最近また寒波が押し寄せて大雪が降ったりと、天気が不安定ですね。
寒暖差がありますので、体調崩さないよう気をつけましょう!
さて、みなさんはお客様とやりとりする中で、説明のための資料を作成することあるのではないでしょうか。
思っていることをなかなか文章や図で表現するのは難しいですよね。
今回は見て伝わるデザインレイアウトについてお話しさせて頂きたいと思います。
目次/このページでわかること
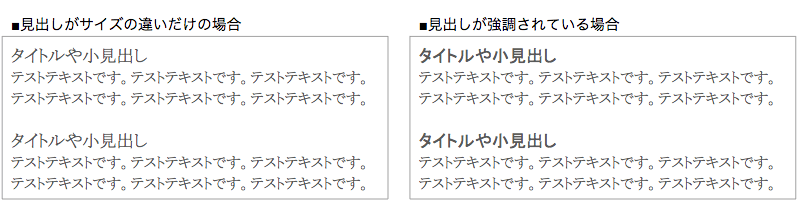
見出しと本文の区別をわかりやすくする
スライドなどの見せる文章の場合は、目立ちやすさが重要になります。
単に文字のサイズを変えただけではわかりにくくなりますので、見出しは強調させるなど、パッと見て区別がわかりやすいようにしましょう。

数字の表現を工夫する
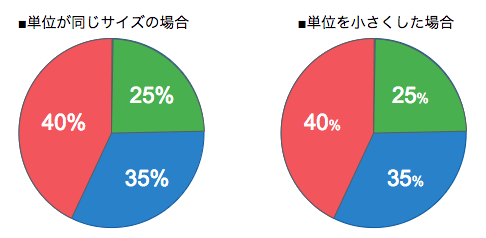
グラフなどを用いる際、グラフ上で数値と単位を使用することがあると思います。
こちらも文章と同じで、単位と数値が同じ大きさでは数値のインパクトが弱くなります。
そのため、単位は数値より小さくするとより伝わりやすくすることができます。

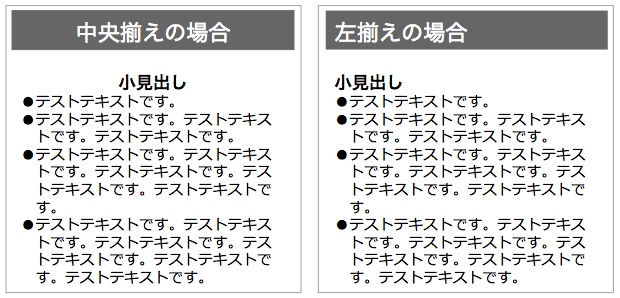
行頭は左揃え・両端揃えにする
文書作成などの資料作成に用いるソフトには、基本的に「左揃え」「中央揃え」「右揃え」があると思います。
表紙やタイトルページなどのように、ページ内の文章量が少なかったりする場合は中央揃えを使用しても構いませんが、文章が多くなるとどこが文の開始点かが見つけにくくなります。
見栄えや読みやすさを考慮するなら、基本的には左揃えや両端揃えを使用するようにしましょう。

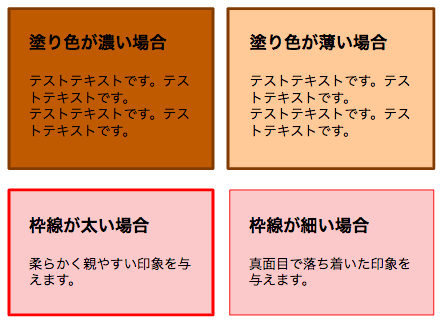
オブジェクトの装飾に注意する
資料作成では枠を用いたりすることが多いかと思います。
装飾によってもかなり見た際の印象が変わってしまいますので注意しましょう。

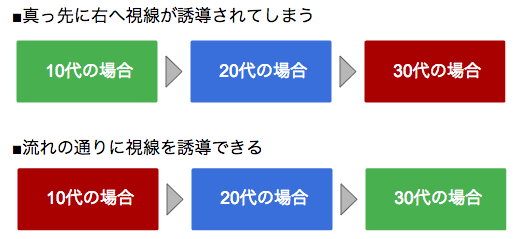
視線の動きを邪魔しない配色を選ぶ
図に沿って視線を誘導したいけれでも色の選択により視線の動きを妨げ、流れに反した印象を与えてしまう場合があります。
そのため、色をつける際は流れに沿った視線の誘導が行えるような配色選びをしましょう。

いかがでしたでしょうか?
資料作成も少しの違いで見た時の印象をガラリと変えてしまいます。
見て伝わるようにするにはどうすればいいか悩んだ際は、こちらに注意しながら作成を行ってみるとよいかと思います。