こんにちは、福薗です。
4月から5月にかけて、システムに関する研修を受けさせていただきました。
研修の最後に、学んだことの集大成として最終課題を製作したのですが、その中でレーダーチャートを組み込むシーンがありました。
ん?レーダーチャート…?
どうやって描けばいいんだ…?
そんな悩める私を助けてくれた便利システムが、ありました。
『Chart.js』
使い方を、ちゃーっと、説明したいと思います。
目次/このページでわかること
Chart.jsとは
様々なグラフを簡単に組み込むことができるJavaScriptです。
Chart.jsのTOPページへ
現在(2018年7月時点)での最新バージョンは2.7.2になります。
チャートの種類
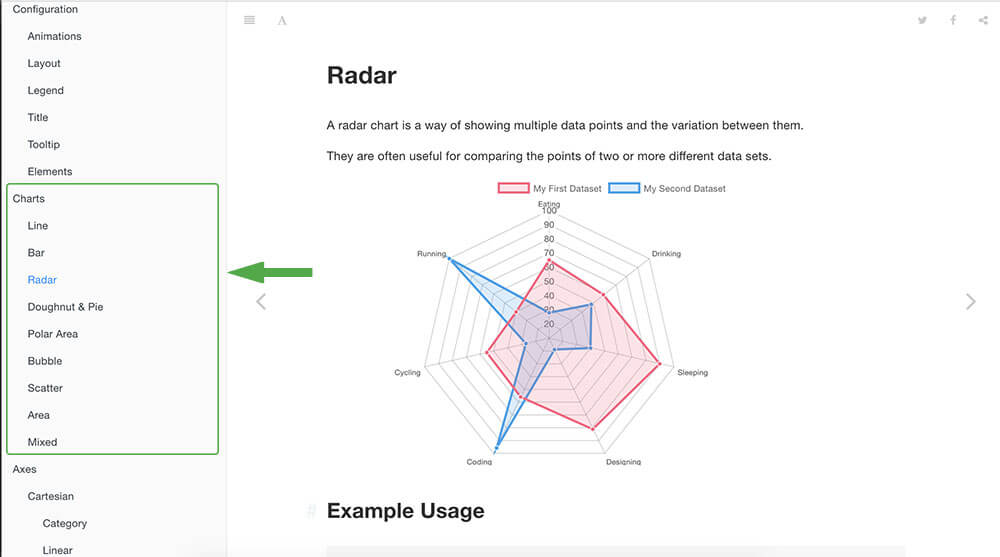
Chart.jsは大きく分けて以下の8つのグラフを描写することができます。
・線グラフ
・棒グラフ
・レーダーチャート
・ドーナツと円グラフ
・鶏頭図
・バブルチャート
・散布図
・面グラフ
また、これらを複数組み合わせてグラフを描くこともできます。
Chart.jsの導入方法
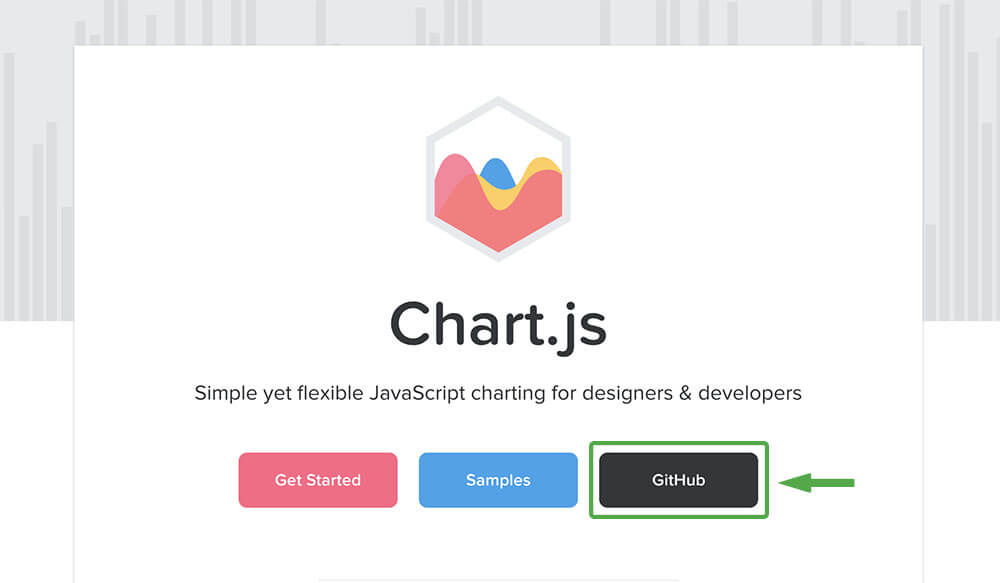
まず、公式サイトにアクセスします。
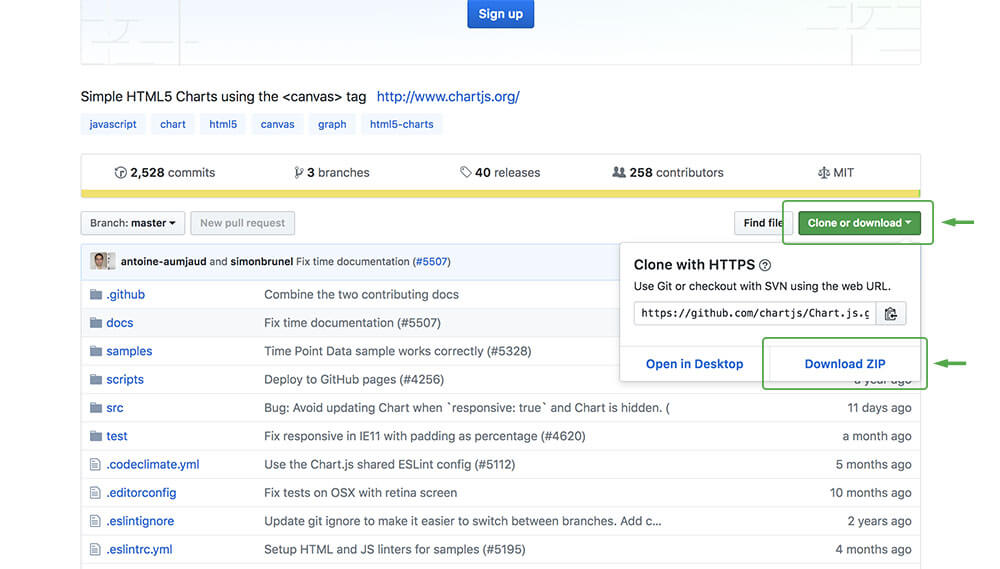
TOPページからGitHubをのページに飛び、

「Clone or download」→「Download ZIP」を選択します。

ダウンロード後解凍し、プロジェクトに設置します。
<script src="Chart.js"></script>
②CDNで提供されているChart.jsを読み込む
下記サイトからCDNで提供されているChart.jsを読み込んでも導入することができます。
https://cdnjs.com/libraries/Chart.js
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.js"></script>
※圧縮版(min)もあります。
Chart.jsの設置方法
Chart.jsはHTML5のcanvasを使って描写します。
描きたい場所に『canvasタグ』とJSで与える『id』、必要に応じて『width』と『height』を指定します。
<canvas id=“graph” width=“300px” height=“300px”></canvas>
これでHTML側の準備はOKです。
Chart.jsの処理の記述
いよいよチャートの内容を書いていきましょう。
それぞれの描きたいチャートのリファレンスを参照して基本的な形を描きます。
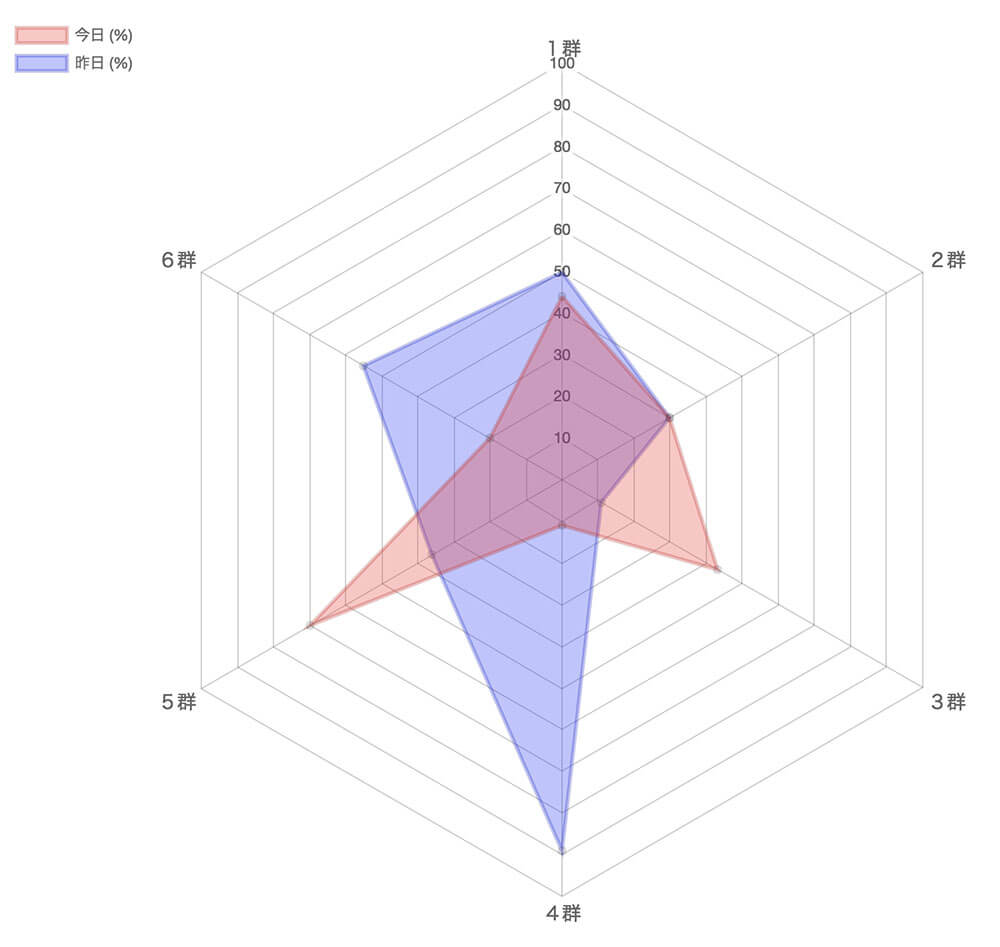
今回は実際に課題で使用したレーダーチャートを描きたいと思います。
<script>
$(function(){
var drawGraph = function(data){
var ctx = document.getElementById('graph').getContext('2d');
// データ1
var data1 = {
label:'今日 (%)',
data:data[1],
backgroundColor: "rgba(250, 50, 50, 0.3)",
borderColor: "rgba(200, 50, 50, 0.3)",
pointHoverBackgroundColor: "rgba(200, 50, 50, 0.3)",
pointHoverBorderColor: "rgba(200, 50, 50, 0.3)",
};
// データ2
var data2 = {
label:'昨日 (%)',
data:data[2],
backgroundColor: "rgba(50, 50, 250, 0.3)",
borderColor: "rgba(50, 50, 200, 0.3)",
pointHoverBackgroundColor: "rgba(50, 50, 200, 0.3)",
pointHoverBorderColor: "rgba(50, 50, 200, 0.3)",
}
// ラベル(横軸)
var label = data[0];
// データの設定
var config = {
type: 'radar', // グラフの種類(レーダーチャートを指定)
data: { labels: label, datasets: [data1, data2]},
// オプション設定
options: {
//凡例の設定
legend: {
position: 'left',
},
// レスポンシブ指定
responsive: true,
//スケールの設定
scale: {
pointLabels: {
fontSize: 15,
},
ticks: {
// 目盛り値のカスタマイズ
stepSize: 10,
// 最小値の値を0指定
beginAtZero:true,
min: 0,
// 最大値を指定
max: 100,
}
}
}
}
var myChartGraph = new Chart(ctx, config);
};
// ラベルの設定
var data = [['1群', '2群', '3群', '4群', '5群','6群'],
[44, 30, 43, 11, 70, 20],
[50, 30, 11, 89, 36, 55]]
drawGraph(data);
})
</script>
「//データの設定」の『type』で、チャートの種類を選びます。
レーダーチャートの場合は『radar』と設定します。
「//データ1」「//データ2」のように、反映させるデータを、それぞれどのように表示させるか設定し、「//データの設定」「//ラベルの設定」を行えば基本的な形が描写されます。
これに加えて、「//オプションの設定」にて詳細な描写の設定を行うことができます。
ここに記している他にもカスタマイズすることができるので、リファレンスをご参照ください。
http://www.chartjs.org/docs/latest/charts/radar.htmlhttps://misc.0o0o.org/chartjs-doc-ja/charts/radar.html(日本語)
ちなみに、オプションを反映させるコツはoptions、scale、ticksの順番で囲っていくことです。
私はこれが分からず、解決にとても時間がかかりました。
今回は「//ラベルの設定」に入っている数値がグラフに反映されますが、PHPでデータをもってきて動的なデータを反映させることもできます。
おわりに
以上、Chart.jsの使い方について語ってまいりました。
JavaScriptの扱いはまだまだ未熟な私ですが、そんな私でも扱うことのできる便利なツールです。
一方で、簡単なようですがカスタマイズ性もある、奥深いツールであるように思います。
これを機会にChart.jsを使いこなし、ちゃーっと、チャートを描けるようになりたいと思う今日この頃です。
今回はこの辺で、失礼します。