もうすぐ2月になりますが、新年あけましておめでとうございます。
自分の今年の目標は間食を控えることと、6分割腹筋を手に入れることです!
最近アジアカップが開幕しました!厳しい戦いが非常に多いですが、ぜひ優勝してほしいと思います!
若手の活躍も観ていて凄い楽しいです!
今回の記事では前回紹介したMagnific Popupをつかって画像をクリックすると、動画を複数表示できるようにしていきたいと思います。
よろしくお願い致します。
Magnific Popupを使って動画を表示する
今回はMagnific Popupの導入に関しては省略させていただきます。
先程も紹介しましたが詳しい使い方に関してはこちらを見て頂ければと思います!
例によって今回も自分が作成したページで実装していきたいと思います。

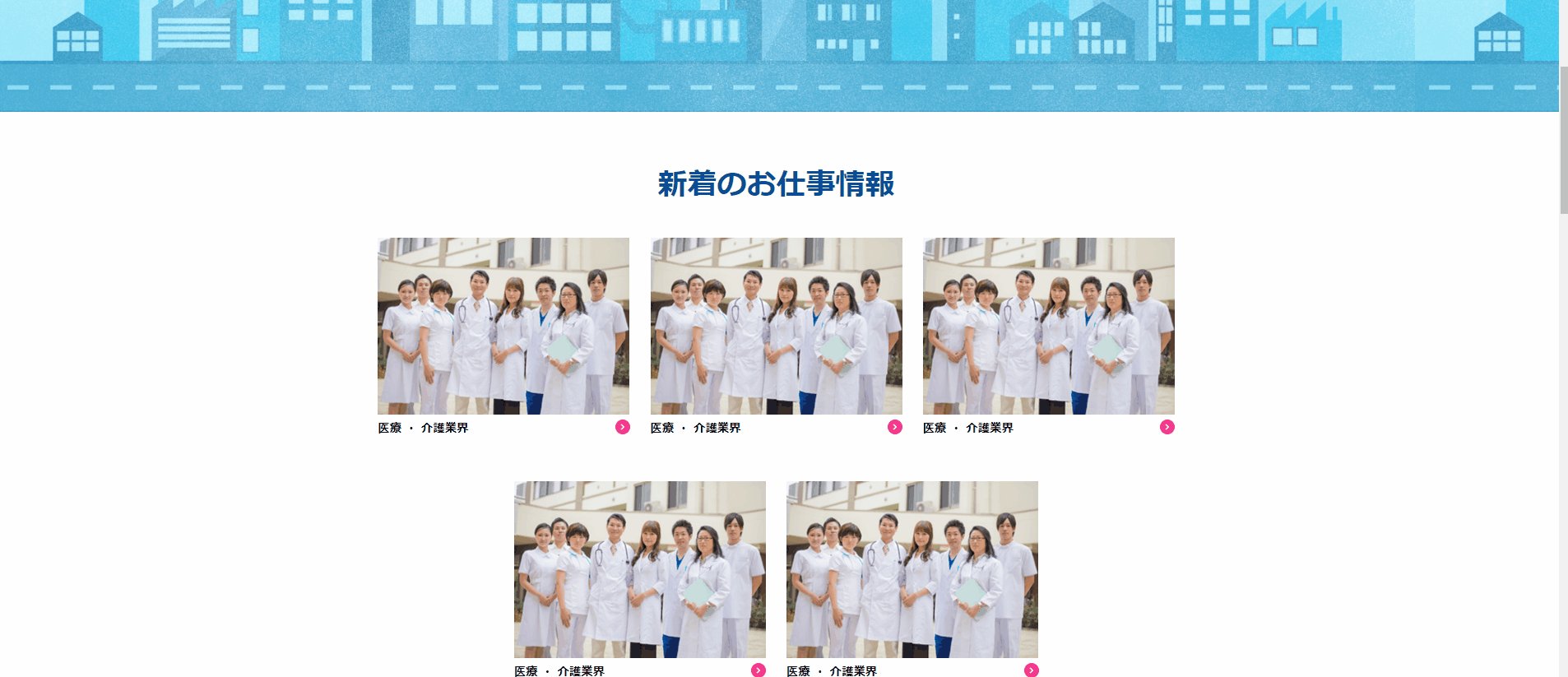
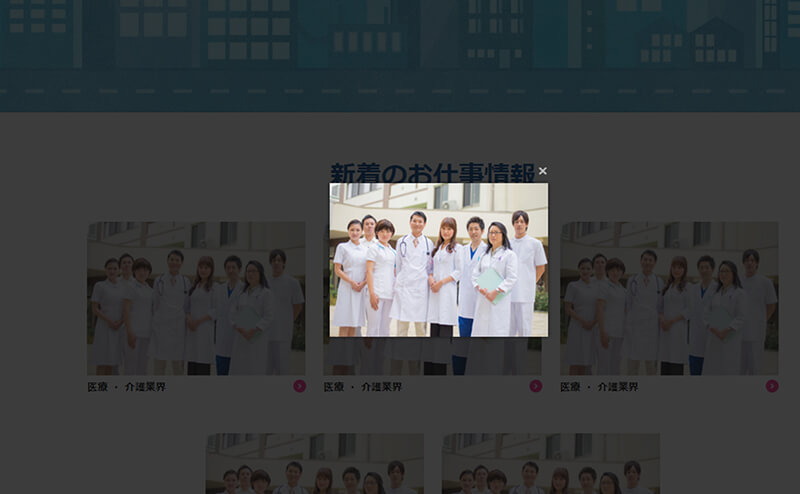
前回はこのように

クリックすると画像が表示するようにしていました!
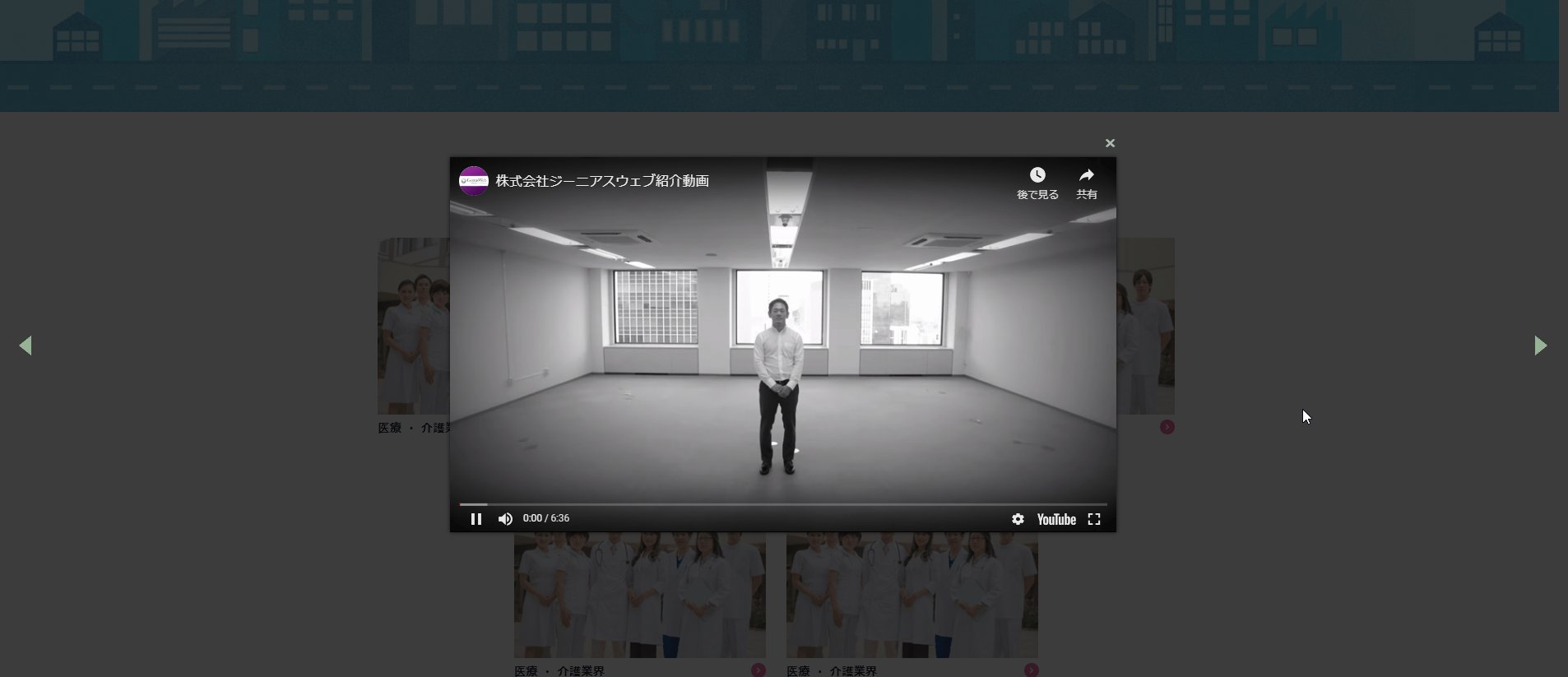
今回は動画表示です!画像の2番目をクリックした際に動画を表示させるようにしたいと思います!
<li class="contents-img"> <a class="popup-iframe" href="//www.youtube.com/watch?v=OMyAZh_BT4s"> <img src="img/img_sample01.jpg" alt=""> </a> <a class="popup-iframe" href="//www.youtube.com/watch?v=OMyAZh_BT4s" style="display:none;"> <img src="img/img_sample01.jpg" alt=""> </a> </li>
scriptにはこちらを記述します!
$(function(){
$('.popup-iframe').magnificPopup({
type: 'iframe',
mainClass: 'mfp-fade',
removalDelay: 200,
preloader: false,
gallery: {//ギャラリー表示にする
enabled: true
}
});
});
今回のポイントは本来ならimgタグで画像が2つ並んでいるはずなのですが、1つにdiplay:none;をかけていることで、
一枚に見せているんですね!
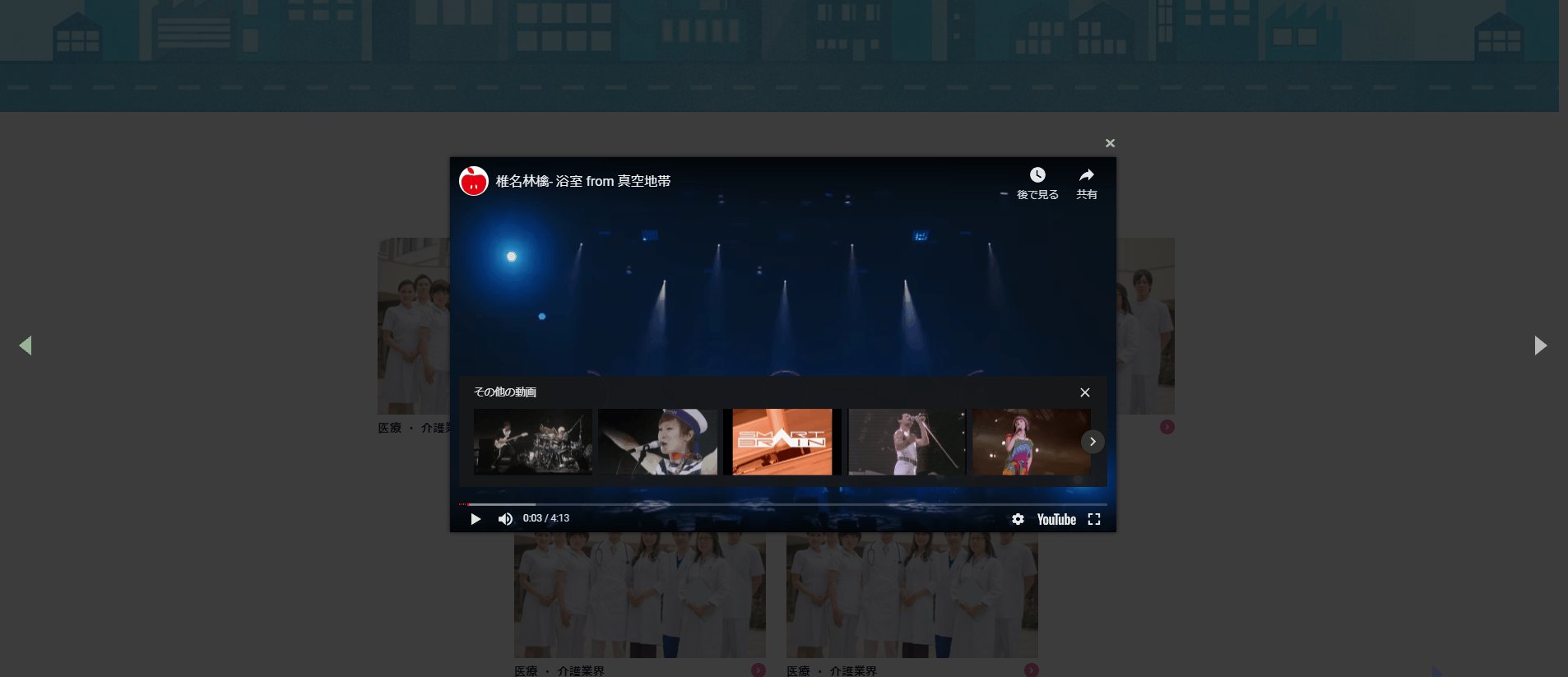
それでは早速見てみましょう!
いかがでしょうか?2つの動画を再生することができましたね!
Magnific Popupを使って動画を複数再生する方法を紹介させていただきました!
この方法を使えば企業の広告ページでCM等の動画を告知した際に、導線となるバナーを複数設置しなくても再生できるようになります。
Magnific Popupを使うことでモーダルウィンドウの設置も楽にできるのがいいですよね!
また何か便利なツール等ありましたらご紹介させていただきたいと思います。
それでは!