みなさんこんにちは。増田です。
皆さんはデザインをする際、自分で撮影した写真や、フリー素材の画像などを使用した経験は無いでしょうか?
おそらくほとんどの方が使用したことがあると思います。しかし、画像をそのまま使用していませんか?
今回は、photoshopをつかって画像をさらに良いものにするための画像補正の基礎的な技術についてご紹介いたします。
明るさとコントラスト
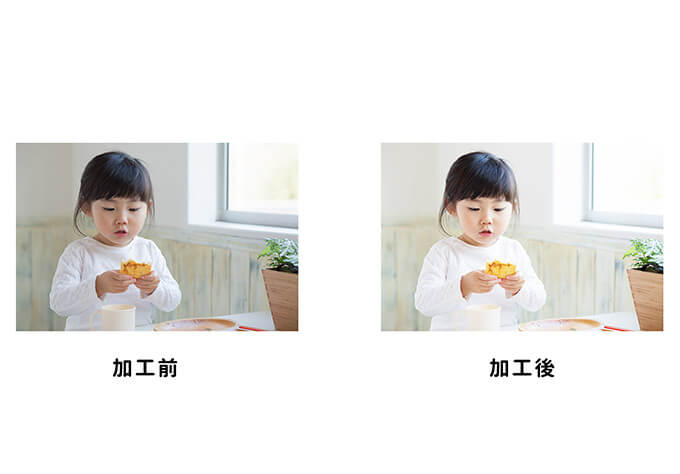
カメラで撮ってパソコンで見てみると、思ってたより暗かったりして、ちょっときれいにしたいと思うときってありますよね。そんなとき、最初に思いつくのが、この明るさ・コントラストの調整じゃないでしょうか。
スライダーを動かすだけで簡単に明るくしたり暗くしたり、コントラストをつけたりできるので初心者のときは真っ先に使っていました。
明るさ・コントラストをいじるだけで、簡単に画像の補正ができます。
色相・明度・彩度の調整
みなさんは旅行に行ったときなどに、料理の写真を撮影したことは無いでしょうか?
実は、画像の補正によって、その料理の写真をもっとおいしそうに見せることができます。
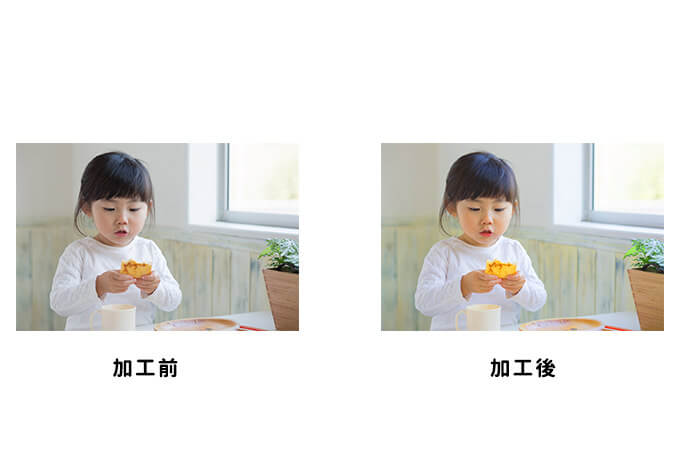
それを簡単に行えるのがこちらの「色相・明度・彩度の調整」です。
こちらも先ほどと同じようにスライダーを触るだけの簡単作業で補正できます。
 こちらは料理の写真ではありませんが、加工前よりも色鮮やかになったのではないかと思います。
こちらは料理の写真ではありませんが、加工前よりも色鮮やかになったのではないかと思います。
トーンカーブ
先の2つよりもワンランク上の画像加工をするのであればこちらのトーンカーブがおすすめです。
トーンカーブは、画像の明るさ、コントラストはもちろんのこと、RGBの色味の調整もできてしまう優れものです。
加工後の画像の見た目は先の2つとあまり変わらないのですが、こちらはより細かく、柔軟に画像を補正することができます。
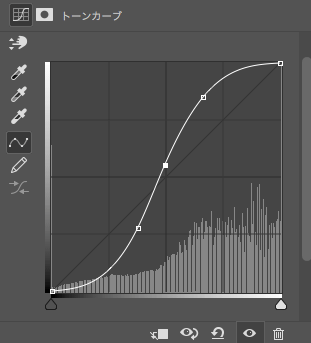
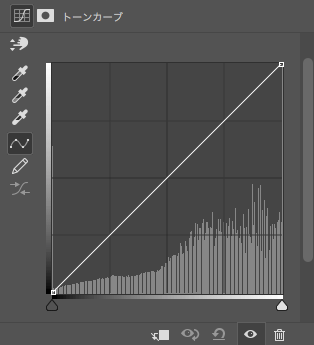
Photoshopのトーンカーブを開いたときの状態がこちらです。

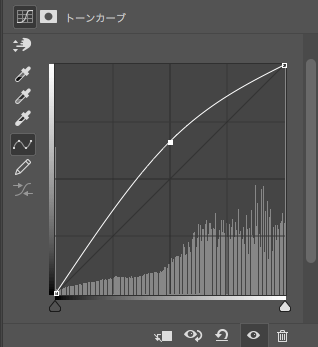
明るさを上げたいだけであれば、

このようにグラフを一点だけつまみ、上に上げるだけで明るさを調整できます。
ここから更にコントラストを加えたい場合は、
このようにS字型に線を歪めることでハリのある画像になります。
これは「明るさ・コントラストの調整」とおなじ機能ですが、あちらよりも柔軟に、画像に合わせた加工が可能です。
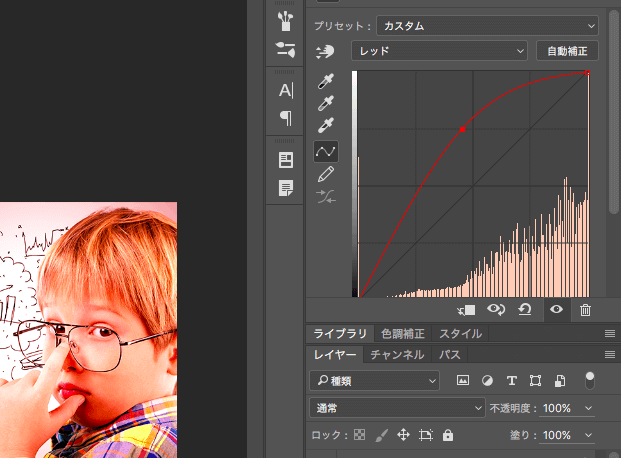
そして、カーブのRGB部分の設定を変えれば、

こちらはR(レッド)の指定をした場合のトーンカーブですが、画像全体の赤みを調整できます。
使用する画像が、赤い場合は赤みを減らし、逆に青っぽい場合は少し赤を足すと自然な画像になると思います。
トーンカーブについては次回の「画像の加工」についてご紹介する際にもう少し詳しくご説明致します。
今回は、画像の補正には、明るさとコントラスト、そして色味の調整が重要だということを覚えていただければ幸いです。
それでは今回はこれで失礼致します。