こんにちは。最近お腹がすいたが口癖の小野です。頭を使うとすぐお腹がすくんですよね。
仕事が終わった後のご飯が最高においしい上に、がつがつ食べてしまうのですくすく育っております。(笑)
さて、今回は恋に落ちるエディタことsublimetextについてお話ししたいと思います。
専門的な話になりますがプログラムを知らない方でも興味をもっていただければなと思います。
デザイナーやプログラマーの方ならご存知の方も多いと思いますがsublimetextはめちゃくちゃ便利な機能が盛りだくさんです。
真っ黒な画面で見やすく、私もコーディングする時は愛用しています。
そんなsublimetextの便利機能についてご紹介したいと思います。
便利機能といってもたくさんあるのでここでは私がよく使っているコーディングの際に使えるショートカットキーについてご紹介したいと思います。
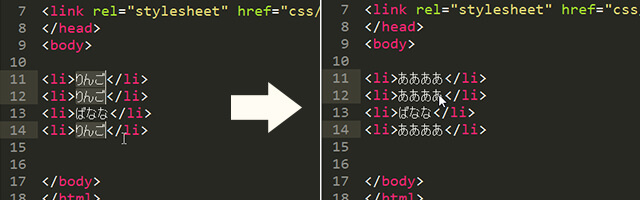
1.同じ文字列を選択
windows:Ctrl+D mac:コマンド+D
このショートカットキーを覚えておけば「この文字列をこの文字に書き換えてて!」と頼まれたときに一気に書き直すことができるのでとても便利です。
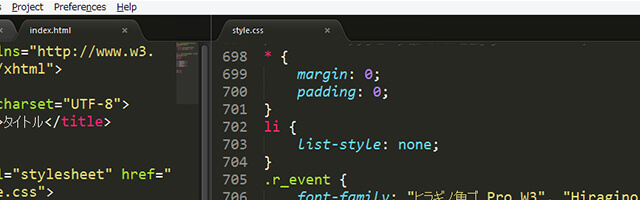
2.ウィンドウの分割
windows:Alt+Shift+2,3,4(分割したい画面の数)
mac:コマンド+オプション+2,3,4(分割したい画面の数)
htmlとcssを書く際にウィンドウを分割できるので同じクラス名やID名を探す際に役立ちます。
3.コメントアウト
windows:Ctrl+/ mac:コマンド+/
自分で打たなくてもコメントアウトしたい文字列を選んでショートカットキーを押すだけで一瞬でコメント化されるので時間の省略にもなります。
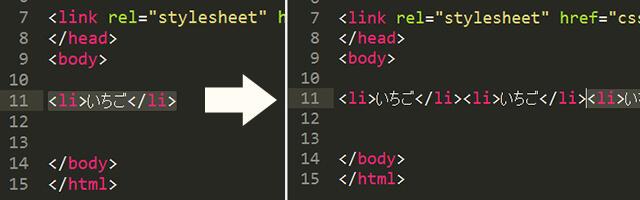
4.行の複製
windows:Ctrl+Shift+D mac:コマンド+Shift+D

liタグなど同じ行をたくさん複製する際にコピー&ペーストの手間が省けて簡単に増やすことができます。
5.最後に閉じたタブを再度開く
windows:Ctrl+Shift+T mac:コマンド+Shift+T
作業をしていて「間違えてタブを消してしまった!!」という経験、皆さんはないでしょうか。
このショートカットキーを使えば閉じてしまったタブを何回分でも戻すことができるのでとても便利です。
いかがだったでしょうか?
作業効率をあげるためにはまず自分にあったエディタや使いやすいソフトを探し、環境を整えることが大事だと思っています。
ここでは少ししか紹介できませんでしたが、もうすでにsublimetextを愛用しているよ!てゆう方はまだまだ便利なショートカットキーやプラグインがたくさんあるのでぜひ探してみてください。では。