
色は心に直接働きかける手段である。色は鍵盤だ。芸術家はあれやこれやの鍵盤をたたいて人の心に心地よいバイブレーションをもたらす手なのだ。
—ワシリー・カンディンスキー
皆さんこんにちは。加藤です。
突然ですが、皆さんはWebサイトをご覧になる際、そのサイトの「色彩」を重視されますか?
「このサイトは自分の好きな青色が使われているから見てみよう。」もしくは「このサイトの色はあまり好きではないので見ないでおこう。」といったように、意識的にサイトの色に着目してご覧になる方は少ないのではないでしょうか?
しかし、実は意識をしていなくても確実にサイトの色彩に影響を受けているのです。
ありがたいことに、最近少しずつお客様の案件に携わるようになりましたので、本日はサイトの色彩を変更しただけでコンバージョンが大幅に改善した事例をご紹介したいと思います。
Aパターン(変更前)
今回例にあげるクライアント様は「お墓」にまつわるサービスをご提供されており、新しいサービスを打ち出される際のサイトを弊社で制作することになりました。
その当初のページというのがこちら。

「お墓」というイメージからトーンを控えめにし、「グレー」を基調とした、色彩でサイトを制作していました。
こちらでもある程度数字は取れていたのですが、さらに反応率を高める為の施策として、ページの文言は変更せず、グリーンを基調にしたページを作成し、どちらの方が反応率が高いかテストを行う運びとなりました。
つまり、シンプルに色だけを変更したのです。
Bパターン(変更後)
変更後のサイトがこちらです。

こちらのグリーンを基調にしたデザインは、実は初めにサイトを制作する際に候補に挙がっていた色になります。
どちらの方が反応が良かったかお気付きの方もいらっしゃると思いますが、結果を見てみましょう。
テスト結果
それでは、結果はっぴょぉぉぉぉぉっっぅ!


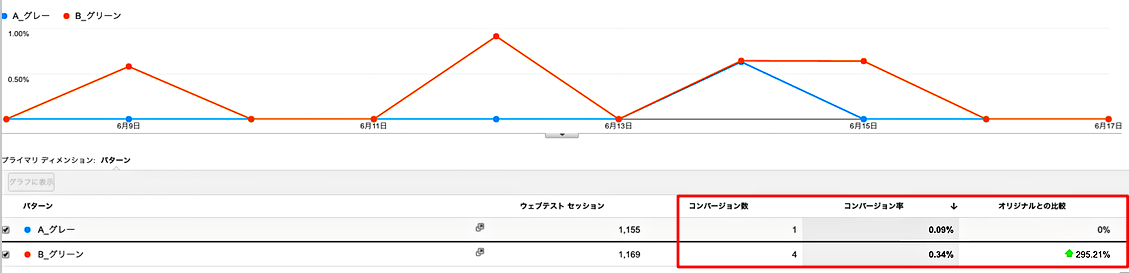
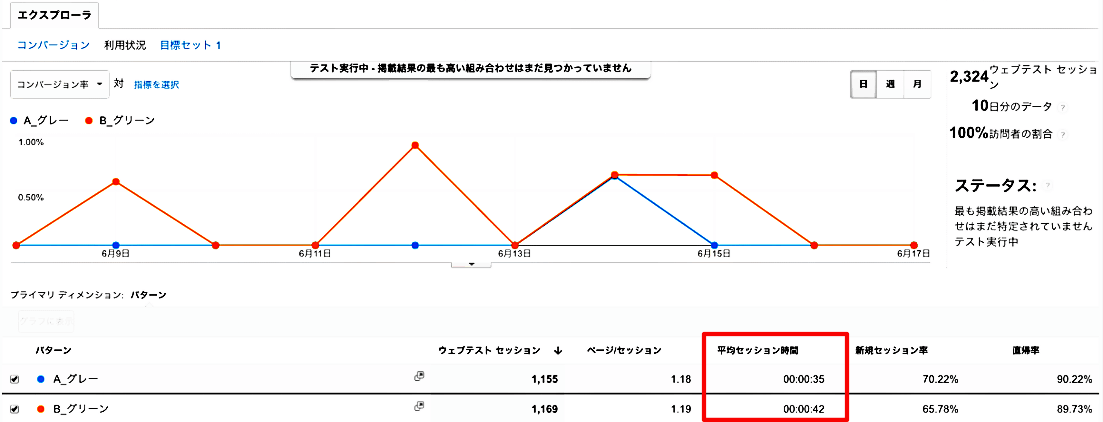
グリーンの圧勝でした。
図のグラフを数字でまとめてみると、以下のようになります。
・コンバージョン数が1→4(変更前との比較:4倍)
・コンバージョン率が0.09%→0.34% へ(変更前との比較:3.7%の改善)
・滞在時間7秒アップ
変更前のグレーより大幅な改善が見られました。
※コンバージョンとはwebサイトにおける最終成果の意味ですが、ここでいうコンバージョンの設定は写真見積もりに限定しております。
まとめ
サイト構築において色彩の選び方は重要か?
答えはメチャクチャ重要です。
やはり、人間も物もwebサイトも見た目が肝心なわけですね。
少なくとも、どういった色彩を用いればサイトの価値を高められるか実験してみる価値はあるでしょう。
今回はwebサイトの色彩が訪れた人にどのような影響を与えるのかを、テスト結果を元にお伝えいたしました。
こうしたサイトの「見た目」の変更による訪問者の反応の変化は、『ファーストビューの改善だけで反応率がアップした事例』などで弊社の過去記事にも上がっておりますので、是非サイトを構築する際のご参考してみてください。
それでは。