こんにちは、鶴川です。
10月は台風など天気の乱れが多くインドアに過ごすことが多かったですが、
3連休の初日は前から気になっていた和歌山の友ヶ島に行く予定なので、とても楽しみです!
みなさんも楽しい3連休をお過ごしください。
今回は前回に引き続き、UIデザインについてお伝えしたいと思います。
目次/このページでわかること
「ホームページを作る側の人」はどういう人なのか?
まず前提として、ホームページを作る側の人間に「PCがまともに扱えない人」はいません。
ましてや「UIデザイン」について考えている方は「デザインを綺麗に作る」というデザイナーとしての初期段階を抜け出そうとしている人たちです。
そんな
・WEBデザインについて深く考えている
・毎日コンピュータを長時間操作している
・普段からアンテナを張って生活をしている
ような人たちにによってホームページは作られます。
「ホームページを見る側の人」たちも私たちと同じなのか?
当たり前ですが、まったく違います。
16〜65歳を対象にしたある調査によると、日本においてコンピュータ操作の高いスキルを保有するユーザは全体の5〜8%程度だと言われています。
反面、PCを普段使わない人は30%ほどだとも。
ユーザーのコンピュータスキルは、あなたが思う以上に低いことが大半です。
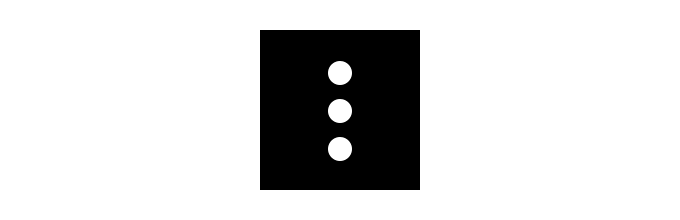
そんな人たちが、例えば以下のようなデザインに出会うとどう感じるでしょう。

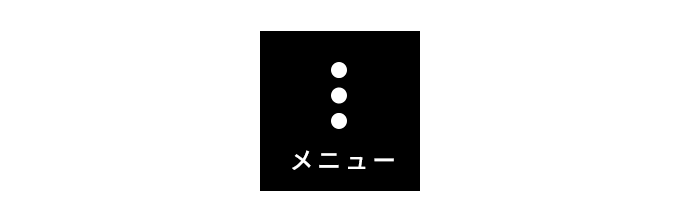
これはスマートフォンサイトで定番の「ハンバーガーメニュー」を変化させたアイコンの例です。
ぱっと見て、万人が「ここをタップすればメニューが展開するのだな」と思うでしょうか。

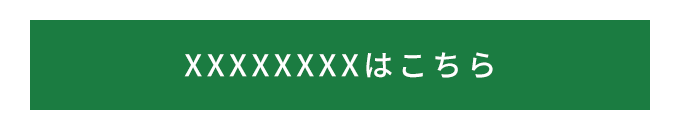
単語として何を差すのかを明確に示すことで、誰もが「メニュー」と認識することが出来ます。
デザイン性は削れましたが、UIデザインでは「分かりやすさ」が重要です。
フラットデザインの落とし穴にはまらないようにする
2015年頃から急激に広まった「フラットデザイン」。
余計な要素を排除し、対象物を抽象化して配置や色使いで勝負するデザイン手法です。
スタイリッシュで見栄えが良く、CSSで実装しやすくレスポンシブデザインに合うなど良い点もたくさんありますが、要素を削ぎ落としすぎると分かりづらいデザインになってしまうことが難点です。
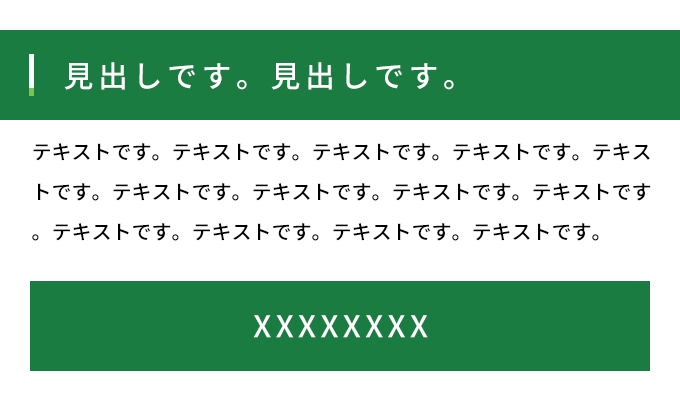
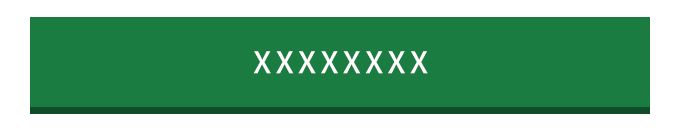
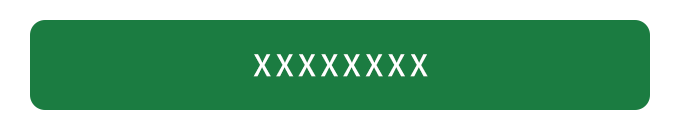
ちょっと極端ではありますが、以下のようなフラットデザインのボタンがあるとします。

「押せる」と連想させる要素がまったく無く、さらっと見るとボタンだと気づきません。
前回の記事でご紹介したとおり、WEBサイトをじっくり見る人はほぼいません。
なので”さらっと見て気づけない”というのはUIデザインにとって致命的なものです。
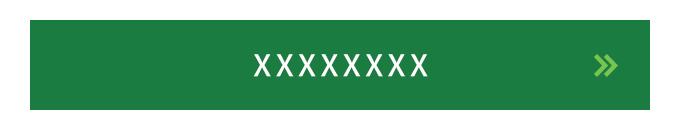
これをボタンだと認識させるための改善案の例として以下のような方法があります。
1.矢印をつける

2.セミフラットにする

3.テキストを変える

4.角丸にする

5.色を変える

これらを取り入れることで、分かりやすいデザインに近くことができます。
万人が知っている言葉なのか?自分の常識を疑うことが大事
平日お昼のニュースで下記の記事が読み上げられたとします。
「XXXによると、パワーポイントで使われた写真が間違っていたとの事で〜」
PCをビジネスで使用する人にとっては、この「パワーポイント」というのがMicrosoftのプレゼンテーションツールで、どういうことが出来るのかわかるため使用シーンが容易に想像できるかと思います。
ではOfficeツールを業務で使わない人、社会人経験がない人、PCが普及していない時代に働いていた人はどうでしょうか。
「平日お昼」という放送時間帯からはどのような視聴者が多いのかは容易に想像できます。
自分が当たり前に知っていて、日常的に使うワードでもユーザーは知らないかもしれない。
このことを意識し、想像の幅を広げコンテンツ制作に取り組むことが重要です。
まとめ
「IM」「オルト」と聞いて何のことかピンと来るでしょうか。
これは看護・医療業界において「筋肉注射」「整形外科」を意味するようです。
私はその業界にいたことがないのでその単語の意味を知りませんし、日常的に使われているかどうかも分かりません。
このように自分たちの専門分野を離れると、知識や理解度は大抵大幅に落ちるものです。
WEBデザインにおいても、「もし自分が●●だったら〜」という仮定するという事を忘れずに取り組んでいきたいですね。