みなさんこんにちは、仕田です。
モバイルフレンドリーテストとは
今、インターネットユーザーが利用する端末の多くはモバイル機器が主流になりつつあります。というよりもうなってると言っても過言ではありません。
仕事や趣味でタブレットをPC代わりに利用される方も多いのではないでしょうか。
ボタンをタップしたり、文字を入力したり、ズームしてみたり。。
なんでもそうですが、使いにくいと「あーもー、他の使お」となりがちな私のような人もまぁまぁいらっしゃるのではないでしょうか。
リニューアル後のGoogle広告では、ランディングページのパフォーマンスを確認できる[ランディングページ]というページが設けられました。
ここで、モバイルユーザーにとって使いやすいサイトかどうかを評価してくれるツールがあります。
それが Google のモバイル フレンドリー テストです。名前だけ見るとちょっとかわいらしいなと思ってしまうのは私だけでしょうか。
まずは数値を見てみましょう。
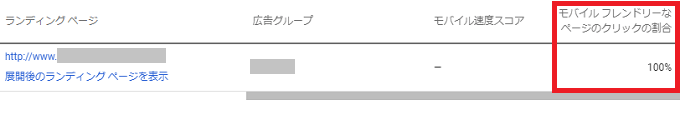
Google広告管理画面の[ランディングページ]のページを見ると、 [モバイルフレンドリーなページのクリックの割合]という項目があります。
100%です♪
モバイル端末からページへのクリックがない場合、列の値は「—」になります。
※ページのモバイル対応度は、Google のモバイル フレンドリー テストで測定され、このデータは最長で 14 日前のものである可能性があります。最近ページに変更を加えた場合は、その変更がこの列に反映されるまで最長で14 日待ってください。
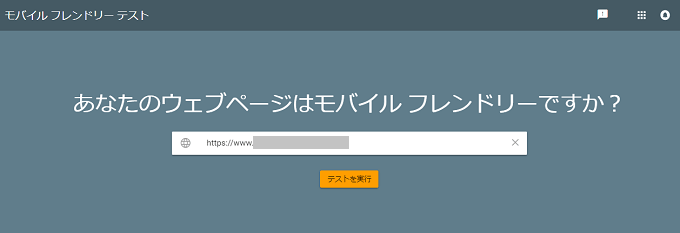
それでは実際にモバイルフレンドリーテストを行ってみましょう。
さきほどの [モバイル フレンドリーなページのクリックの割合] が100%のアカウントのサイトURLを モバイル フレンドリー テストに入力し、「テストを実行」をクリック。
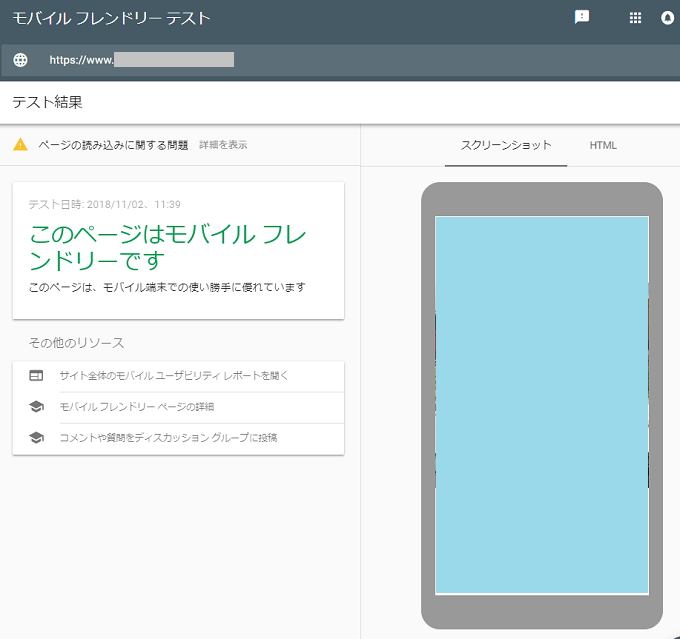
「このページはモバイルフレンドリーです」とグリーンの文字で表示され、右隣りにはスマホのページ画像が表示されます。
これが逆のパターンになると、「このページはモバイルフレンドリーではありません」と赤文字で表示され、改善点も教えてくれます。