こんにちは。ジーニアスウェブの増田です。
サイト制作を行う上で意識しておきたいことの一つに、ページの表示速度があります。
デザインがきれいで、多様な動きを実装している素晴らしいサイトだとしても、読み込みに時間がかかってしまうと、ページが表示される前に離れてしまうことがあります。
この記事をご覧のみなさんも、見たいウェブサイトの表示が遅くて戻るボタンを押してしまったりといった経験をお持ちではないでしょうか?
そこで今回は、制作したサイトの表示速度の計測方法とその改善法についてのご紹介をさせていただこうと思います。
目次/このページでわかること
サイトの表示速度が遅いとどうなる?
前書きでも軽く触れましたが、サイトの表示速度が遅いことでどんなデメリットがあるのかを書き出していこうと思います。
・サイトへのアクセス数、離脱が減少
・伝えたい情報を知ってもらうことができない
・購入や応募などの機会が減ってしまう
これらのようなことがが挙げられます。
ウェブサイトを公開する理由は、まず「知ってほしい」というのが第一だと思いますがその機会を減らしてしまうのはもったいないですよね。
表示速度の調べ方
次に、サイトの表示速度を調べる方法です。
表示速度の計測は計測サイトを利用することで簡単に行うことができます。
以下その一例です。
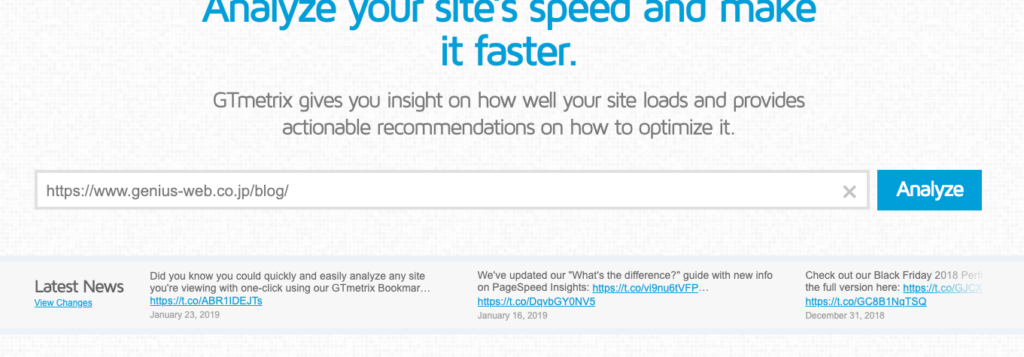
下記のサイトにアクセスし、測定したいサイトのURLを入力し「Analyze」をクリックします。
https://gtmetrix.com/

1分ほど待つと、サイトの速度計測が完了し、結果を教えてくれます。
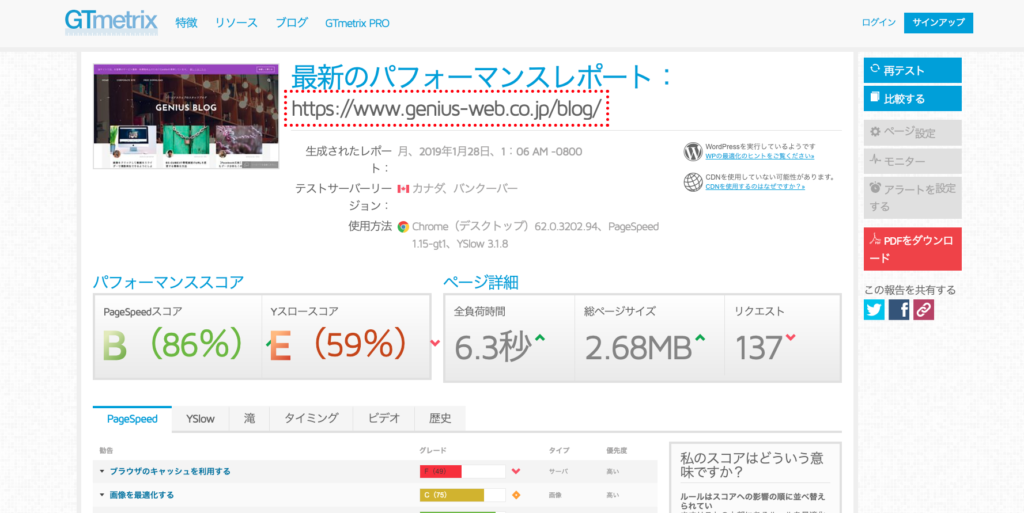
下記はこのブログサイトの計測を行ったものです。(翻訳機能を使用して日本語になっていますが、本来は全て英語で表記されています)

ページの表示速度は標準よりも上ですが、ブラウザのキャッシュ利用や画像の最適化により表示速度の改善がしやすいと書かれています。
このサイトは、全て英語で書かれているので少しわかりにくいですが、
大まかなサイトの表示速度と、今より表示を早くするための改善点を出してくれます。
改善点や表示速度のスコアはA~Fの値で決められます。
改善の優先度が高い項目ほど上に表示されます。
この問題を改善することで、サイトの表示速度を大きく上げることができる可能性が高いです。
この項目は、サイトによって優先する項目が変わってきますが、画像を圧縮したり最適化するだけでもかなり速度が改善されます。
表示速度を上げるための対策
ここからは、全ての項目ではないのですが一部の項目に対する対処法を書いていこうと思います。
ブラウザのキャッシュを利用する
まずはこちらです。
サイトを表示させる上で読み込みに時間がかかるのはCSS、js、画像などがあります。
これらの情報を毎回読み込んでしまうと、それだけで表示速度が遅くなってしまうことが考えられます。
そんなときは、ブラウザのキャッシュを利用することで、一度サイトにアクセスした人は、2回目以降サイトに訪れた時に読み込む情報量が少なくなり、サイトの読み込みを早くすることができます。
キャッシュの設定は、下記の記述を.htaccessに記述するだけで完了です。
それぞれのファイルごとにキャッシュしておく期間を設定できます。
<ifModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 1 seconds" ExpiresByType text/html "access plus 1 seconds" ExpiresByType image/gif "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" ExpiresByType image/png "access plus 1 month" ExpiresByType image/x-icon "access plus 1 month" ExpiresByType text/css "access plus 1 days" ExpiresByType text/javascript "access plus 7 days" ExpiresByType application/javascript "access plus 7 days" ExpiresByType application/x-javascript "access plus 7 days" </ifModule>
画像を最適化する
画像のサイズを圧縮するだけでも、表示速度が変わる場合があります。
画像は、社内の内観や雰囲気を伝えたり、商品の魅力を引き出すことのできる重要な素材ですが、元のサイズが大きい画像を多く使用しすぎると、サイトのパフォーマンスを下げることに繋がります。
これを解決するのは、難しいことはありません。
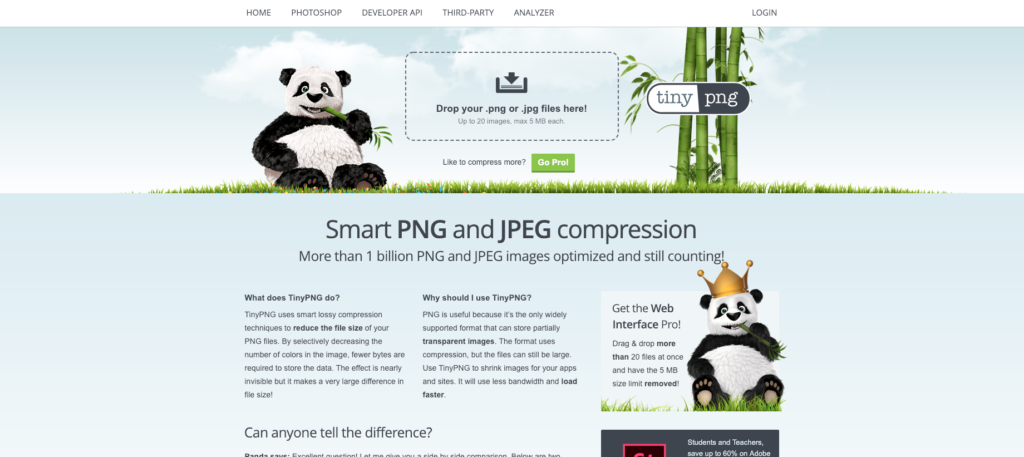
下記のサイトに、圧縮したい画像をドラッグ&ドロップするだけで自動的に圧縮してくれます。
圧縮した画像を再度アップロードすれば完了です。
画質の劣化が心配な方もいらっしゃるかもしれませんが、このサイトで圧縮した画像は、元の画像と並べて比べてみてもほとんど差は見当たりませんので、画質の心配がある方も気にせずに使用いただけます。
HTML、CSS、jsを圧縮する
こちらはあまり優先順位が高くならない場合もありますが、身近にできる対策としてこれらのデータサイズを軽くすることも有効な手段です。
基本的には必要ない余白や改行などを削除していくことで、少しだけファイルサイズを軽くすることができます。
jsやCSSはあまり編集することがないのであれば、下記のようなサイトで圧縮するとファイルサイズを削減できる可能性があります。
JavaScriptの圧縮
https://jscompress.com/

CSSの圧縮
https://cssminifier.com/

これらの他にも、有用な表示速度改善の方法としてgzip圧縮やCSSスプライトの利用などもあります。
サーバーを移行する
サイトで計測されたものではないのですが、レンタルサーバーの容量が少ないプランで運用していたりする場合も、サイトの表示速度が遅くなることがあります。
上記の項目を改善してもあまり好転しない場合には、サーバー移管も検討してみても良いかもしれません。
まとめ
今回はサイトの表示速度を上げる方法を少しだけご紹介しました。
サイトの表示速度測定ツールは他にも下記のようなサイトもありますので、お好みでご利用いただければと思います。(改善の項目など、どのサイトでもほぼ同じですのでお好きなサイトをご利用ください)
・PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/?hl=ja
・testmysite.withgoogle.com(モバイルサイト計測)
https://testmysite.withgoogle.com/intl/ja-jp
こういった計測系のサイトを使用する際に認識いただきたいのは、算出される数値や速度はあくまで推定値ですので、時間を置くと変動することがあることと、モバイルでの計測値は低くなってしまう傾向にあるということだけ認識しておいていただければと思います。