まだ残暑はありますが少しずつ涼しくなってきたかな、なんて思っていたら今度は台風の季節ですね。
天災なので防ぐ事はできませんが、皆様ちゃんと備えはありますでしょうか。
自分の家は山の裾であまり危険はありませんが、非常用のバッグなどはしっかり用意してあります。
仕事も生活も日々トラブルシューティングを行って、より良い生活を送れるようにしていけたらいいですね。
目次/このページでわかること
ようやくBEMとSassを合体です
BEMでクラス名を付け、Sassでcssを書いていきます。
CodePenなどを使って実際に見ながら色々試してみるとより理解が深まると思うので
少しだけCodePenの設定をご紹介。
CodePenってなに?
HTML・CSS・JSをブラウザ上の一つのウィンドウでライブコーディングできるサービスです。
ライブコーディングなので、書いたら即反映されます。
上に三つのタブがあり、それぞれ書き込むと下に即時反映されます。
またそれぞれのエリアは間の棒を引っ張ればサイズを変える事ができます。
コーダーなら知ってるor他の同じようなサービスを使っているとは思いますが、
自分的に色々なサービスを触って一番分かりやすかったのと、メジャーという点でご紹介します。
CodePenの使い方
CodePenはサービスに登録をしてすぐに使えるのですが英語なので一応解説しておきます。
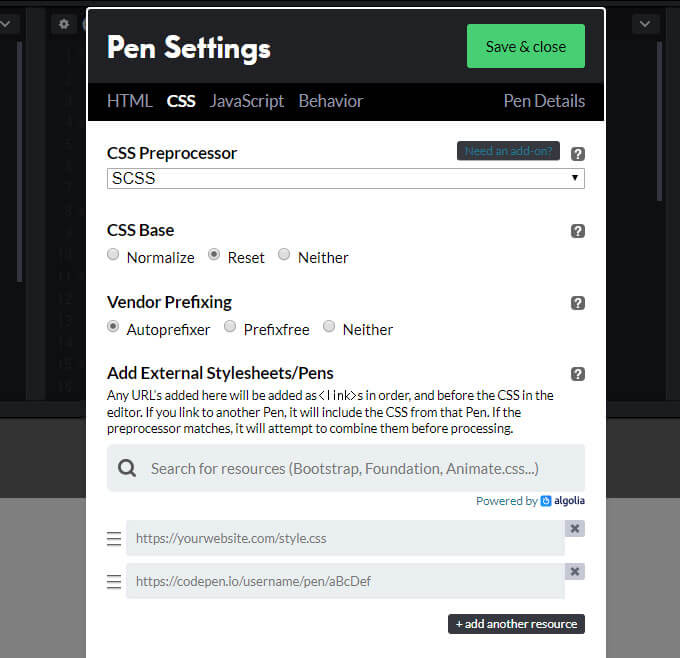
HTMLやCSSという文字の左側にある歯車をクリックするとそれぞれの設定画面が出てきます。
画像はCSSですが、一番上のプリプロセッサーをSCSSやLESSなどに変更すると
そのプリプロセッサーの記法で書くことができるようになります。(今回はSCSSに合わせて下さい)
またCSS BaseをResetにするとリセットCSSが当たった状態になるので
ちょっと試したい事などはいちいちテスト環境を用意しなくて済むのでとっても便利です。
そして一番下にurlを入れるエリアがあるのですが、入力したurl先にあるcssを読み込んでくれます。
なのでCSSやJSはCDNのアドレスを入れたり、自分で用意してアップロードしてあるCSSを適用する事もできます。
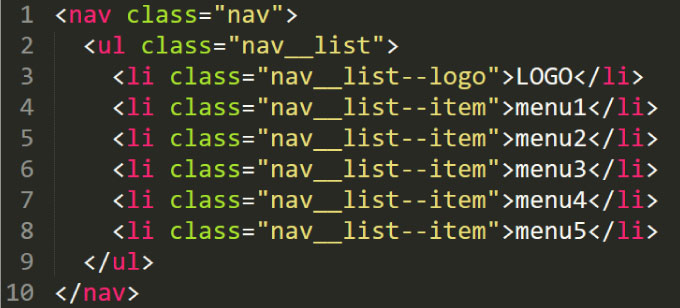
とりあえずHTMLを書く
BEMとSassを合わせて使うとこういった事ができるというのをわかりやすくする為の例なので
命名に対するツッコミは置いといて下さい。
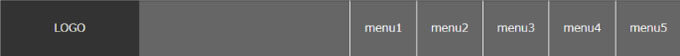
至ってシンプルなナビバーです。
SCSSを書いてみる
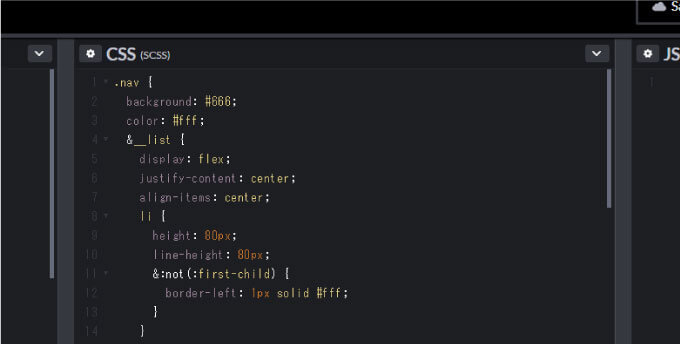
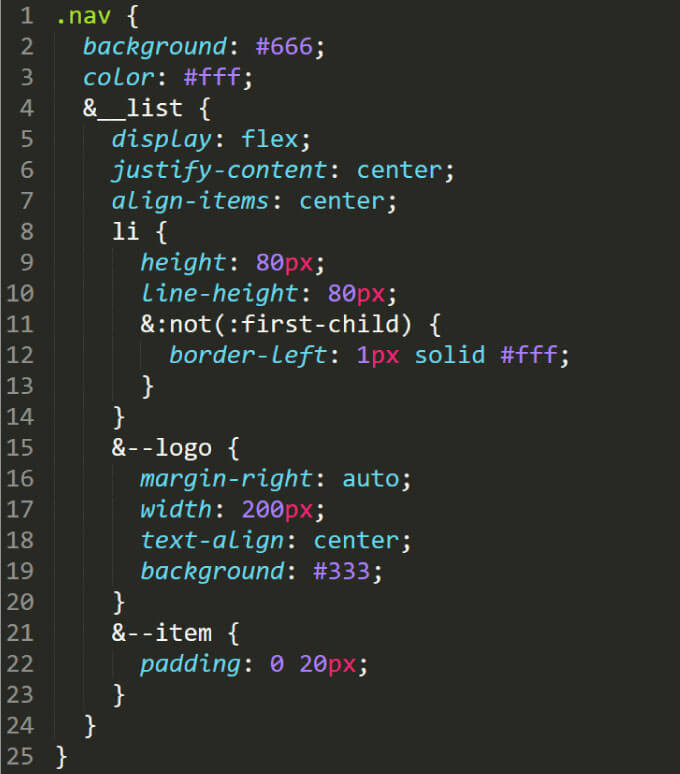
以前の記事で書いたSCSSでのネストを使った書き方でクラス名を省略して書いてみます。
11行目のように疑似要素を使う事ももちろんできます。
おわかりいただけたでしょうか
BEMでクラス名を付けていくと、どうしても長くなりますが
その分をSCSSのネストで省略するという事ですね。
ただし、なんでもかんでもネストをしてしまって、階層を深くしすぎると非常にわかりづらくなるので
グルーピングに気を使ったり、そもそものHTMLを見直したりと工夫しつつ使いましょう。
まだまだ便利な書き方がたくさんあるので、次回以降少しずつ紹介できたらと思います。
ではまた。