
こんにちは!
いつもジーニアスウェブのブログを読んでいただきありがとうございます。
待ちに待ったプロ野球がようやく開幕して、色々忙しいスギタです。
さて、コーディングをやっていると、
「あれ・・このコード・・・この間も別の案件で書いたな・・」
な~んてことはありませんか?
例えば、CSSのベンダープレフィックス。
今は記述が必要なプロパティは減ってはきましたが、
同じコードを毎回書くのって面倒ですよね。
そんなときにとても便利な「スニペット」機能。
今回はこのスニペットについて、Sublime Textを使用してご紹介させていただきます。
目次/このページでわかること
スニペットって何なの?
スニペットとは、自分が登録した任意の文字を入力すると、
よく使うHTML, CSS, jsなどのコードをパパパッと呼び出すことができます。
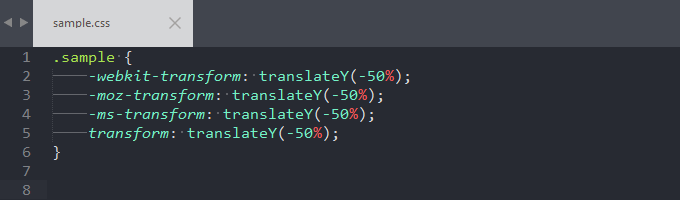
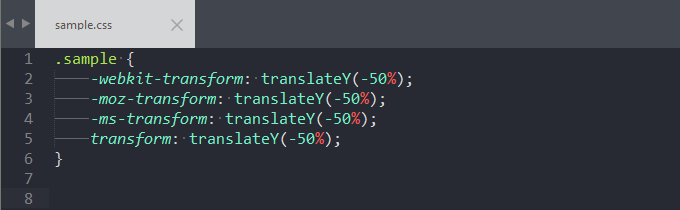
例えば、以下のコードを呼び出したいとき

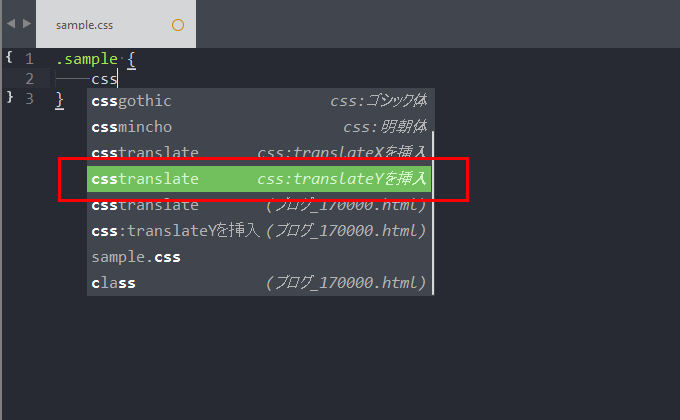
私の設定では、[CSS]と打つと、登録されているスニペットの候補が出てきます。
そして、自分が使いたいものを選択 + [tab]を押すだけで
CSSファイル上に、コードが一気に挿入されます。
スニペットを登録しよう
それでは、上記で使用したスニペットの登録手順を説明いたします。
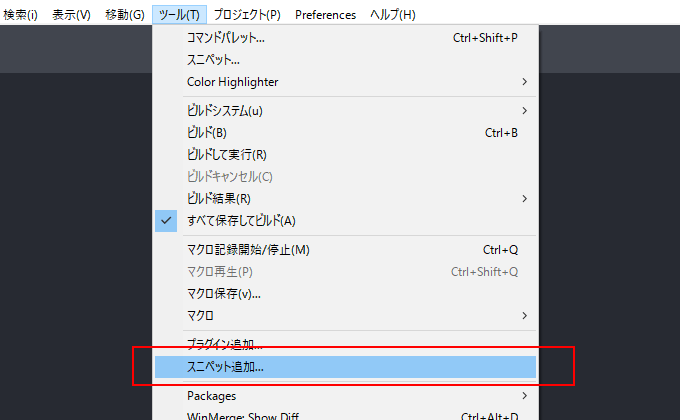
(1) メニューのツール(Tools)>スニペット追加(New Snippet)を選択。

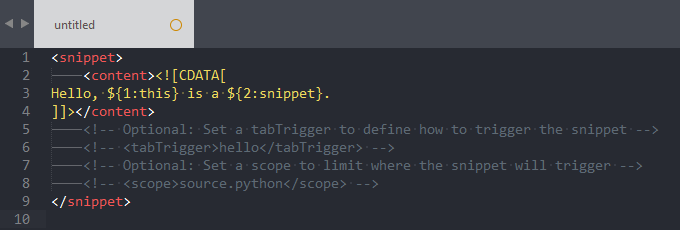
(2) すると以下コードが入力された新しいファイルが開きます。

(3) (2)で開いたタブ内の下記の箇所を編集します。
<content>
呼び出したいコード。
<![CDATA[ と ]]> の間にコードを書きます。
<tabTrigger>
スニペットを呼び出すためのトリガーとなる文字列。
覚えやすいものにしておくと良いですね。
<scope>
スニペットを呼び出すファイル形式。
例えば、CSSのコードは.cssファイル内だけで表示させたいときは、
<scope>source.css</scope> とします。
,(カンマ)で区切ると、複数指定も可能です。
<description>
スニペットの候補が出てきたときに表示される説明文。
はじめはこの項目はないのですが、追加することができます。
複数の候補が出てきたときに見つけやすくなりますので、
追加しておくことをおすすめいたします。
ちなみに、上記設定は省略可能です。
設定したい場合はコメントを外し、
何も設定させたくない場合はコメントのままにします。
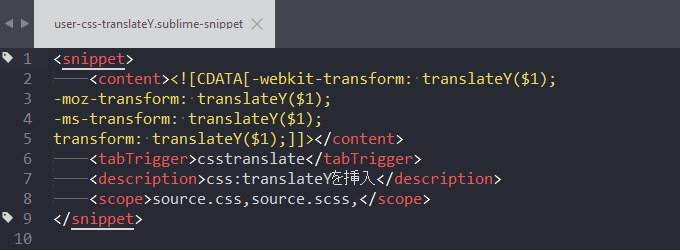
設定後はこのようになりました。

スニペットを保存
先ほど設定したファイルを保存します。
設定ファイル名は何でもOKですが、拡張子は必ず .sublime-snippet とつけましょう。
また、設定ファイルの保存場所が決まっています。
「Packages」フォルダ以下ならどこでもOKです。
私は「Packages/user」内に「Snippets」というフォルダを作りまとめて保存しています。
スニペットを呼び出してみよう
スニペットを呼び出したい箇所で、[css(<tabTrigger>で設定した名前)]と打つと登録したスニペットの候補が出てきます。

該当するスニペットを選択して[tab]を押すと・・・
コードが挿入されました!

さいごに
いつも使うコードはテンプレートなどからコピペするのも良いですが、
スニペットを上手く活用して、快適コーディングをしたいものですね。
作業の時間短縮にもなるのではないでしょうか。
また、今回はSublime Textを使用して紹介させていただきましたが、
Dreamweaverなどでもスニペット機能があります。
ちなみに、スニペットは無料で配布されているものもありますので、
自分で登録するのは面倒だわ・・・という方は、
配布されているものを使ってみるのも良いかもしれません。
それでは、また。