こんにちは。ジーニアスウェブ増田です。
季節の変わり目ということもあり寒暖の差が激しい時期となりました。
健康には気をつけていきたいところですね。
さて、今回は配色についてお話できればと思います。
私たちが日ごろから目にするものには必ず色がついています。色はデザインをしていく上では必要不可欠なものですよね。
ポスターなどの印刷物もwebページでもかなり重要な割合を担っていることもあり、デザインの製作段階では配色にかなり気を使う方も多いと思います。
そこで、配色についてのポイントをまとめてみました。
目次/このページでわかること
1.色が与える印象
色もたくさんの種類があります。それぞれの色が与える印象をまとめてみました。
それぞれ良いイメージと悪いイメージがあるため、デザインで伝えたいことによってそれぞれの色を使い分けましょう。
2.使用する色の数
色を使うと情報が整理され見やすくなる反面、使いすぎると情報が伝わりづらくなることもあります。
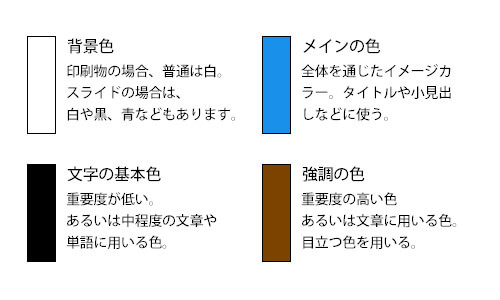
使う色は「背景色」「文字の基本色」「メインの色」「強調色」の4色になるべく絞りましょう。
3.使用する色の選び方
色が与える印象や、使用する色数まで決めてもまだ気をつけることがあります。それはあまり使わないほうがいい色も存在するということです。
3つほどポイントがあるので、1つずつ見ていきましょう。
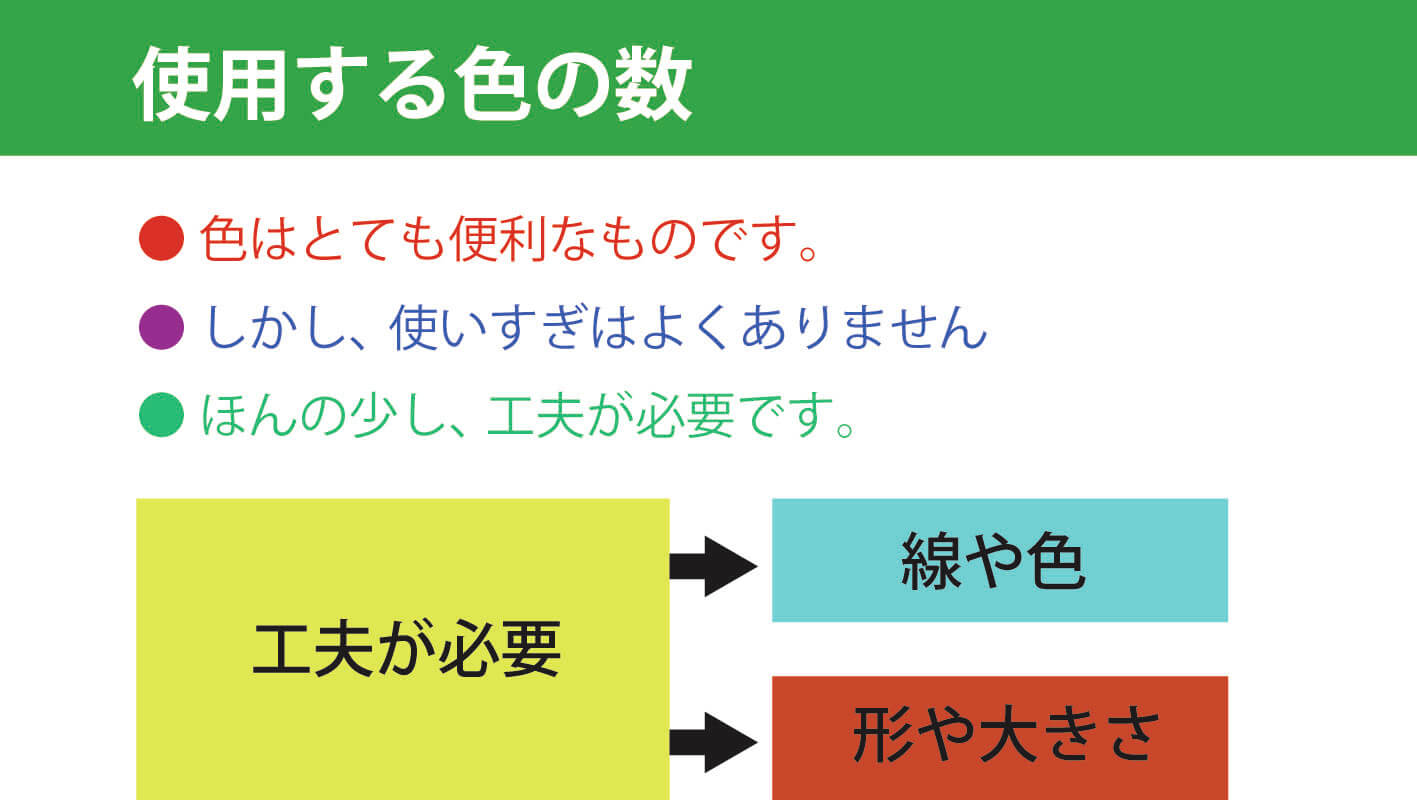
彩度の高すぎる標準色は使用しないこと
彩度の高すぎる色は、目に優しくなく文字の可読性も薄れてしまいます。
使う予定の色が標準色の場合は、少し彩度を落とした色にしましょう。
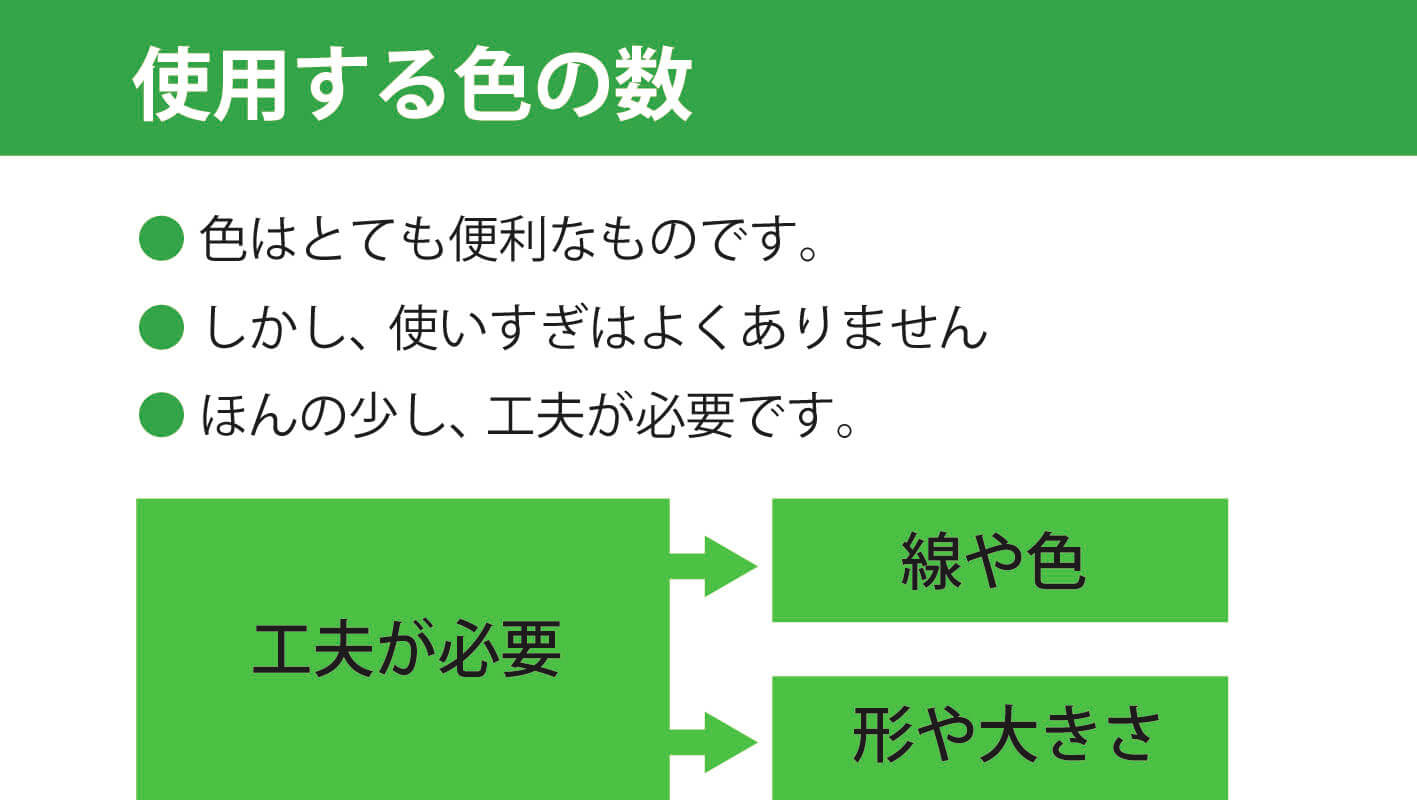
同系色を使用し色数を減らす
デザインを魅力的にしようと張り切った結果、必要以上の色を使ってしまい、逆に見にくくなってしまうこともあります。
そんなときには既に使用している色と同系統の色を使用することで、派手な色合いになりすぎずに見やすいデザインになります。
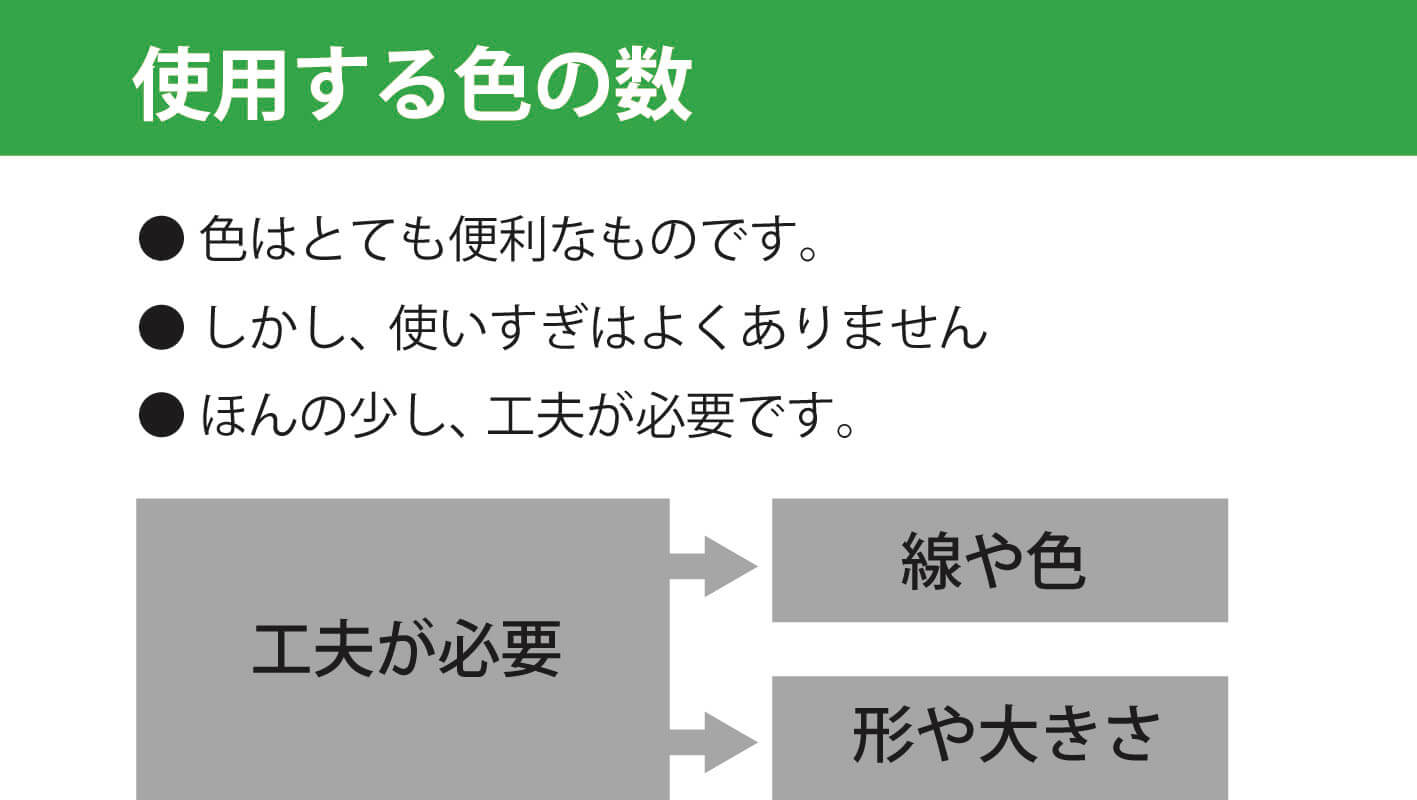
灰色を使って色数を減らす
先ほどの同系色の代わりに灰色を使用する方法です。
灰色は無彩色なので、色数が増えた印象を与えにくくなります。
今回は配色についてご紹介させていただきました。
僕自身もまだまだ配色のことは勉強していかないとなーと感じております。
もし、今まで配色のことについてあまり気を使ってなかったという方がいればこの記事を皮切りに配色について知っていただければ幸いです。
それでは今回はこれで失礼致します。