
みなさんこんにちは。
ジーニアスウェブ長友です。
前回、そして前々回はフォントの種類やフォント活用術についてご紹介しましたが、今回からは「レイアウト」についてご紹介させていただきます。
そもそもレイアウトとは何か?簡単に言えば「割付けまた一般に、物の配置・配列をすること」と言われております。
■ウェブ・レイアウトについて
ウェブ・レイアウトを大きく分けると「グリッド・レイアウト」と「フリー・レイアウト」という2種類のレイアウトがあります。
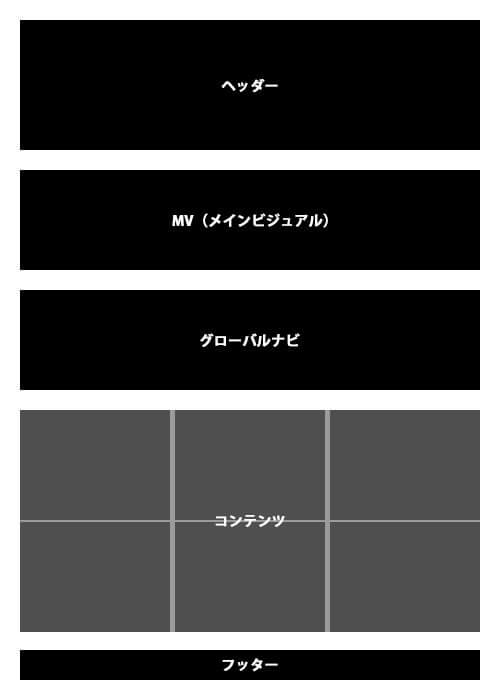
グリッド・レイアウト
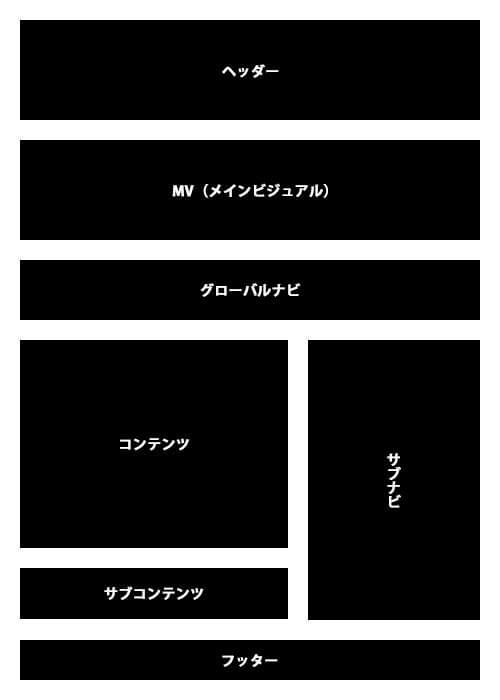
文字や画像、カラムなど一定の規則に従い、格子状にレイアウトして、整然としたイメージの印象が強いレイアウトと言われております。Wordpressの
多くのテンプレートでは、グリッド・レイアウトが使用されております。またスマホやPC、タブレットなど多様なデバイスに対応しやすいレイアウトとして利用することもできます。
フリー・レイアウト
こちらのレイアウトは、先ほどのレイアウトに比べてグリッドにとらわれない配置で横幅を固定する「固定レイアウト」に適しているレイアウトです。
また最初にご紹介したグリッド・レイアウトには複数の種類が存在します。
こちらについてもご紹介させていただきます。
・リキッド レイアウト
画面サイズによって、横幅が100%もしくは可変的に調整されているコンテンツが表示されます。リキッド・レイアウトのメリットとしては、テキストや画像だけではなく、ボックスとしての要素が、PC・タブレット・スマートフォンに関わらず、伸縮して伝えられることが特徴です。
・フレキシブル レイアウト

こちらは各要素を%で指定しますが、最小幅と最大幅も指定してレイアウトの崩れをカバーする特徴があります。最大幅を決めている(例としては960 pxなど)ので、大きな画面サイズで視聴した場合は、周りに余白が生まれ、PCで見た時だけ幅の固定をしたい場合などによく使用されるレイアウトです。(※上部の画像はPC版のサイズの物を作成しました)
・可変グリッド レイアウト

一定のグリッドにそってカード型のコンテンツを並べ、ウインドウ幅が変更されるごとにコンテンツを再配置します。こちらの再配置にはjQueryなどのプログラミングが活用されることもあります。主に情報系サイトに多く使われることがありますが小さい画面になってしまうと縦長になって、「見ずらい」と感じる人少なくありません。「タイルレイアウト」や「カードレイアウト」といわれるレイアウトはこの種のレイアウトとなります。
(※上部の画像はPC版のサイズの物を作成しました)
・レスポンシブ ウェブデザイン
レスポンシブとはPC、タブレット、スマートフォンなど、複数の異なる画面サイズをWebサイト表示の判断基準にし、ページのレイアウト・デザインを柔軟に調整することと言われております。こちらのレスポンシブ・ウェブデザインはレスポンシブの説明と同じくブラウザの横幅に応じてページのレイアウト・デザインや画像サイズを柔軟に調整できるレイアウトで現代の主流レイアウトです。HTMLファイルを、CSS3で制御して、画面サイズに適したページ・レイアウトに調整することもできます。
まとめ
レイアウトにも多くの種類があることは知らなかったです。
今後は、どの場面でどのレイアウトが適しているかを考えながらレイアウトをしていこうと思います。
次回は、見た目重視のレイアウト「1カラム・レイアウト」についてご紹介させていただきます。
それでは。