こんにちは。増田です。
今年も10月に入りましたが、まだまだ台風が接近しており、各地で被害が出ていることが気になっております。
今度の台風も、西日本を直撃する可能性もありますので災害用の対策は私もしっかりして備えたいと思います。
さて、暗い話は一旦置いておいて、今回の内容は
「a-blog cmsで、下記アマゾンの画像部分のようなスライダーを実装して商品の詳細ページや店舗詳細ページなどを作成する場合」の実装方法を紹介します。
amazonさんのサイト、みなさんもよく見られると思います。
特に商品詳細ページのスライダーは、実際に手にとっていなくても、画像の枚数が多いこともあり、商品の特徴がわかりやすいですよね。
※↓こんな感じのスライダーです。

実装の手順
1.HTML上にスライダーを設置し、動作を確認(今回の例ではslick.jsで動作させています)
2.画像登録用のカスタムフィールドグループを作成
3.1で書いたHTMLのコードを、増減可能に指せるために調整
スライダーをエントリー登録画面で設定できるようにする方法
スライダー画像は、画像を投稿するためのカスタムフィールドをエントリー登録画面から増減できるように設定する為、
カスタムフィールドグループと呼ばれる機能を利用しています。
※カスタムフィールドについては下記を参考にどうぞ
https://www.genius-web.co.jp/blog/cat-99/custom_field.html
カスタムフィールドグループは、単体の項目であるカスタムフィールドを複数まとめて取り扱うことができる機能です。(a-blog cmsデベロッパーサイトから引用)
画像を登録するカスタムフィールドを、カスタムフィールドグループの中に入れ込むことで、画像を登録するカスタムフィールドの数を増減させることができる。
というイメージになります。
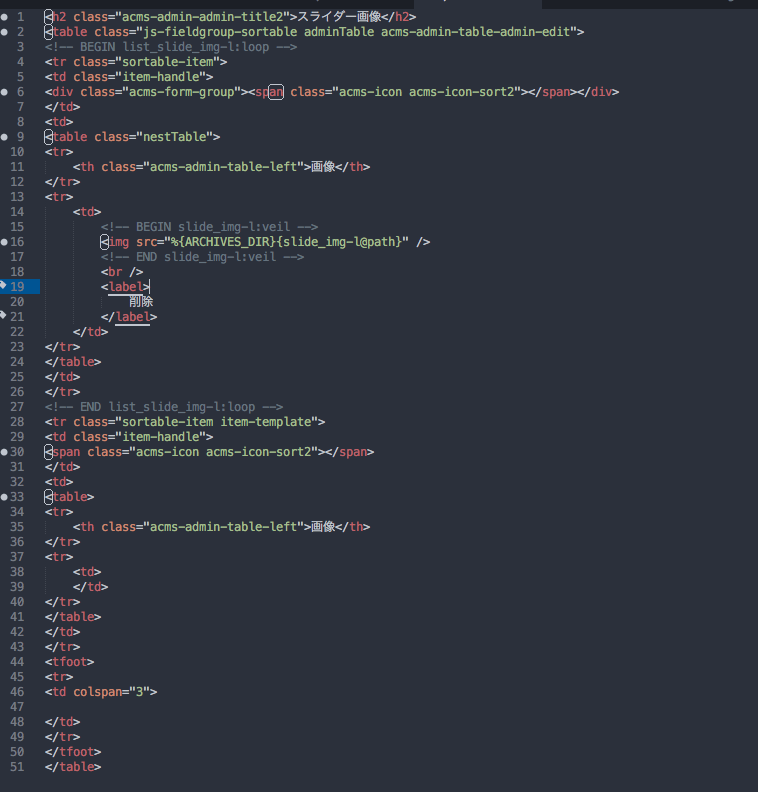
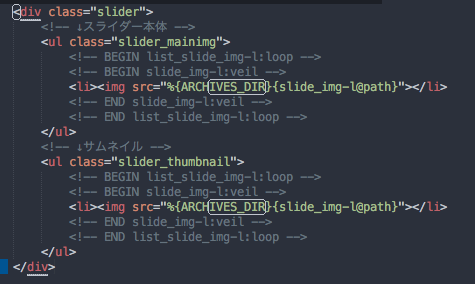
こちらがソースコードの例になります。
以下をadmin/entry/field.html内に記述します。

この中の「slide_img-l」部分を任意の名称に変更してください。
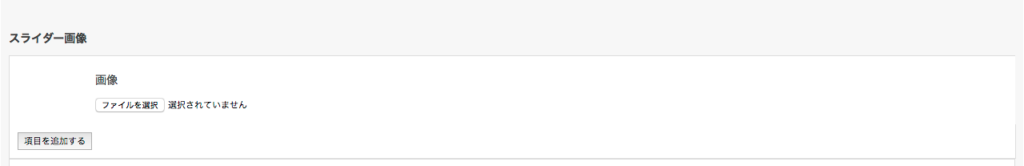
するとエントリー登録画面にはこのようなボックスが追加されます。

「項目を追加する」ボタンを押すことで、画像を追加で登録できます。
登録が終わったら、保存ボタンを押して再読込すると、管理画面内から画像が登録されています。
もし後で画像を変えたい、削除したいという場合でも対応可能です。
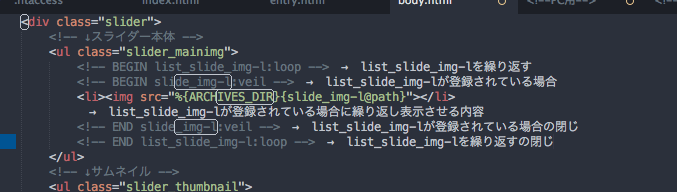
実際にスライダーの画像を表示させるには、下記のような記述で書いています。

それぞれの意味を解説すると、

このような意味を持っています。
そのため、画像が登録されている分だけ、繰り返ししてくれるので、自動で読み込んでくれるといった具合です。
スライダーは、今回の例ではslick.jsを使用しています。
どのスライダーを使用しても、設置までの内容は同じです。
以上の手順で、エントリー(詳細ページ)に枚数増減可能なスライダーを実装することが可能です。
それでは今回はここで失礼致します。