こんにちは、ジーニアスウェブの和田です。
去年からハマってるスプラトゥーン、遂にオンラインプレイが有料化になったんですが、大型アップデートが来て大変ワクワクしてます。好きなタイトルが長く続いてくれるのは嬉しいです。
さて、今回のブログの本題は「━Webデザイン━そのメニュー、内容が伝わってますか?」です。
メニューは次へ進むための重要な要素。
何を気をつけてデザインするのか、紹介したいと思います。
目次/このページでわかること
メニューは次へ進むための重要な要素
ユーザーは本文をちゃんと読む前に、さっと読み、知りたいページに遷移すると思います。
初めて来た人はどこに何があるか分からないので、探さずとも分かるようなデザインにすることは親切ですよね。
そして、興味を引くワードがあると次へと進んでいきます。中でもメニューは、その「次」へと繋げる重要な要素です。
最初の10秒が勝負
ユーザーはウェブページにどれくらい滞在してくれるのでしょうか?
読むか読まないか「数秒以内」に判断され、興味を持てば数分滞在してくれます。[1]
ネットには大量のWebページがあるとユーザーは知っているので、時間を無駄にせず欲しい情報を得られるページを選びます。
興味の高低がある
興味を持てば滞在してくれますが、興味の度合いは人それぞれで、ちょっと知りたい〜詳しく知りたいまで、興味の高低があると思います。
興味が低ければ、タイトル・画像などから直感的に気になったものに遷移します。
そして興味が高ければ、詳細を読んで関連情報を見てくれる場合もありです。
「あ、これ気になる(欲しい)」→本文をさっと読む→詳細をみる→関連情報をみる
Webメニューデザインで抑えるべきこと
読み進めないと、興味がわくか分からないメニューでは、不親切になってしまいます。
- タイトル:内容を予想できるか
- 写真:内容に合っているか、変化があるか
- ポイント:詳細にあるポイントは何か
Webメニューデザインでは少なくとも抑えておきたいなと思うポイントです。
ではここからは。イケてるデザインを参考に良いなと思う点を挙げました。
グローバルメニュー
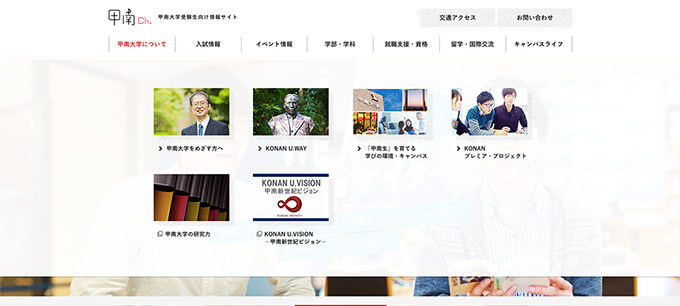
甲南大学:内容に即した写真+厳選されたリンク

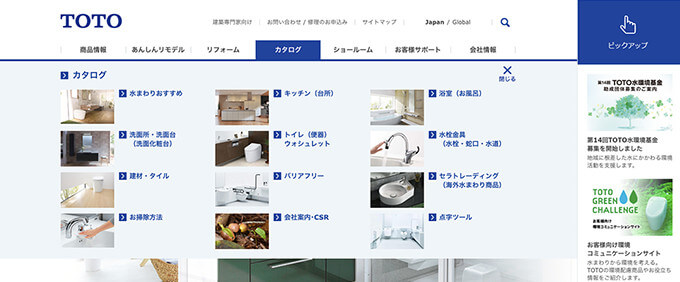
TOTO:製品の特徴ある写真+製品カテゴリのタイトル

一覧メニュー
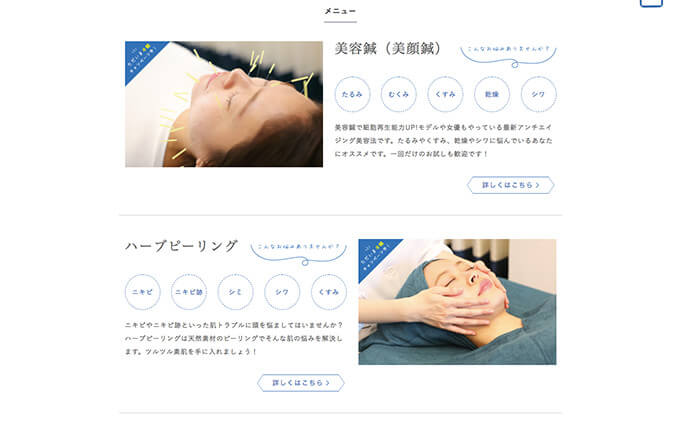
aoはり治療院:治療タイトル+悩みポイント+診療風景の写真

[1]Microsoft Research:Understanding web browsing behaviors through Weibull analysis of dwell time