最近は涼しくなりましたね。
もうすぐ紅葉シーズン!昨年は少し時期を逃してしまいましたので、今年は見頃を逃さないようにしようと思います!
さて今回は、Ruby on Railsで開発行う際に必要な機能をサクッと作成してくれるscaffoldについてお話ししたいと思います。
Ruby on Rails(以下Rails)で開発を行う際、モデルやコントローラーやビュー、ルーティングの設定など、意外と作成したいといけないものがたくさんあります。
これを1つ1つ追加していくとなると、「あれ?動かない」→「あーこれ作るの忘れてた」という事態に何度も遭遇することになります。
そんなお悩みを一気に解消してくれるのが、必要な雛形を作成してくれるのscaffoldです。
早速、その便利さを見ていきましょう!
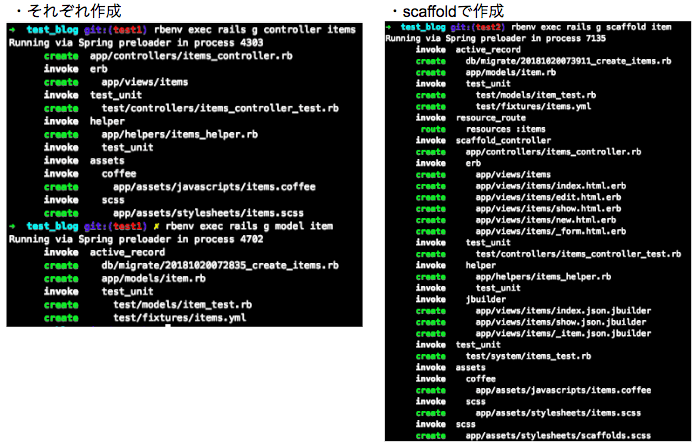
左がモデルとコントローラーをそれぞれ作成した場合、右がscaffoldで作成した場合です。

圧倒的に作成されたファイルの数が違いますね。
もちろん作成された内容も違います。
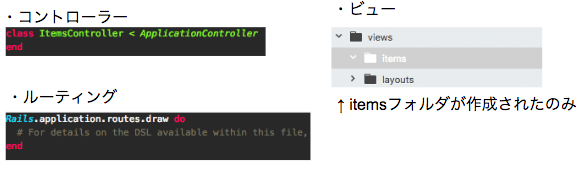
直接作成したコントローラーはアクションの設定も空。かつルーティングも未設定なため、このままではまだ使用できません。

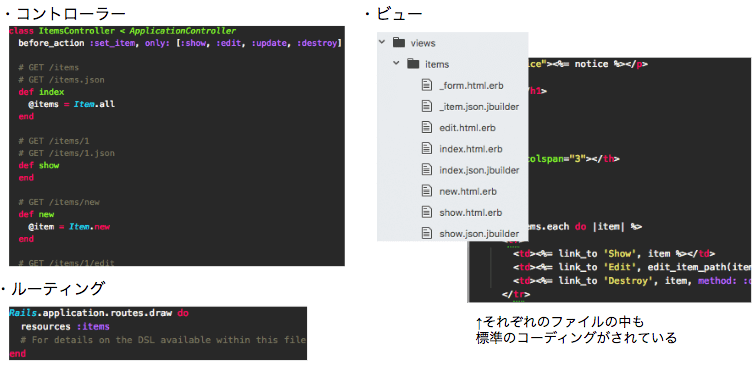
一方scaffoldの場合は、雛形の作成というだけあって基本的な設定はデフォルトで行われています。

そのため、テーブル定義などの微調整だけでOKなのです。
それではテーブルを作成して、実際にアクセスして見ましょう!
※デフォルトから少しビューを調整しています。

一覧[index] → 新規登録[new/create] → 個別ページ[show] → 編集/更新[edit/update] → 削除[destory]
と、既に一連の動作が行えるようになっていることが確認できるかと思います。
先ほどもお伝えしましたが、ここまで出来上がっているので最小限の調整だけでサクッと行えますよね!
いかがでしたでしょう?
デフォルトの雛形でも大丈夫なところはscaffoldを使用して、当てはまらない部分のみ個別で作成して…という風に開発を進めれば、かなり効率的に実装できると思います。
ぜひscaffold使用してみてください!






















