こんにちは。ジーニアスウェブ増田です。
2017年も始まり、もう10日ほどたった今日このごろですが、皆さんはいかがお過ごしでしょうか?
新たな気持ちや目標を掲げていらっしゃる方も多いことと思います。もちろん私にもやりたいことがたくさんあるので、今年一年も全力で走っていこうと思います。今年も何卒よろしくお願いします。
さて、今回は前回に引き続きフォントに関するテクニックをご紹介していこうと思います。
今回は、「カーニング」、「ベースライン」、「タイポグラフィー」、「フォントサイズ」の4つについてみていこうと思います。
1.カーニング
カーニングとは、文字の間隔を調整することをいいます。これを行うことで、文字間隔が等しく見えるようにしたり、所定のスペースに文字を均等に割り付けたり、改行位置を調整したりできます。
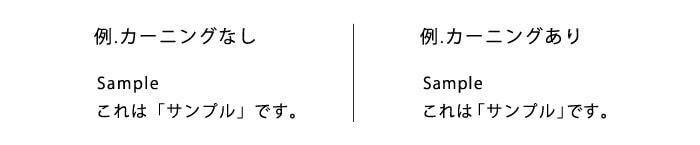
それではこちらの図をご覧ください。

カーニングをしていない文字と、カーニングをした後の文字をご覧いただけるかと思います。
カーニングをしていない場合では、「」の前や後ろに空白ができすぎたりしてしまうため、そのスペースを調整し文章を読みやすくする必要があります。
ポスターなどのデザインされているものも、しっかりとカーニングされていると思いますので、もし街角などのポスターを見る機会がありましたら、細かいところまで見てみてください。
2.ベースライン
ベースラインとは、基準線のことを指します。本来はアルファベットの見た目を整えるためにあるもので、アルファベットの小文字「x」の下端から横に引いた線のことです。
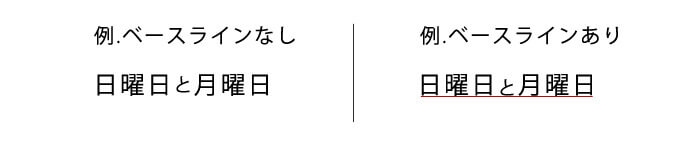
もちろん日本のフォントにも適応できますので、その例をご紹介いたします。

このように下に揃えることで、より整った印象を与えます。
3.タイポグラフィー
タイポグラフィーとは、デザインにおいてのテキストの構成、表現を意味します。具体的には、フォントの種類、サイズ、文字組、行間等を特定のルールに則って上手く組み合わせ、文章の読みやすさや美しさを意識したデザインを作る手法です。
タイポグラフィーを用いることで、イラストが苦手な人やデザイナーでない人でも、簡単に、相手に伝えることの出来る情報量と濃度の高い文章の作成が可能になります。
より読みやすい文章にするためのポイントをご紹介していきます。
・サイトやデザインのイメージに合うフォントを選ぶこと
デザインを見る人に抱いてほしいイメージによって、選ぶべきフォントは異なります。
相手に伝わるデザインを作るには、それぞれのフォントが持つ印象の傾向を知ることが重要になります。
フォントの「とめ」、「はらい」のような要素を持つものは格調高さ・堅実な印象を与え、逆に丸みのあるフォントは親しみやすさを与えます。
・フォントの種類を使いすぎないこと
フォントをいくつも使いすぎると読みづらく、乱雑な印象になってしまいます。
まとまったデザインに見せるためにもフォントの種類、サイズは3種類程度に抑えておくと良いです。
・行間に注意する
文章が何行にもなる場合には、読みづらくならないように行の間隔に注意が必要です。
一般的に150〜190%が読みやすい行間と言われているので、これを目安に行間を取れば見やすくなります。
内容次第で基準が若干異なるため、コンテンツ毎に最適な間隔を考えることが大事です。
4.フォントサイズ
最後は皆さんもご存知かと思いますが、フォントサイズについてです。
フォントサイズについて気をつけることは、
・1つのデザインに使用するサイズは4種類まで
これが重要です。
web、DTPなどデザインする媒体によって基本となるフォントサイズは異なりますが、どちらに対してもこのことに気をつけてデザインすることで、全体的にまとまった印象のある文字組ができるので、文章を読ませやすくなるとおもいます。
いかがでしたか?今回はフォントに関する知識の後編として、4つの基礎知識のお話をさせていただきました。
次回は、デザインを彩る「カラー」についての基礎知識をご紹介いたします。それではこれで失礼致します。