こんにちはジーニアスウェブの前田です。
宮崎の桜は満開になっていますが、雨、強風のせいで桜が結構散ってしまっています。
Webの制作の業務を行う上でどうしても避けては通れない道、、、
それは静的なサイトに動きをつけるために使うjQueryだと思います。
私もjQueryはフリーのものをカスタマイズをする程度の技術のみでしたが、このままでは時代に置いていかれる、、とおもい位置から勉強を始めております、今回は「jQueryとはなに?」という方向けの超初心者向けの記事になりますので、もうそんなの知ってるよという方は復習がてら見てみてください (笑)
目次/このページでわかること
jQueryとは
jQueryをざっくりと説明すると「Java script」と呼ばれるプログラムをより扱いやすくしたファイルのことです。
本来であれば複雑になりがちなプログラムの記述も、jQueryを使用するとはるかに少ないコード、記述で表現できる事が可能です。
jQueryでできること
- メイン画像のスライド
- ドロップダウン形式のメニュー
- マウスオーバーのエフェクト
- マウスオーバーで画像の切り替え
など主にwebサイトを作る上で静的なサイトに動きをつけたいときに動くをつけることができます。
準備
もちろんいきなりコードを書くだけではjQueryは動いてくれませんので、jQueryを使うための準備をしましょう。
方法1.jQueryの公式サイトからライブラリをダウンロードする方法。
jQueryのダウンロードページへ行き、Downloadsからライブラリを落とします。最新版のライブラリをダウンロードすれば特別な理由がない限りは動作しますので
DLしたjQuery本体をサーバー内の適当な場所にアップロードしたら、headタグ内に以下のように記述すればOK。
方法2.CDN を利用する
ダウンロードしたjQueryファイルを使用する代わりに、GoogleやMicrosoftがCDN(Content Delivery Network)にて用意しているjQueryファイルを読み込んで使用することもできます。
本体のダウンロードの必要がありませんので実装は簡単ですが、ネットの環境がある状況でないとjQueryが動きませんので十分注意してください。
では実際にコードを書いていきましょう
では、実際にコードを書いていくとしましょう。
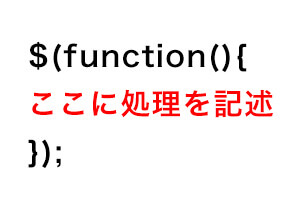
まずはjQueryを書く上での基本的なテンプレート、形を下記の画像で確認してください。
こちらの形がわかっていないといくら素晴らしいコードが書けても動きませんので必ず覚えてください。

イベントメソッド
要素を選ぶ記述を、「セレクタ」と呼び、セレクタを「クリックした時」や「hoverした時」など、次に記述するメソッドを実行するきっかけを指示するためのものを「イベント」と呼びます。
イベント系のメソッドを用いる時にはこのように記述します。
イベントには「.click(セレクタをクリックした時に実行)」や「.mouseover(セレクタにマウスを当てた時に実行)」など様々なモノがございます。
イベントメソッドを全部覚えるのは大変なのでその時使うイベントを覚えるようにしましょう。
- $(“#hoge”) – idセレクタ
- $(“.hogehoge”) – クラスセレクタ
- $(“li a”) – 子孫セレクタ
- $(“p.hoge, p.hogehoge”) – グループセレクタ
(必ずセレクタは「“」(ダブルクォーテーション)、または「’」(シングルクォーテーション)で囲うようにしましょう。)
イベントメソッド一覧
下記に基本的なサンプルを数点載せますので、Resultを押して実行してみてくだざい。
文字をクリックするとテキストが変わります。
表示ボタンをクリックするとボックスが出て、非表示ボタンを押すとボックスが消えます。
マウスオーバーするといろが変わります。
私自身jQueryを極めていないので入門記事を書くことによってみなさんにも理解していただけるとともに自分の勉強にできているのが事実なので、もしわかりにくい記事等ありましたら、ご意見いただけたら幸いです。