前回のBEN[基礎編]に続きまして、今回はSass[基礎編]です!
先人の教えを学んでも、実践できるかというというと中々難しいですね。
“スタイリッシュに書くぞ”とどれだけ意気込んていても、気付くといつの間にかにカオスに・・・。
そんな自分でも一か月前に書いたコードよりは多少はマシな気がします。
やはり経験に勝るものはないのでしょうね。
それでは早速Sass[基礎編]いってみましょう。
目次/このページでわかること
Sassとは何か
前回チラッと書きましたがSyntactically Awesome StyleSeatの略で
イメージ的にはJavascriptに対するjQueryのような
CSSの便利機能増し増しVerといった感じです。
Sassのメリット・デメリット
「メリット」
・CSSが使えるならそのまま使える。
・書く量が減るので、ミスも探しやすく開発スピードが上がる
・OOCSS、SMACCS、BEMといった様々な設計方法に合わせて使える
・機能の数だけ便利さがある
「デメリット」
・使う為の環境を準備しなくてはいけない
・たくさんの機能を使おうとすると複雑になる
Sassの使い方
Sassには「.sass」で保存するSASS記法と
「.scss」で保存するSCSS記法の二種類ありますが、
使っている方が多いscssの方をご紹介いたします。
Sassを使って書いたファイルの形式は拡張子が上記のように.cssではありません。
でもブラウザは.cssじゃないと読んでくれません。
なのでコンパイル(変換)をする必要があります。
コンパイルの方法は主に「Ruby」か「node.jsとgulp」の2種類です。
この部分をここで説明すると1記事になってしまうので省きますが、
cssだけじゃなくて環境丸ごと便利にしたいなら後者、
簡単に導入するなら「Ruby」がいいと思います。
どんな事ができるのか
とりあえず基礎編なので非常に簡単で頻繁に使うであろう2つをご紹介します。
※ちなみに例ではわかりやすく説明するためだけのものなので
書く量が大して変わっていなかったりしますが、実際に使うと全然違いますよ。
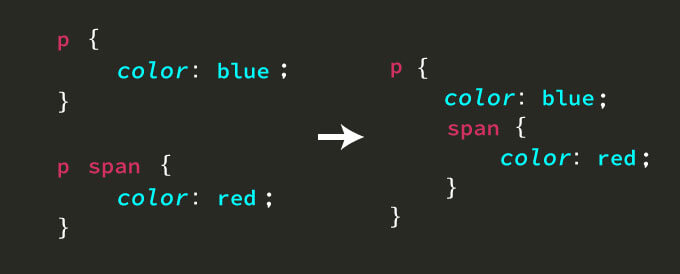
ネスト (入れ子)
pタグとspanタグの色をそれぞれ変えてみるとします。
htmlで書いていた「pタグの中のspanタグ」というのを直観的に書ける感じですね。
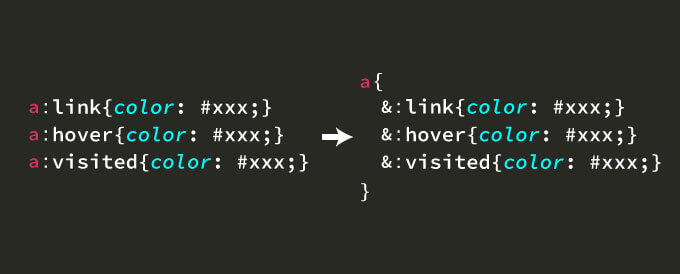
& (アンド)
親の値をそのまま代入する感じです。
この例では「a」タグなので、ありがたみ0というか&の方が打つの大変という残念な感じですが・・・。
2つだけ?
サイト1つ作るのにこの2つだけでもかなり違いますよ。
次回はタイトル通り「BEM」と「Sass」を組み合わせますが、そこで納得していただけると思います。
そして発展編ではもっと便利なSassの機能をたくさんご紹介できたらと思います。
昼夜で寒暖差のある雨の時期です、濡れて体を冷やして風邪をひかぬよう気を付けましょう。