こんにちは。
ジーニアスウェブの増田です。
4月ということもあり、本格的に春の息吹を感じる今日この頃、頬を撫でる空気の心地良さに感激しております。
天気が不安定なのは少し残念ですが、新しい出会いも多いこの季節。いろんなことを楽しんでいきたいですね。
今回は、HTMLのコーディングが苦手だと言う方のために、コーディングの際よく利用するタグをご紹介していこうと思います。
目次/このページでわかること
そもそもHTMLとは?
HTML(エイチティーエムエル)、正式名称はHyperText Markup Language(ハイパーテキスト マークアップ ランゲージ)と言います。
ウェブページを作成するために開発された言語です。ハイパーリンクや画像等のメディアを埋め込むハイパーテキストとしての機能、見出しや段落といったドキュメントの抽象構造、フォントや文字色の指定などの見た目の指定、などといった機能があります。
サイト制作でよく利用されるタグ
それでは早速ご紹介していきたいと思います。
pタグ
pタグは、<p>~</p>で囲まれた部分がひとつの段落であることを表します。
HTML上で何か文章を記入する際など、使用する場面が多いタグです。
![]()
h1,h2,h3,h4,h5,h6タグ
h1(数字の部分は6まで)タグは、主に各項目の見出しとして利用されます。
本などで文章などを書く際にも、見出しや小見出しといったものがありますが、考え方としてはそれと似たようなものです。
数字が小さいほど、重要度が高いです。大きな見出しはh1もしくはh2。小見出しなどはh3より下等を利用し、使い分けていきましょう。
imgタグ
imgタグは、HTML上で画像を表示させることのできるタグです。
src属性を利用し、画像ファイルのURLを指定することで画像を表示できます。
alt属性には、その画像の注釈を入れておくと良いでしょう。
![]()
brタグ
brタグは、改行を入れる際に使用するタグです。
長い文章を改行したいというときに使います。
他のタグには、開始タグと閉じタグを記入する必要があるのですが、こちらは開始タグのみで使用します。
![]()
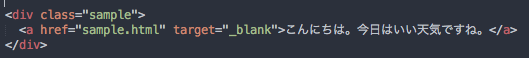
aタグ
aタグは、別のページに移動させる際に利用します。
よくサイトなどで、文字をクリックしたら別のページに移動する事があると思いますがそれに該当します。
href属性を利用し、移動先のURLを記入することで設置ができます。
また、クリックした際に別のタブで開きたい場合は、target=”_blank”と指定することで外部リンクに変更できます。
![]()
divタグ
divタグは、今までのタグの中で最も使用頻度が多くなるものだと思います。
divタグそのものは、効果や意味をもったタグではありませんが、スタイルシート(CSS)を適用する際に欲利用します。
ひとつひとつの項目毎に区切るといった意味合いで利用されます。

spanタグ
spanタグも意味をもったタグではありません。
divとの違いは、spanがインライン要素であるということです。
そのため、文章の中の単語を一部色分けしたい場合などによく利用されます。
![]()
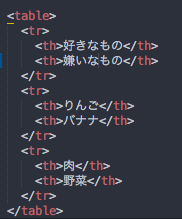
tableタグ
tableタグは、表を作成する際に使用します。
基本的な構造としては、<table>〜</table>内に<tr>〜</tr>で表の1行を指定して、その中に<th>や<td>でセルを定義します。

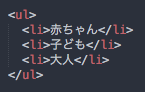
ulタグ、liタグ
ulタグはリストを表示させる際に利用します。
ulタグの中に各項目をliで記述します。

いかがでしょうか?
HTMLタグは数も多く、慣れるまで大変かと思います。
しかし、少しずつ書き方を覚えていけば楽しくなってくると思います。
今回の記事で、少しでもコーディングに興味をもっていただければと思います。