こんにちは。
ジーニアスウェブの米田です。
コーディング初心者にとって、要素の横並びはつまずくポイントの1つではないでしょうか。
実際自分もそのひとりです。
レスポンシブ化が必須になってきている今、可変対応できるものでないとなりません。
今回はinline-blockで横並びにした際、カラム落ちしてしまう現象についてご紹介します。
目次/このページでわかること
なぜカラム落ちしてしまうのか

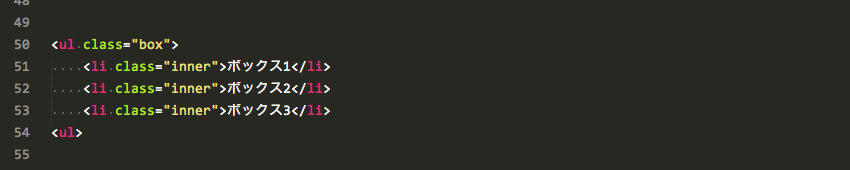
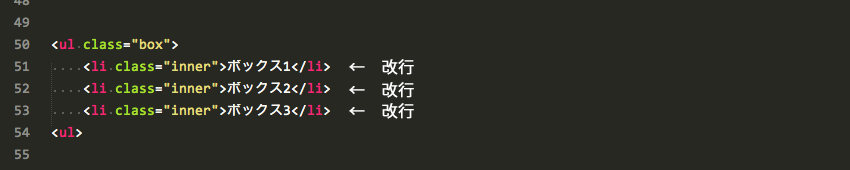
今回はこのリスト要素をinline-blockにして横並びにしたい。
li要素にdisplay:inline-blockとwidth:33.333%を指定。
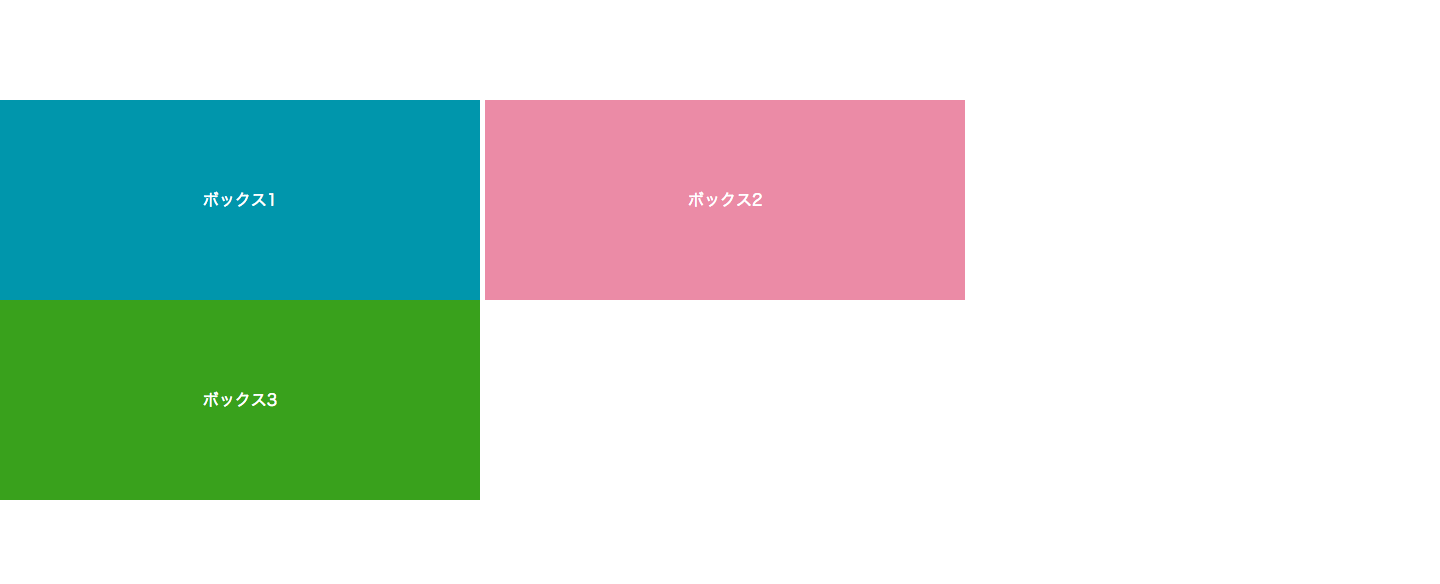
ところが、、、、

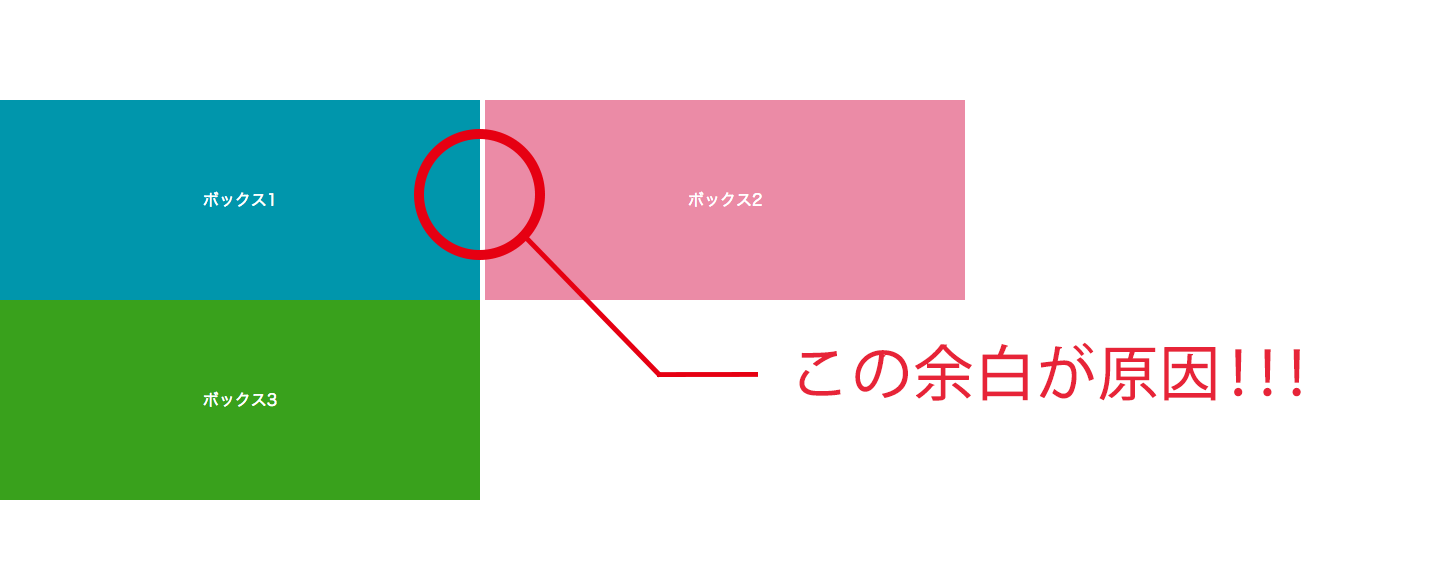
カラム落ちしている!!

今回は余白なしのレイアウトだから分かりやすいが、
余白を指定していると気づきにくい。
なぜこのような余白ができてしまうのか。

実はこの改行が半角スペース分として、余白ができてしまうのです。
これはやっかいですね。
簡単な解決策をご紹介します。
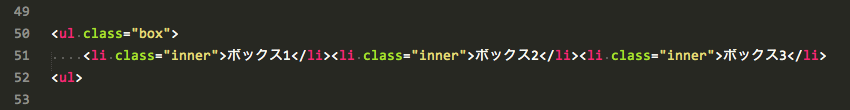
01記述方を変える

これなら余白はできませんが、少し不恰好。。。
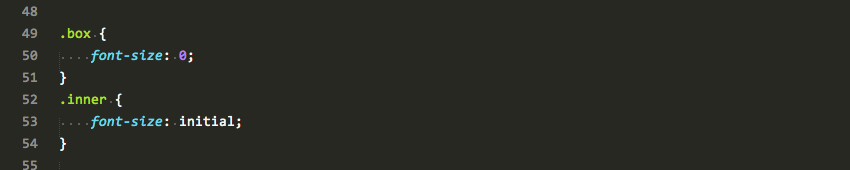
02親要素のfont-sizeを0にしてしまう

親要素のfont-sizeを0にし、子要素で再度font-sizeを指定することで、余白を消すことができます。
ただfont-sizeを%指定したい場合、この方法は使えません。
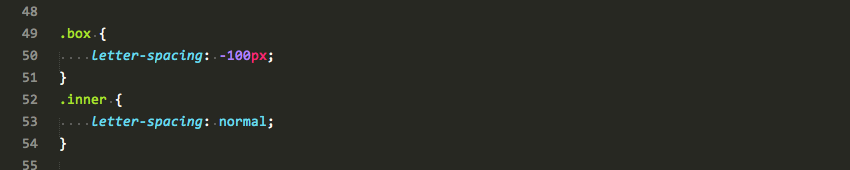
03親要素の文字間を詰める

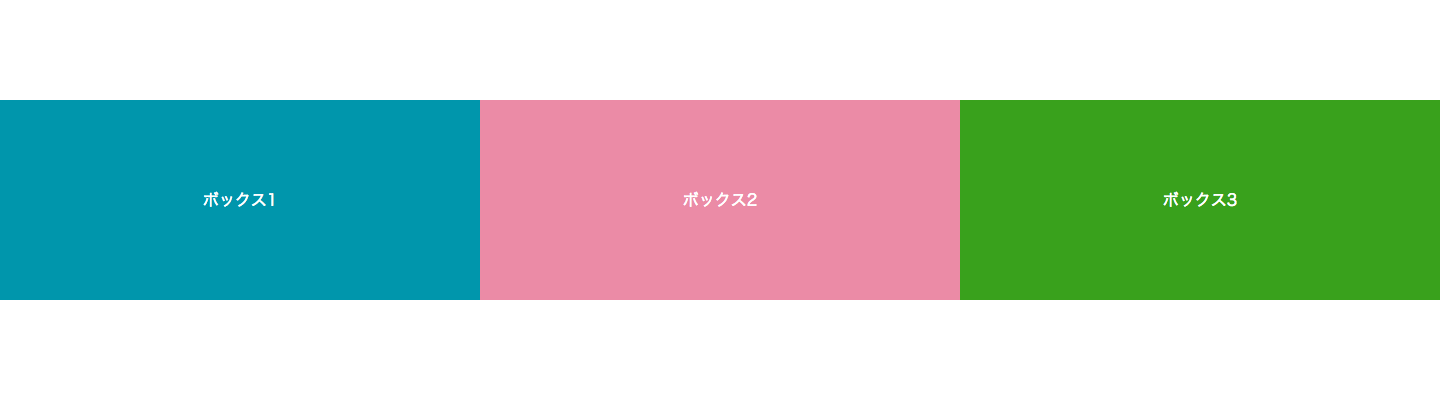
これならfont-sizeが100%でも問題ありません。
これで無事、カラム落ちせず横並びにすることができました。

最後に
横並びは簡単そうにみえて奥が深いです。
他にもfloatやflexboxなどを使いこなすことができれば、
自由自在にレイアウトすることができるようになるでしょう。
「コーディング」に関する記事一覧はこちら