
皆さんこんにちは、前田です。
今回は、Web初心者がうっかりしてしまいがちなミスについてまとめてみました。
目次/このページでわかること
Web初心者がしてしまいがちなミス
ユーザビリティ関連
- ヘッダー、フッターのロゴにトップページのリンクを設定していない。
- Facebook、Twitterのアカウントがあるのにホームページと連携していない
- ファーストビューに会社の説明や、情報が少なく何のページかが明確になっていない。
デザイン・レイアウト関連
- コンテンツごとの余白が足りなく、ページが窮屈な印象になっている
- 線で区切ったり、色でコントラストをつけたりしていない
- デザインの凝ったページをを作るけど、レスポンシブ対応していない
- 配色が不自然、モノクロのページにショッキングな色など
- コンテンツ強弱がない(主張させるところ、させないところに差がないので結果的にすべて目立たなくなっている)
文章・テキスト関連
- 文章の改行をしない、段落が少ない、行間を詰めすぎている
- 文字を真ん中揃えになっている
- 文字が小さすぎてユーザビティが悪い
- ページ全体のデザインに合わない個性的なフォント、文字をつかっている
- 文字の部分も画像になっていて、文章が少なすぎる
- h1>h2>h3のような構造がきちんとできていない
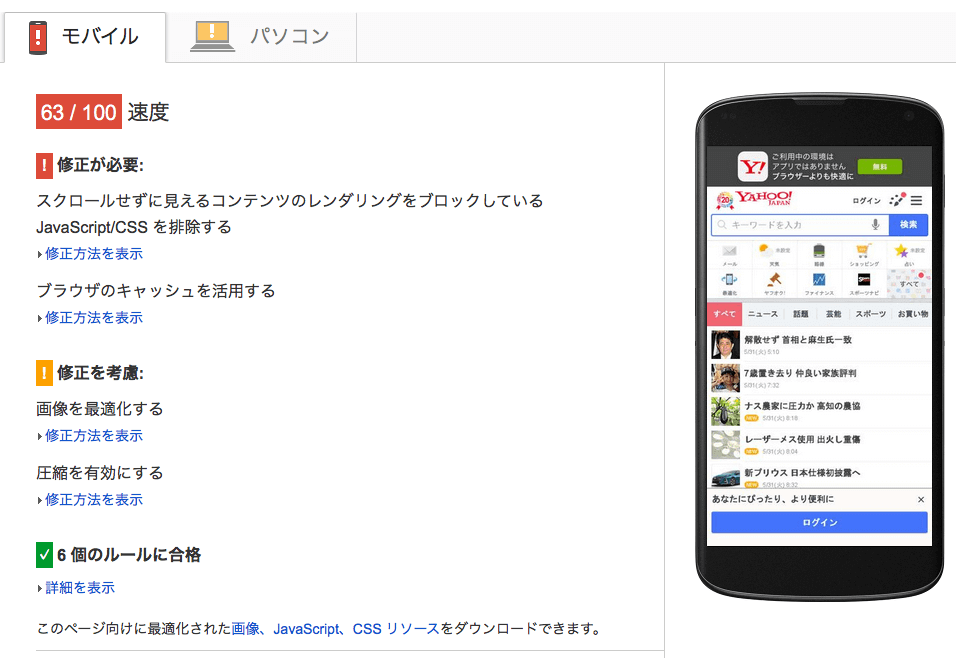
PageSpeed Insights
PageSpeed Insights – Google Developersでサイトの状態を確認しましょう。

自分のサイトのURLを打ち込む事により100点満点でページの表示速度を採点してくれます。
- ページの表示速度を基準に100点満点で採点
- 圧縮できていない画像やファイルの洗い出し
- スマートフォン表示に適しているかサイトであるか
- フォントサイズ・画像サイズが見やすいかどうか
こちらのサービスでは普段サイトを制作する上で検証していない角度からサイトを分析してくれるのでPageSpeed Insightsで高得点を取る事により、ユーザーにとって使いやすいサイトにすることができますので、こちらのサイトでどんどんサイトを改善していきましょう