みなさんこんにちは。
先週から1ヶ月の大阪出張中の黒木です。
宮崎では経験できないことを日々体験しています。
さて、みなさんはホームページで会員登録などをした経験がありますでしょうか。
その際にフォーム入力などで電話番号やメールなどを入力を求められたかと思います。
入力しづらいなと感じたことはありませんか?
今日はそんな入力しづらいを改善するいくつかの方法のなかから、スマホユーザーの入力形式を変更する方法をご紹介します。
こんなフォームは入力しづらい?
まずは実例を見てみたいと思います。
例えば電話番号の場合、、、
※スマホで入力してみてください。(PCだと入力形式は変わりません)
See the Pen gqJwgO by 173 (@173) on CodePen.0
あなたは、どちらが入力しやすかったでしょうか?
パターン2ですよね?
同じ様に見える入力画面でも内部の記述を変えることで入力のしやすさが変わります。
入力がしづらいと感じれば入力をやめることもあるかもしれません。
会員登録、商品注文、資料請求などいろいろなフォームがありますが、そのチャンスを逃さないためにも、入力形式は最適化をするべきです。
じゃあ、どうしたら入力しやすいのか?
先程の電話番号の入力フォームを例に考えてみましょう。
先程のコードは下記になります。
See the Pen gqJwgO by 173 (@173) on CodePen.0
違いはtype属性です。
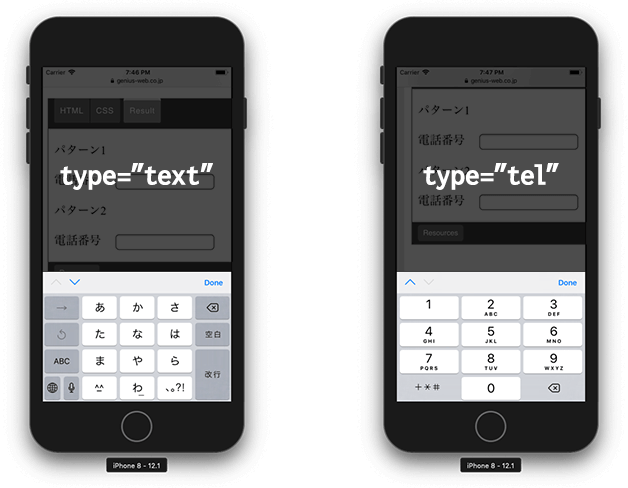
パターン1はtype=”text”、パターン2はtype=”tel”となっています。
PCで入力する際はあまり気になりませんが、スマホで見ると一目瞭然です。

入力するキーボードが変わりましたね。
電話番号を入力するならtype=”tel”がいいです。
この様に入力する内容によってフォームの入力形式を変えて、より入力しやすいフォームを目指していきましょう。
入力形式を変える方法は他にもある?
今回は電話番号の入力に注目してご説明させていただきました。
inputタグだけでもまだたくさん入力形式を変える方法があります。
一部ご紹介します。
See the Pen OdYpxy by 173 (@173) on CodePen.0
日付入力ならカレンダーが、メールアドレスのときはキーボードに「@」がでるなど、もちろんブラウザが対応していないといけませんが、いろいろな入力形式を指定することができます。
これらはHTML5になってから使えるようになったものなので、少し古いフォームとかだと使われていない可能性が高いです。
ですので、制作から期間が経ったホームページをスマホ対応したいというときなどは、フォームがスマホで入力しやすいかなど確認すると良いかもしれませんね。
さいごに
いかがでしたでしょうか?
たかが入力フォーム、されど入力フォーム。
少しの改善で大きな結果を得られる可能性もあるかもしれません。
スマホでネットを見るユーザーは年々増加し現在ではPCで見る割合を上回っています。
このブログを見ているあなたもスマホでみているかもしれませんね。
そんなユーザーに対応したページやフォームでより効果のでるものを作っていきたいものです。
それでは。






















