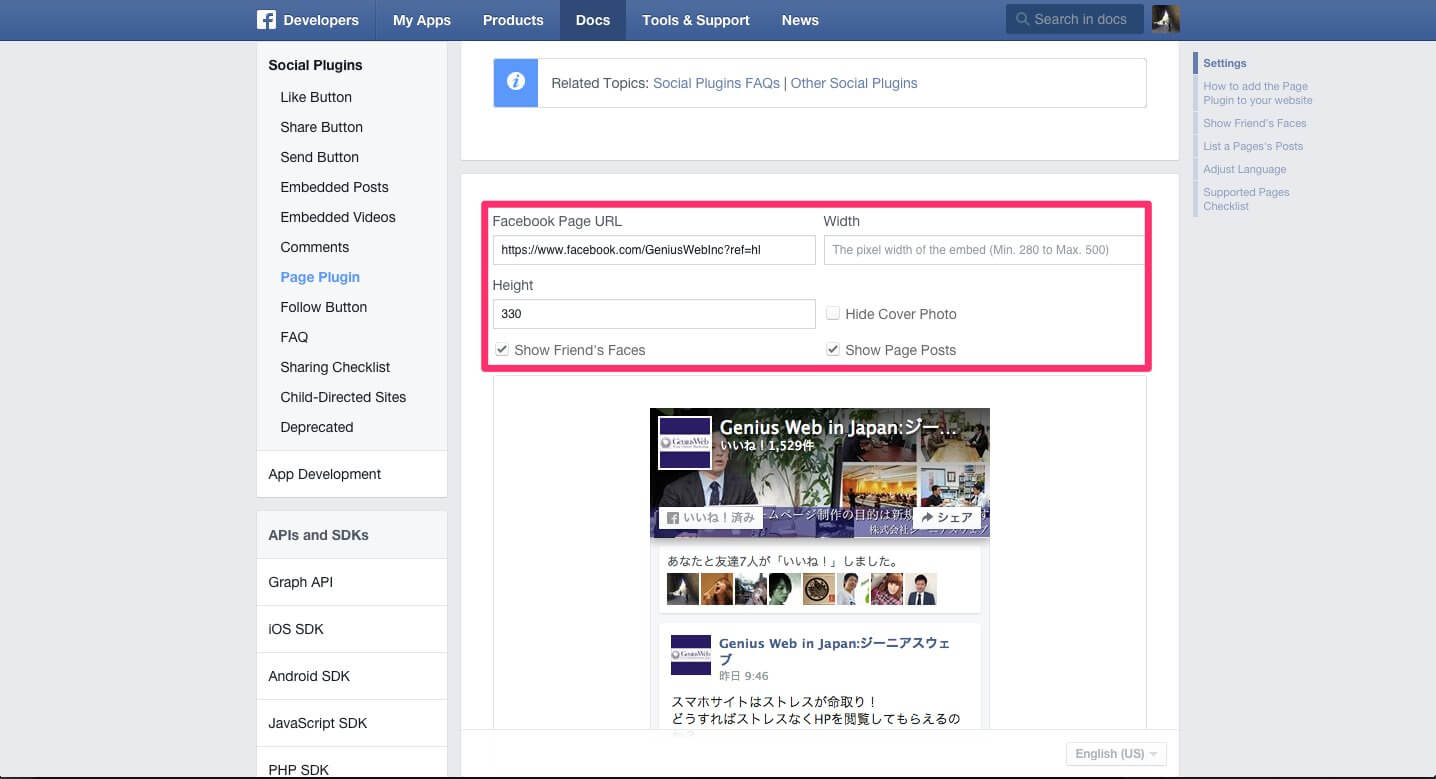
まずは、Page Pluginのページでタグを生成して貼り直さねばなりません。
https://developers.facebook.com/docs/plugins/page-plugin
まずは「Facebook Page URL」にFacebookのURLを貼り付けます。
Width(幅)とHeight(高さ)の設定は任意の数値を入れます。
ただし、Width(幅)については280pxから500pxの間しか指定ができなくなりました。
フッターなどで、大きく500px以上の幅をとっているサイトは見直しが必要ですね。
「Hide Cover Photo」・・・Facebookページの背景を出すか出さないか
「Show Friend’s Faces」・・・いいね!してくれている人を出すか出さないか
「Show Page Posts」・・・Facebookページの投稿内容を出すか出さないか
あとは以上のチェックボックスを選択して、「Get Code」をクリックします。
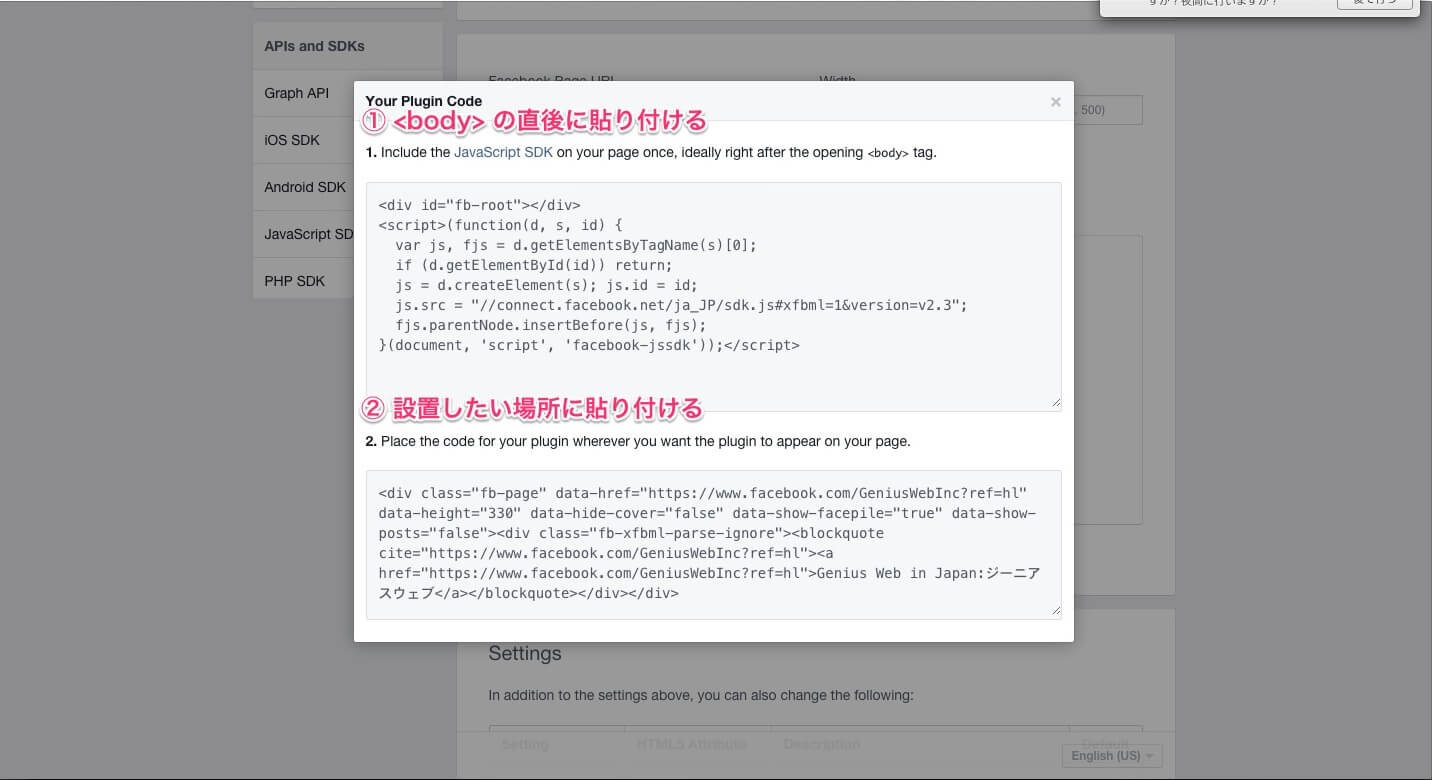
するとこの画面がポップアップするので、
①の内容をの直後に、②の内容を設置したい場所(LikeBoxがあった場所)に貼り付けます。
こんな感じで無事設置することができました。
6月23日以降はそのままだとほぼ確実に見られなくなりますので、早めの対応が必要です!