
皆さんこんにちは小野です。
先日宮崎の鵜戸神宮に行ってきたのですが初めて運玉が入って大喜びでした。
(鵜戸神宮、運玉について気になる方はこちらをご覧ください。)
宮崎は自然や神社の観光地がたくさんあるので九州に行く際はぜひ宮崎に来てください!
さて、今回はホームページをデザインする上でテキストを読みやすくするポイントを6つご紹介していきたいと思います。
デザイナーは読みやすい行間や大きさを考えてユーザーが知りたい情報を、目に入りやすくデザインしなければいけません。
基本のテクニックをまとめてみましたのでwebデザイン初心者の方はぜひ参考にしていただければと思います。
すでにデザインされている方は復習がてらに読んでみてください!
目次/このページでわかること
1.適切なフォントサイズにする
フォントサイズを決めるときまず最初にそのサイトがどういった目的で作成されるかを知っておく必要があります。
例えば文字を読ませたい「可読性」を上げるサイトであれば16pxや18pxぐらいが一番読みやすいとされています。
写真やビジュアルを重視したブランディングサイトなどは小さいフォントを使用してスマートな引き締まった印象になります。
2.文字の階層を意識してフォントサイズを変える
ユーザーがパッと見たときに、意識することなく順番に内容を読んでもらう必要があります。
重要度に応じて見出しや小見出しのフォントサイズを変更し階層を意識したデザインをつくっていくことが大切です。

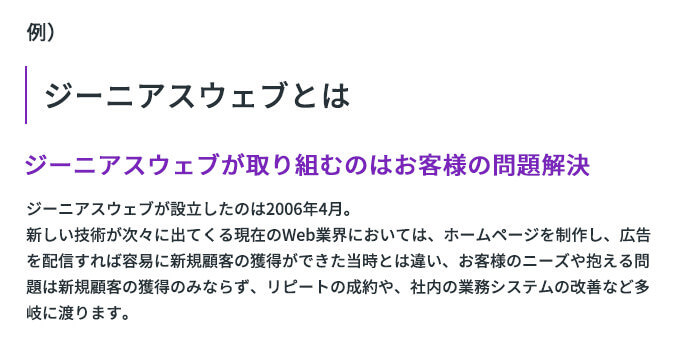
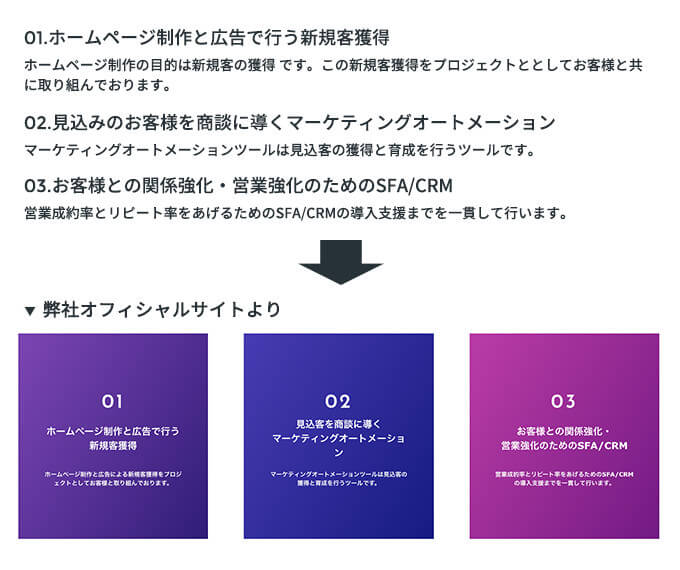
3.横積みにするだけでなく縦方向にも区切ってみる
横幅いっぱいに文字が書いてあると左端から右端まで目線を動かさないといけないので読むのに疲れてしまいます。
適度なサイズで縦方向に区切ってブロックを並べることで可読性も上がり内容を把握しやすくなります。

https://www.genius-web.co.jp/
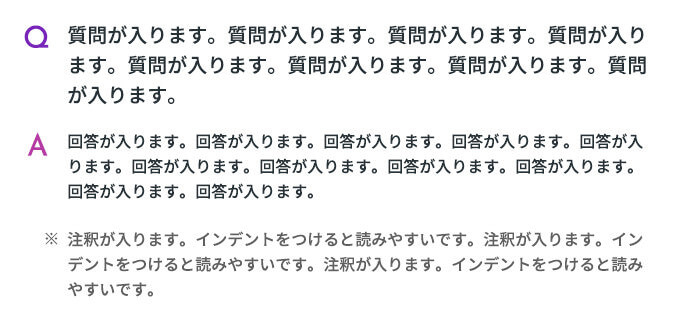
4.リストの端を揃える
リストの場合は接頭につく記号もしくはアイコンと本文を分けて整列させることで読みやすくなります。
文字が長くなりがちなQAのページや注釈などでよく使用されるテクニックです。

5.適切な行間を指定する
文字の行間はデザインテイストによっても変わってきますが広すぎても狭すぎても文章が読みづらくなります。
行間が広すぎると視線の移動距離が大きくなってしまいユーザーを疲れさせてしまう可能性もあります。
逆につまりすぎても次に読む文章を見失い読みづらくなります。
だいたいline-height1.6〜1.75が読みやすいです。
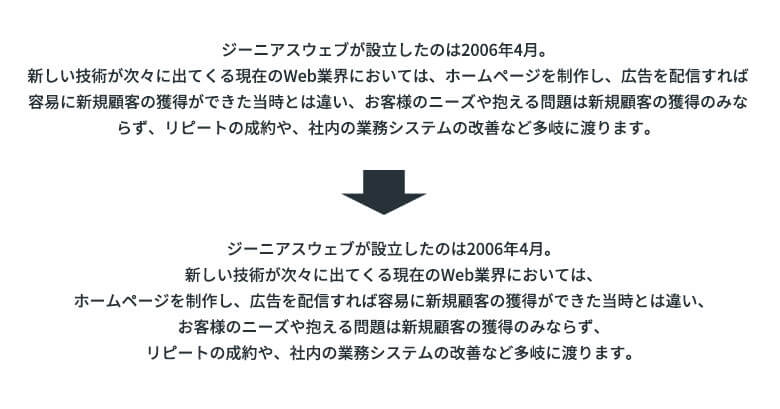
6.センター揃えのテキストは文字幅に注意する
ワンカラムのサイトが多くなり、アクセントとして真ん中揃えの文字を使用するデザインが増えてきました。
センター揃えにするときは各行の長さの差をできるだけ少なくすることで次に読む行に目線がいきやすくなります。
逆に長かったり、短かったり、と1行の文字数に差がある場合は視線が迷い、読みにくくなるため左揃えにすることをおすすめします。

テキストを読みやすくするコツやポイントはご紹介した以外にもたくさんあります。
デザインを作ってみた後に自分で一旦ユーザの立場になって読んでみると、読みづらい部分など発見できると思います。
参考になれば幸いです。それでは。