
こんにちは。
夏前まで楽しんでいた朝活をめっきりサボっているスギタです。
現在は秋ということで食活に力を入れております。
さて、今回も前回(Advanced Custom Fieldsによる条件分岐で便利な使い方~ラジオボタンでテキスト出力編)に引き続き Advanced Custom Fields の使い方をご紹介させていただきます。
今回は、画像の出力編(任意サイズの設定もできる!)です。
では、早速進めていきます。
準備
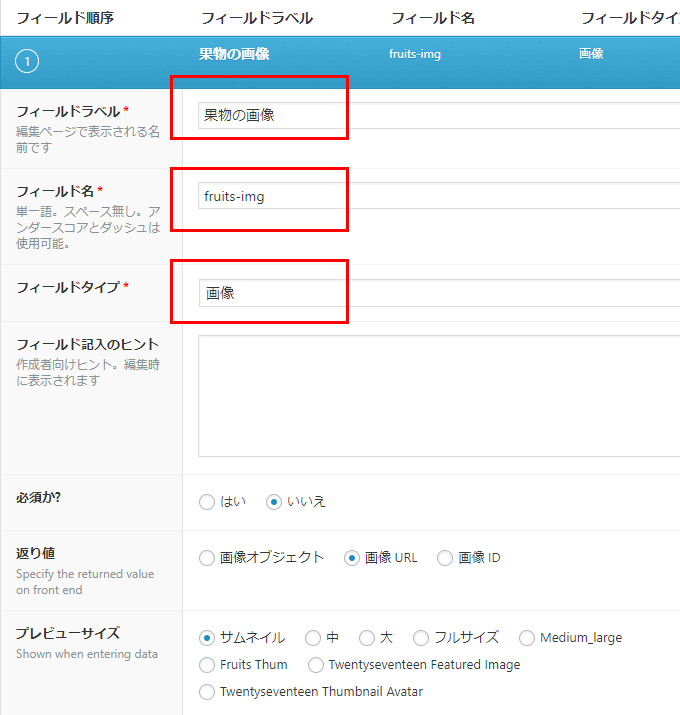
前回のラジオボタン出力編と同様に、Advanced Custom Fields の設定画面へ移動します。

前回と違うのは、フィールドタイプを「画像」にします。
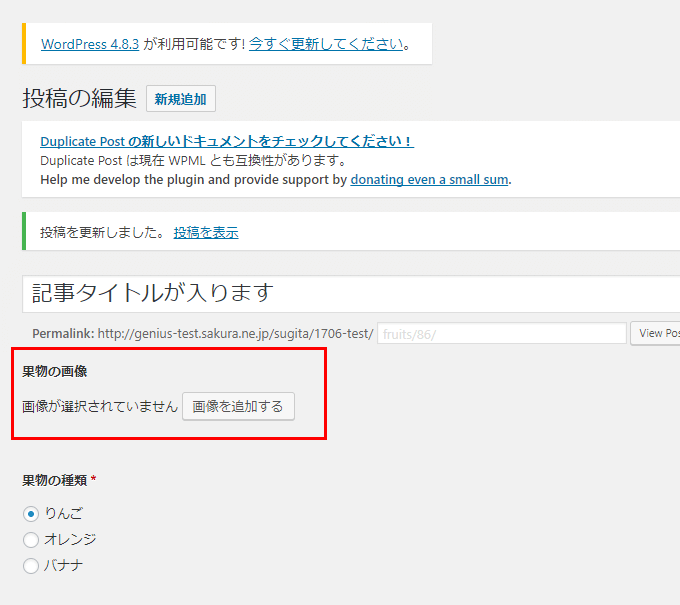
上記設定が完了しましたら、投稿編集画面に移動します。

投稿編集画面に画像を登録するためのフィールドが表示されました!
このフィールドで使用したい画像を追加しましょう。
画像の出力
テンプレート(php)ファイルの表示させたい箇所に、以下の記述をします。
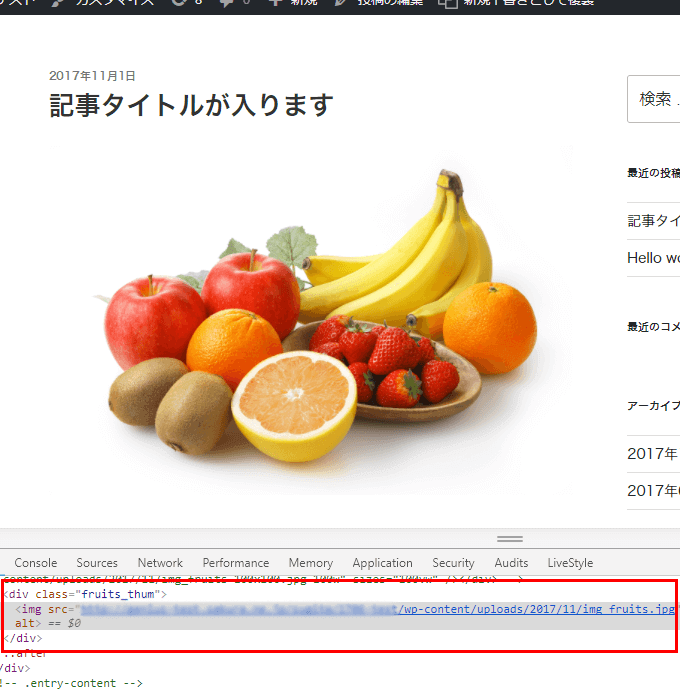
<div class="fruits_thum"><img src="<?php the_field('fruits-img'); ?>" alt=""></div>
ページを見てみると、画像が表示されました!

なんて簡単!
ですが、
「投稿する画像は縦とか横とかバラバラなんだけど、表示させたい画像サイズは統一させたい!」
ということがあるかと思います。
もちろんそんな事にも対応できます。
任意の画像サイズに設定
functions.phpに、よく使う記述のひとつであるアイキャッチ画像のサイズ指定を行います。
add_image_size( 'fruits-thum', 400, 400, array( 'center', 'center') );
| fruits-thum | 任意の名前です。 あとで使いますので覚えておいてください。 何でも良いですが、誰が見ても分かりやすい名前にしておきましょう |
|---|---|
| 400,400 | リサイズしたい画像サイズ(px)。 今回は正方形にしていますが、320,210 とした場合は、横320px 縦210pxとなります。 |
| array( ‘center’, ‘center’) | この記述は、トリミングを行うか行わないかの指定。 ここでは割愛させていただきます。 |
続いて、表示させたいテンプレートの箇所に
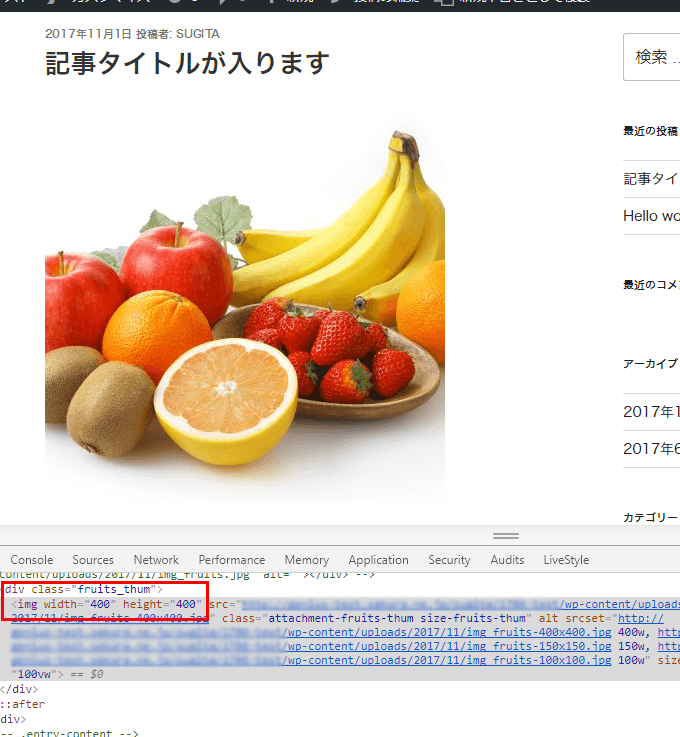
<div class="fruits_thum"><?php echo wp_get_attachment_image(get_post_meta($post->ID, 'fruits-img', true),'fruits-thum'); ?></div>
と記述します。
すると、

登録した画像はただ出力させるままだと横長でしたが、400px × 400px に切り抜くことができました。
画像の左右がトリミングされているのが分かりますね。
さいごに
私、このプラグインを使えば使うほど、どんどん好きになってきました。
制作案件で毎回使うのですが、毎回新しい発見が出来て楽しくてたまりません。
私の“Advanced Custom Fields愛”を皆さまにもおすそ分けができるよう、便利な使い方をまたご紹介させていただきます。
それでは、また。