こんにちわ、ジーニアスウェブの横山です。
先週の金曜日についに大阪本社移転しました。
移転といっても、12階から22階に変わっただけですので、
大阪駅前第三ビルには変わりありませんので、ご注意ください。
習慣とは怖いものです。
早速ですが、間違えて12階に行ってしまいました。
さて、本日は、レスポンシブについて、少し話したいと思います。
目次/このページでわかること
google発表の「モバイルファーストインデックス」
2017年6月13日に導入することが発表されました。
google公式にもありますが、「少なくとも今年中2017はないだろう。つまり、早くても2018年以降」との見解を示しています。
「モバイルファーストインデックス」化とは簡単に言うと、
「PC版はなくモバイル版(スマホ版)ページを重視する」ということです。
これにより、全ページスマホ化はほぼもう必須といっていいと思います。
下記のようなサイトは、要注意であります。
- モバイル版(スマホ)サイト自体ない
- PCとスマホ、別々のURLになっている
- 同じURLで動的にPC版とモバイル版を分けている (モバイル版でコンテンツを省略している)
できるできないはありますが、
レスポンシブウェブで全ページスマホ対応することをgoogleは推奨しています。
手間の部分もありますしね。
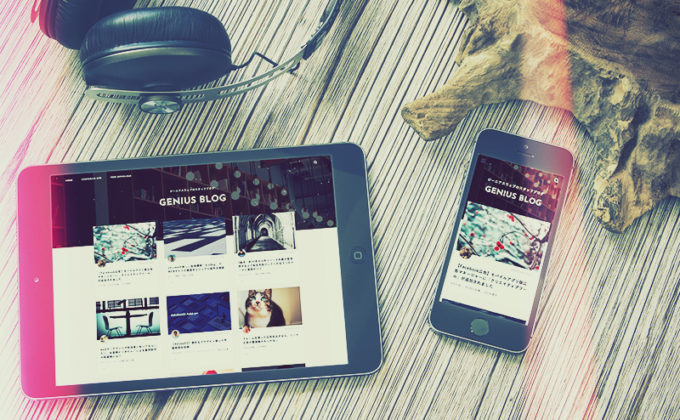
レスポンシブウェブとは?
レスポンシブウェブとは、Webデザインの手法の一つで、
様々な種類の機器や画面サイズに単一のファイルで対応することです。
一つのソースでPC、スマホ、タブレットなどに対応するので、
更新作業などの手間も軽くなります。
弊社で制作するサイトで新しいサイトは、
もうすべてレスポンシブ前提で構築しています。
しかし、このレスポンシブ、安易にやると反応 (パフォーマンス)面で、
裏目にでることがあります。
特に、既存のサイトをレスポンシブ化する場合は要注意・・・
スマホベースにwordpressのテンプレを使ってレスポンシブ化したら反応率が半分に下がった
とあるサイトで、このようなケースがありました。
- 40pほどのサイト
- スマホサイトは別URLであり
- スマホサイトが別なので、2箇所更新しないといけない
- スマホのアクセス8割
- コンバージョンの6割はスマホ
レスポンシブ化をしようということで、
コストも比較的抑えれるため、スマホベースにwordpressのテンプレを使ってレスポンシブを行なったそうです。
※制作は弊社ではありません
結果的に低コストでレスポンシブ化にはできたのですが、
CVRが半分ほど下がってしまいました。
なぜリニューアル後反応が落ちたか
スマホファーストにしたレスポンシブには違いないが、大きく3点問題あり。
①デザインの問題
- 読みづらさ、使いづらさ (フォントや色)
- ボタンの押しづらさ
- 写真の使い方
②コンテンツの問題
- ところどころ微妙にコンテンツが変わっている
③基本的な問題
- ひとめで場所がわからない。
- スマホでフォーム入力しづらくなった。
- レスポンスデバイス目立ってない
など…
まとめると
ただ単にレスポンシブしてしまってわかりづらくなってしまった。
ということです。レスポンシブのため、シンプルなフラットデザインが裏目に出たのです。
下がってから弊社に相談が来ました。
旧サイトのスマホデザインをベースにレスポンシブ化で再構築することになりました。
早めに相談いただいてまだよかったと思います。
それでも、最初のレスポンシブ化のコスト、それによって反応が下がった分の機会損失、、
かなりの痛手です。
いかがでしたでしょうか?
googleがレスポンシブ化しろー、sslにしろーとはいいますが、安易にそのままにすると、とんでもない目に合います。
特に、サイトの反応率が良いときは、要注意です。
下記も検討してみてください。
- スマホサイトを残して、スマホページが無いページをレスポンシブ化する
- デザインを変えずにレスポンシブ化する
- レスポンシブ化しない
自社のサイトの状況に応じて、適切な手段を取らなければいけません。
レスポンシブは「画面最適」であって、「ユーザー最適」では決してありません。