みなさんこんにちは
ジーニアスウェブ長友です。
私事ですが先週一週間、本社がある大阪の方へ研修に行ってきました。
生まれてこの方、大阪府あるいは近畿地方に行ったことのない私だったのでこの一週間は、すごく驚きや感動を感じる瞬間が多かったです。
なかでも大阪での一番驚き&感動といえば、やはり宮崎と違って民法放送局が多いことに感動しました・・・。もちろん一番の驚きではありません(笑)
初めて食べる本場のお好み焼きや串かつが美味しかったことに感動、また宮崎とは違ったオフィスやオフィスの窓から見る景色に驚きました。
この大阪研修で学んだことが無駄にならないようにこれからも頑張り続けます。
次行くならば、是非プライベートで行ってみたいです。。
もちろん宮崎もいいところなので皆さん是非お越しください!
さて前回そして前々回はHTMLの基礎についてお話させていただきました。
今回は、HTMLにかなり関係するものであるCSSについてお話させていただきます。
そもそも「CSSって何?」と疑問に思われる方もいると思います。
簡単にですがご説明させていただきます。
CSSとは
正式名所は、Cascading Style Sheets(カスケーディング・スタイル・シート)といい略にしてCSSと呼ばれております。
主にウェブページのスタイルを指定するための言語です。またワープロソフトなどで作成される文書も含めて、文書のスタイルを指定する技術全般をスタイルシートといいます。
では、CSSの主な機能についてご説明させていただきます。
テキストを装飾できる
HTML内のテキスト色の設定や太字やイタリックなどの種類変更、下線の追加などができほか、フォントの切り替えやサイズの変更などもできます。
特殊タグの表示を変更できる
通常は、<ul>を使用した箇条書きすると先頭にブレット(点)がついたり、リンクのテキストには下線が引かれたりします。こうした特殊なタグの表示状態を変更して、たとえば箇条書きのブレットを変更したり、リンクテキストの下線をなくしたりすることができます。
ボックスのサイズや枠線、背景などを指定できる
<body>内に書かれるほとんどのタグは、「ボックス」と呼ばれる自分だけの表示領域を持っていて、その領域に枠線(ボーダーライン)を引いたり、背景色をつけたり背景画像を配置したりすることができます。
ボックスとボックスの関係を指定する。
画像にテキストを回り込ませたり、マルチコラム(段組み)を組んだりして、より複雑なレイアウトを実現することができます。
上記文章以外にもCSSまだまだ活躍します。例えばテキストやボックスにドロップシャドウをかけたり、また画像の角を丸くしたりと数多くの場面で役立ってます。
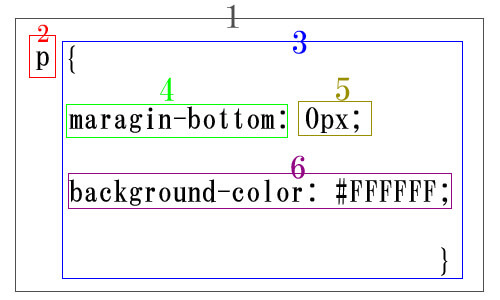
それではCSSの仕組みについて下記の画像でご紹介させていただきます。

1,ルール
セレクタ(2番)と宣言ブロック(3番)がセットになったものがルールになります。
ルールをいくつも記述することで、ページ全体のスタイルを作ることができます。
2,セレクタ
HTMLドキュメントから特定の要素を選択するのがセレクタと呼ばれるものです。
要素をタグ名で選択することができるほか、id属性やclass属性の値で選択したりとさまざまな選択条件を設定できます。このような選択条件を「パターン」といいます。
3,宣言ブロック
宣言ブロックには、セレクタ(2番)で選択した要素に適用するスタイル情報が定義されてます。
4,プロパティ
CSSで設定できるすぺてのスタイル情報には、かかせないプロパティが定義されてます。例に書いてあるbackground-colorは、タグの背景色を設定するためのプロパティです。
5,値
プロパティに設定する値は、プロパティ名とコロン(:)に続けて書きます。値の書き方や単位はプロパティによって決まっており、数値・文字列などを使用します。
6,宣言
プロパティ+値、この二つがセットになったものを「宣言(もしくはスタイル宣言)」といいます。
宣言の書式は「プロパティ:値;」でプロパティ名と値の間にはコロンを、宣言の終わりにはセミコロン(;)を必ず書く決まりがあります。
読みやすくするために、コロンやセミコロンの前後に適宜半角スペースや改行を入れたりします。
その他として、依然ご紹介した「コメント文」をいれることもできます。
まとめ
今現在CSSをあまり理解していない私ですが、今回のブログを通じてすこしわかった気がします。自宅などでCSSでの指定の仕方、またどの部分にどのコードを使うのかをマスターして業務に役立てていきたいです。それでは。