みなさんこんにちは。増田です。
忘年会のシーズンも終わり、いよいよ年越しの雰囲気を感じる今日この頃ですが皆さんはいかがお過ごしでしょうか?
年末の休みに入り、友達と思いっきり遊ぶ方、家でゆっくりしている方など様々な過ごし方があるかとは思いますが、片手間にでもこのブログを覗いていただけると嬉しいです。
今回は以前お話していたフォントについて、もう少し入り込んだ使い方をお伝えしたいと思います。
以前は主にフォントの種類についてご紹介をさせていただきましたが、それをどう使い、人に見せていくかが一番大事な部分になってきます。
今回は、
「色」、「ジャンプ率」、「行間」の3つについてご紹介していきたいと思います。
1.色について
まず1つ目は色についてです。
デザインをする上での文字には、様々な用途があります。
「文章」、「見出し」、「思い切って背景にする」などなど、使い方はサイトやポスターなどの目的によって無数にあります。
その中でも一番手軽で視認性をあげやすいのは、見出しの色を変えることだと思います。
しかし、何の色でも使えば良いというわけではなく、それぞれの色が与える印象や、自身のデザインにあった色を使っていく必要があります。
配色の基本については、以前こちらでも記事を投稿していたので、そちらでご紹介させていただければと思います。
https://www.genius-web.co.jp/blog/cat-99/colouring.html
詳細はこちらの記事を見ていただければと思いますが、文字に色をつける際に注意する点は
・色を使うことで情報をまとめ、見やすくすること
これが文字に色をつける時に意識するべき部分です。
とはいえ、デザインのコンセプトによって変わってくる場合もありますので、あくまで基本的な考え方として捉えていただければと思います。
2.ジャンプ率について
こちらはみなさん一度はお聞きしたことがあるかも知れません。
ジャンプ率とは、「一番大きいテキストと一番小さいテキストの大きさの比率」のことです。
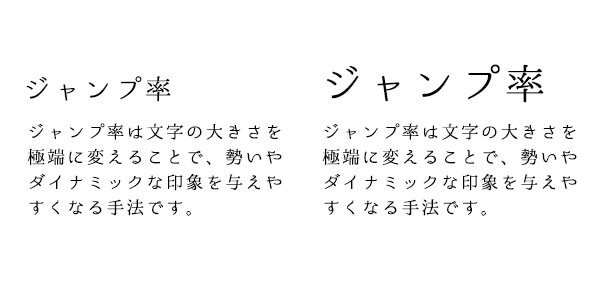
下の画像を見てください。
左がジャンプ率の低い例、右が高い例です。
どうでしょうか?
ジャンプ率を高くすることで、「ダイナミックさ」や「若々しさ」を表現することができます。しかし、必ずしもジャンプ率を高くしなくてはいけないわけではありません。
ジャンプ率を低めにした場合は、「信頼感」や「知的さ」を出すことができますので、こちらもデザインの用途にあわせて利用していただければと思います。
また、プライベートでホームページを見るときも、ページ内に設置されている文字のジャンプ率を意識し、どのようなイメージを打ち出したいのか、どのようなターゲットを想定しているのかを考えながら見るとよりよく理解できると思うので一度試してみて下さい。
3.行間について
最後は行間についてです。
こちらはおそらく殆どの方がお聞きしたことがあるのではないかと思います。
行間とは、「前の行の下側から次の行の上側までの間隔」をの事を言います。
似たような言葉に、行送りというものがありますが、行送りは「ある基準点間の送り幅」のことを言います。
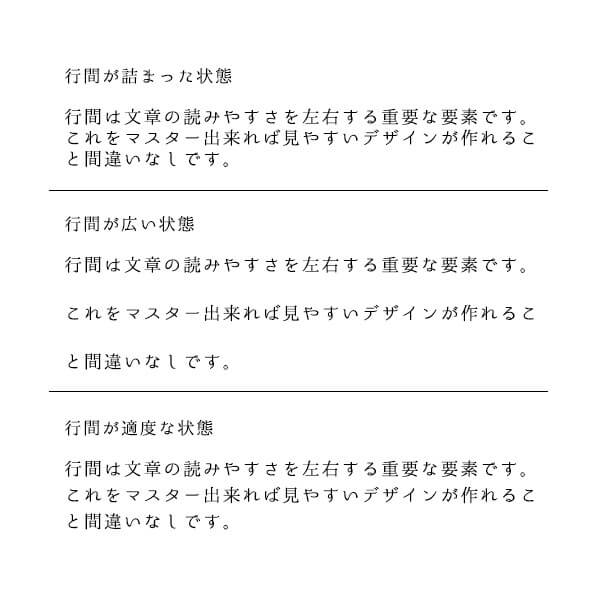
それではサンプルをご覧ください。

いかがでしょうか?
行間は狭すぎず、広すぎずに適度な間隔を持たせてあげることで文章の可読性が上がります。
こちらは簡単に出来る部分なので、お試し気分でやってみると、すぐに読みやすい文章になると思います。
いかがでしたか?
今回はフォントの扱い方についてご紹介しました。
次回も引き続き、他の手法をご紹介していこうと思います。それでは今回はこれで失礼致します。