
こんにちは。ジーニアスウェブの前田です。
この仕事をしていると「Webフレームワーク」「フレームワーク」という言葉をよく聞きます。しかし、単にフレームワークと言われてもピンとこないと思いますので。簡単に説明したいと思います。
「フレームワーク」とは
「フレームワーク」という言葉には、「枠組み」という意味があります。開発を行う際に、よく使うものや基本的な機能をまとめて提供してくれるテンプレートのようなものです。
フレームワークを使ってコーディングを行うと枠組みがある状態からなので、ゼロから作らず効率的にスピーディーにコーディングができ、コーディング初心者やレスポンシブ初心者でもそれなりのコード、見やすいコードが書くことができます。
【主なフレームワーク】
フレームワークで主に有名なのは景山が過去記事で書いている通り、”bootstrap(ブートストラップ)”,”foundation(ファウンデーション)”が2大フレームワークとなっています。今回はBootstrap導入方法や基本的な使い方などの入門編を書いていきたいと思います。
【bootstrap〜導入方法〜】
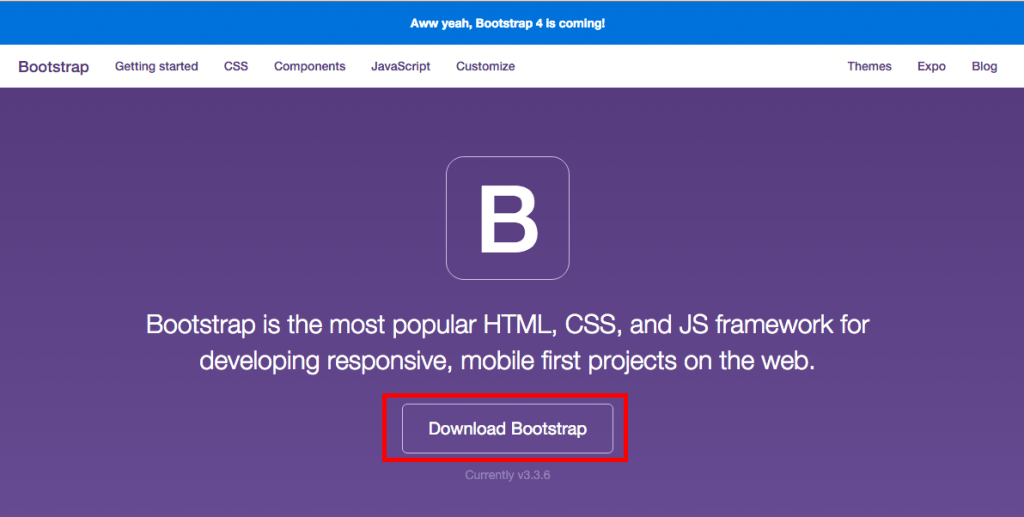
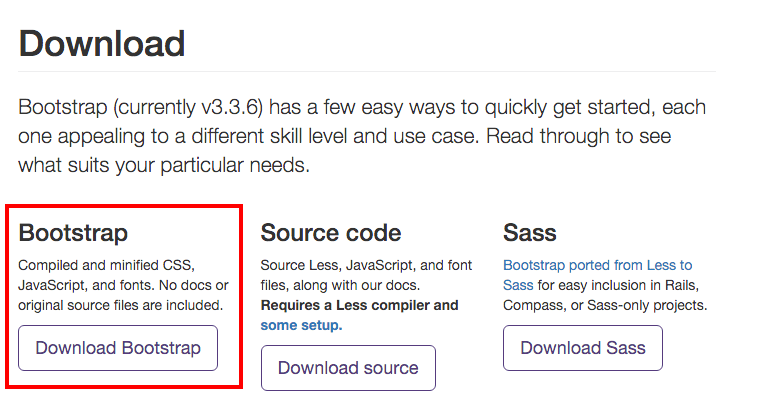
まず、bootstrap公式サイトへアクセス。
画面中央のDownload Bootstrapからダウンロードできます。

画面が遷移して表示された『Download Bootstrap』をクリックします。

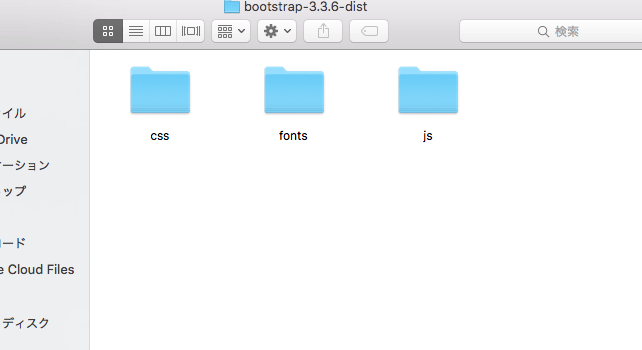
Bootstrap本体のzipファイルがダウンロードされます。ファイル名がバージョンの名前になっているので分かりやすい変更していた方がいいかもしれませんがどちらでも大丈夫です。css、fonts、jsの3ファイルが存在していればダウンロードは完了です。

テンプレートコードを利用した初期設定
ダウンロードは完了しましたが、HTMLがないのでHTMLファイルを用意しましょう。先ほどダウンロード時のページに、Basic templateという項目でHTMLのコードがあるのでコピーして利用しましょう。
html lang=”en” の部分は日本語設定の html lang=”ja” に変更をしておきましょう。
ブラウザで確認
index.htmlをダブルクリックしブラウザで開いたときに『Hello, world!』と表示されればBootstrapを導入することができました!
感想
私もまだまだフレームワークは勉強中なのでこちらのブログを活用して勉強したことをアウトプットして分かりやすい記事を書いていけたらいいなと思っております。フレームワークをマスター出来ればレスポンシブサイトなどのWebサイトの作成を効率良く作れるので次回からはもっと深い記事を書いていきますのでよろしくお願いいたします。