こんにちは。
ジーニアスウェブの宇津です。
1年で何を着たらいいか1番わからない時期がやってきました。(個人的感想)
最近は2枚だけで出掛けて寒さの返り討ちにあったりします…
さて、今回は見せるサイトではなく魅せるサイトを制作していく場合に導入するparticles.jsを紹介したいと思います。
particles.jsってどんなの?
簡単に言いますと、背景に綺麗なアニメーションをつけることができるjsです。
particles.jsを導入しているサイトも増えていますので見たこともある方もいると思います。
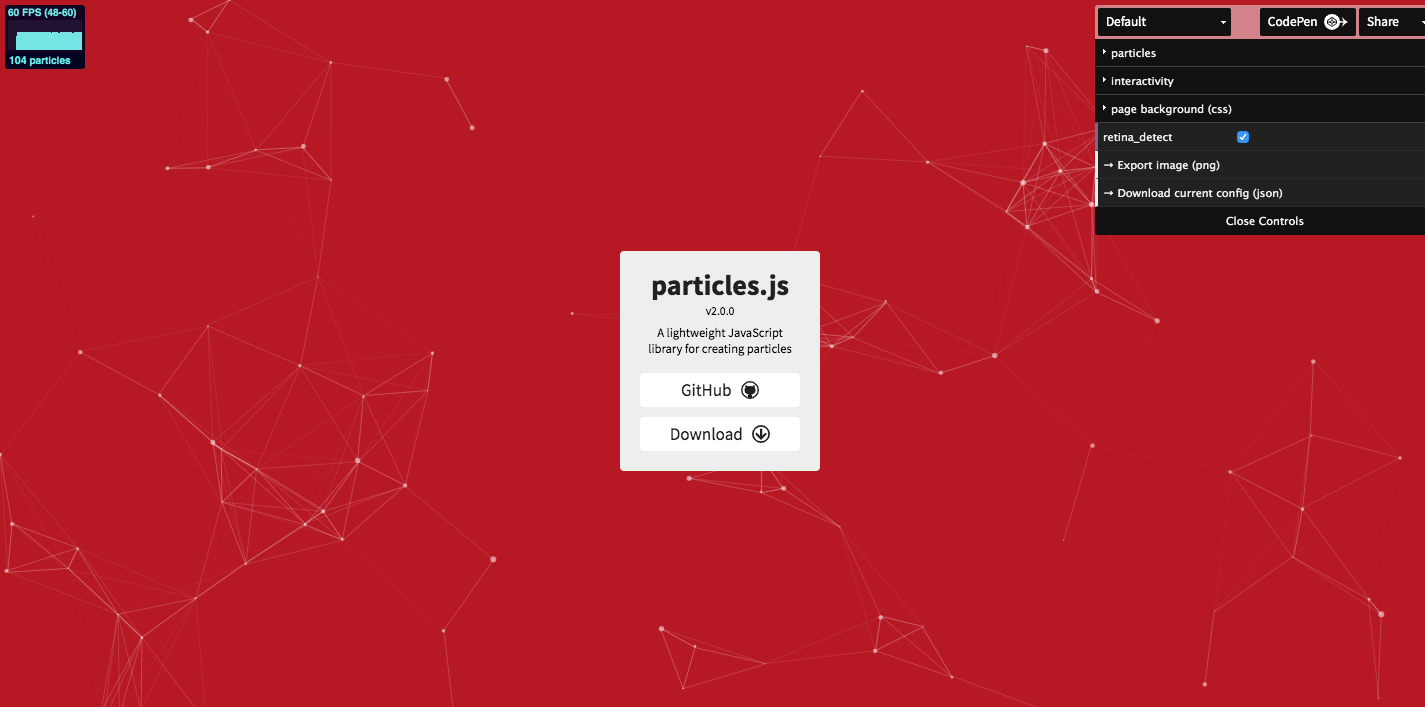
こんなのです↓↓
どこかで見たことあると思った方鋭いです。
弊社のブログサイトのトップにも使っています!!
導入方法
まずはダウンロードです。
下記のページから必要なファイルをダウンロードすることができます。
ダウンロードしたzipファイルを解凍して、中にあるparticles.jsを取り出します。
デモのHTMLやCSSも入っていますので、見たい方は取り出してみてください。
次にHTMLとCSSです。
<body> <div id="particles-js"></div> <script src="particles.js"></script> </body>
背景アニメーションをいれたい箇所にIDをつけます。
@charset "UTF-8";
#particles-js {
width: 100%;
height: 100%;
background-color: #000;
}
導入するだけならこれで終了。
デフォルトは幾何学模様となっております。
いろいろカスタマイズしたい!!とお考えの方はparticles.jsをダウンロードしたサイトの右上に注目してください。
ここでどのようなアニメーションや色ができるかを簡単に検証することができます。
気に入ったアニメーションができたらCodePenのボタンを押せばhtml・css・jsのコードが記述しているのでコピペできます。
最後に
今回は背景にアニメーションをつけるparticles.jsを紹介しました。
見た目ではかなり凝ったアニメーションがつけれるのに導入もカスタマイズも簡単なのが特徴です。
単色背景や背景画像にもっと魅せる動きが欲しい方はぜひ導入してみてはいかがでしょうか。