こんにちわ。
米田です。
今回はSnap.svgのご紹介です。
SVGのパスをぐにゃぐにゃと動かしながら変形させることができます。
プラス、画像をマスクさせることもできるので自由度が高いです。
目次/このページでわかること
まずは完成形
See the Pen ebJrWX by epauoh (@epauoh) on CodePen.dark
1→2→3→4と徐々に変化していきます。
また、画像も数字の変化とともに変化していきます。
SVGデータを用意
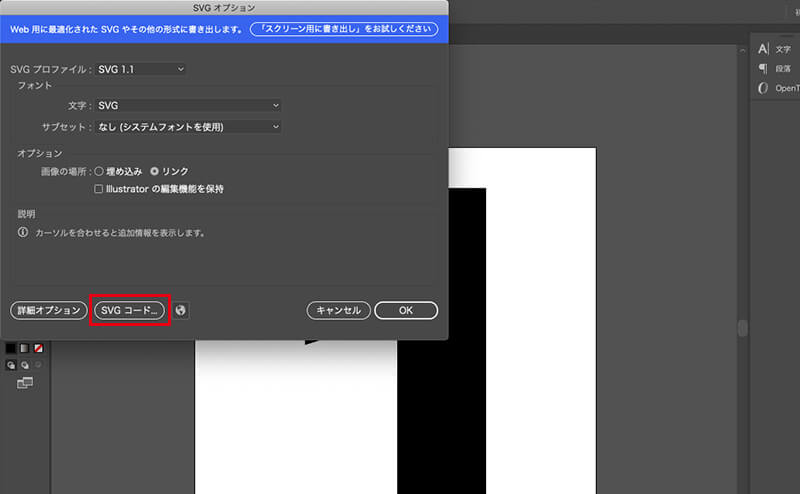
今回は1から4までの数字を使用します。 高さ200pxで作成し、アウトライン化を忘れずに行います。 そしてSVGで保存を選択すると次のようなダイアログボックスが表示されるので、「SVGコード」をクリックしてください。すると、コードが表示されるので、pathタグ内をメモしておいてください。
<?xml version="1.0" encoding="utf-8"?> <!-- Generator: Adobe Illustrator 22.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) --> <svg version="1.1" id="レイヤー_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 250 250" style="enable-background:new 0 0 250 250;" xml:space="preserve"> <g><path d="M181.3,25v200h-55.3V93.9c-8.9,6.8-17.6,12.3-26,16.5s-18.8,8.2-31.5,12.1V77.7c18.6-6,33-13.2,43.3-21.6s18.3-18.8,24.1-31.1H181.3z"/></g> </svg>今回でいうと
M181.3,25v200h-55.3V93.9c-8.9,6.8-17.6,12.3-26,16.5s-18.8,8.2-31.5,12.1V77.7c18.6-6,33-13.2,43.3-21.6s18.3-18.8,24.1-31.1H181.3z
ですね。2〜4も同じく行います。
実装
さて、SVGデータの用意もできたので、いよいよ実装していきます。
必要ファイル
読み込むファイルは2つだけ。
今回はCDNで読み込んでいます。<script src="jquery.min.js"></script> <script src="snap.svg-min.js"></script> <!-- CDNの場合 --> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/snap.svg/0.5.1/snap.svg-min.js"></script>HTML
<!-- クリップパス用SVG --> <svg id="svgAnimation"> <clipPath id="svgPath"> <path d="M181.3,25v200h-55.3V93.9c-8.9,6.8-17.6,12.3-26,16.5s-18.8,8.2-31.5,12.1V77.7c18.6-6,33-13.2,43.3-21.6s18.3-18.8,24.1-31.1H181.3z"> </clipPath> </svg> <!-- 実際の表示用SVG --> <svg class="mask"> <image xlink:href="https://www.genius-web.co.jp/blog/wp/wp-content/uploads/2018/12/01.jpg" clip-path="url(#svgPath)" width="100%" height="100%" /> <image xlink:href="https://www.genius-web.co.jp/blog/wp/wp-content/uploads/2018/12/02.jpg" clip-path="url(#svgPath)" width="100%" height="100%" style="display:none;"/> <image xlink:href="https://www.genius-web.co.jp/blog/wp/wp-content/uploads/2018/12/03.jpg" clip-path="url(#svgPath)" width="100%" height="100%" style="display:none;"/> <image xlink:href="https://www.genius-web.co.jp/blog/wp/wp-content/uploads/2018/12/04.jpg" clip-path="url(#svgPath)" width="100%" height="100%" style="display:none;"/> </svg><!-- クリップパス用SVG -->に1番目に表示させたいSVGのコードを指定します。
<!-- 実際の表示用SVG -->に画像を指定します。
上から1番目〜です。1番目の画像以外はdisplay:noneで消しておきましょう。CSS
body { background: #000; } svg { position: fixed; left: calc(50% - 125px); top: calc(50% - 125px); width: 250px; height: 250px; }背景・位置・サイズを指定してるだけです。
はい、次いきます。JS
$(document).ready(function(){ var p1 = 'M181.3,25v200h-55.3V93.9c-8.9,6.8-17.6,12.3-26,16.5s-18.8,8.2-31.5,12.1V77.7c18.6-6,33-13.2,43.3-21.6s18.3-18.8,24.1-31.1H181.3z'; var p2 = 'M207,225H43c1.9-16.2,7.6-31.4,17.1-45.7c9.5-14.3,27.4-31.1,53.6-50.5c16-11.9,26.2-20.9,30.7-27.1c4.5-6.2,6.7-12,6.7-17.6c0-6-2.2-11.1-6.6-15.4c-4.4-4.2-10-6.4-16.7-6.4c-7,0-12.7,2.2-17.1,6.6c-4.4,4.4-7.4,12.1-8.9,23.2l-54.7-4.4c2.1-15.4,6.1-27.4,11.8-36s13.8-15.2,24.2-19.9s24.8-6.9,43.3-6.9c19.2,0,34.2,2.2,44.9,6.6s19.1,11.1,25.2,20.2s9.2,19.2,9.2,30.5c0,12-3.5,23.4-10.5,34.3s-19.8,22.9-38.3,35.9c-11,7.6-18.4,12.9-22.1,16c-3.7,3-8.1,7-13.1,11.9H207V225z'; var p3 = 'M96.6,84.2l-50.8-9.1C50,58.9,58.1,46.5,70.1,37.9s29-12.9,51-12.9c25.2,0,43.5,4.7,54.7,14.1c11.3,9.4,16.9,21.2,16.9,35.5c0,8.4-2.3,15.9-6.9,22.7c-4.6,6.8-11.5,12.7-20.7,17.8c7.5,1.8,13.2,4,17.2,6.5c6.4,4,11.4,9.2,15,15.6c3.6,6.5,5.3,14.2,5.3,23.2c0,11.3-2.9,22.1-8.8,32.4s-14.4,18.3-25.5,23.9c-11.1,5.6-25.6,8.4-43.7,8.4c-17.6,0-31.5-2.1-41.6-6.2S64.6,208.6,58,200.7c-6.6-8-11.6-18-15.1-30l53.7-7.1c2.1,10.8,5.4,18.3,9.8,22.5c4.4,4.2,10.1,6.3,17,6.3c7.2,0,13.2-2.6,18-7.9c4.8-5.3,7.2-12.3,7.2-21.1c0-9-2.3-15.9-6.9-20.8c-4.6-4.9-10.9-7.4-18.8-7.4c-4.2,0-10,1.1-17.4,3.2l2.8-38.4c3,0.4,5.3,0.7,7,0.7c7,0,12.9-2.2,17.6-6.7c4.7-4.5,7.1-9.8,7.1-16c0-5.9-1.8-10.6-5.3-14.1c-3.5-3.5-8.4-5.3-14.5-5.3c-6.3,0-11.5,1.9-15.4,5.7C100.7,67.9,98,74.6,96.6,84.2z'; var p4 = 'M138.6,188.2H39.1v-44.9L138.6,25h47.6v120.9h24.7v42.4h-24.7V225h-47.6V188.2z M138.6,145.9V84L86,145.9H138.6z'; var snap = Snap('#svgAnimation'), path = snap.select('path'); flag = 'a'; function animation() { if (flag =='a') { path.animate({path: p2}, 1000, mina.easeinout); flag = 'b'; $('.mask image:nth-child(1)').fadeOut(1000); $('.mask image:nth-child(2)').fadeIn(1000); } else if(flag =='b') { path.animate({path: p3}, 1000, mina.easeinout); flag = 'c'; $('.mask image:nth-child(2)').fadeOut(1000); $('.mask image:nth-child(3)').fadeIn(1000); } else if(flag =='c') { path.animate({path: p4}, 1000, mina.easeinout); flag = 'd'; $('.mask image:nth-child(3)').fadeOut(1000); $('.mask image:nth-child(4)').fadeIn(1000); } else if(flag =='d') { path.animate({path: p1}, 1000, mina.easeinout); flag = 'a'; $('.mask image:nth-child(4)').fadeOut(1000); $('.mask image:nth-child(1)').fadeIn(1000); } } setInterval(animation, 2000); });上部p1〜p4に取得したSVGのコードを。
アニメーションの指示動き一覧
path.animate({path: p2}, 変化にかける時間, 動き);切り替わるまでの時間
setInterval(animation, 切り替わるまでの時間);最後に
アニメーションが入ることでサイトにぐっとインパクトが増しますね。
まだまだjs初心者なので(画像切り替え部分とかもっとすっきりできそう。。。)さらに勉強して知識を肥やしていきたいです。
それでは。
 すると、コードが表示されるので、pathタグ内をメモしておいてください。
すると、コードが表示されるので、pathタグ内をメモしておいてください。