
こんにちは!
ジーニアスウェブのスギタです。
ようやく花粉の症状が落ち着きはじめたので
外出が楽しくなってきた今日この頃です。
さて、皆さんはサイト制作でコーディングをする際
アイコンはどのように使用されていますか?
pngなどに書き出した画像ですか?それともsvgでしょうか?
私はデザインによっては、
画像に書き出さずにWebフォントにしちゃいます。
フォントにしてしまえば、ボケずに拡大縮小をすることが可能だからです。
そこでよく使用するサイトが「IcoMoon」です。
本日はこの「IcoMoon」を使用して
自作アイコンをWebフォントにする方法をご紹介させていただきます。
目次/このページでわかること
(1)オリジナルアイコンをSVGファイルで作成
作成するソフトは、
SVGファイルに保存出来るものであれば何でもOKです。
私は、Adobe Illustrator で作成しています。

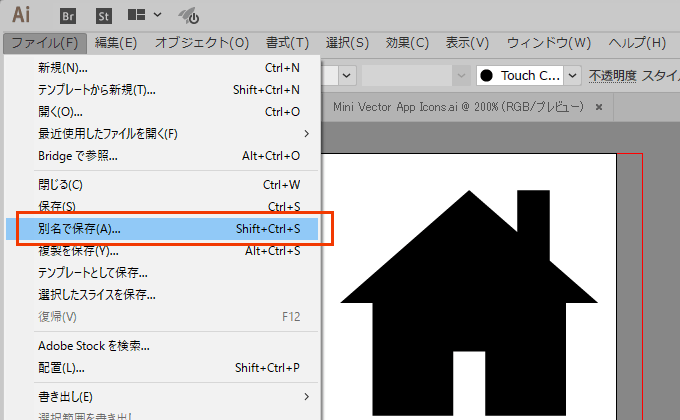
作成が出来たら、svgで保存しておきます。
ファイルメニュー > 別名保存(ファイルの種類: SVG を選択)
(2)SVGファイルをIcoMoonにインポート
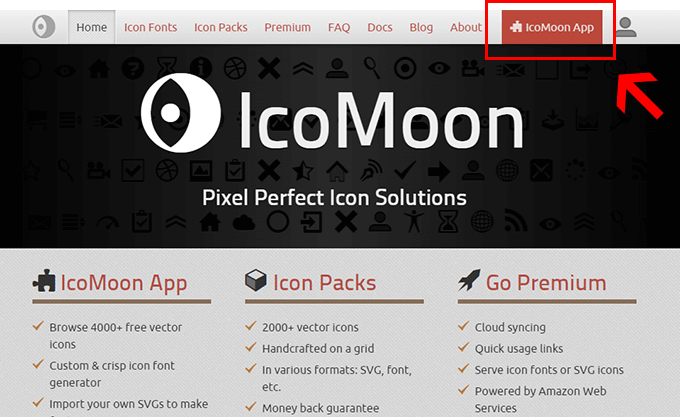
IcoMoonのサイトへアクセスし
サイトの右上の赤いボタン [IcoMoon App] をクリックします。

アイコンの選択ページへ移動します。
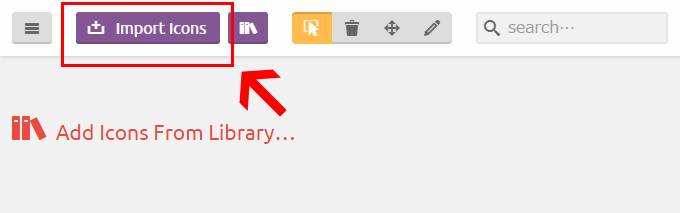
そして、サイト左上の [Import Icons] をクリックします。

ファイル選択のダイアログが表示されましたら
(1)で作成したsvgファイルを選択します。
(3)SVGファイルをフォントファイルに変換
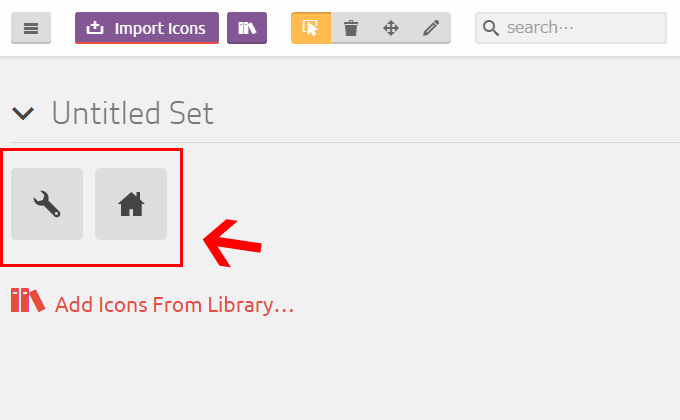
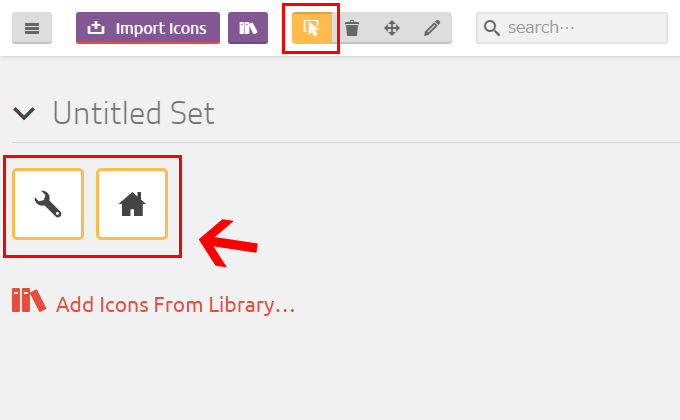
svgファイルの読み込みが出来たら以下のようになります。

フォントファイルに含めるアイコンをクリックして選択します。
黄色い枠線がついていれば選択されている状態です。

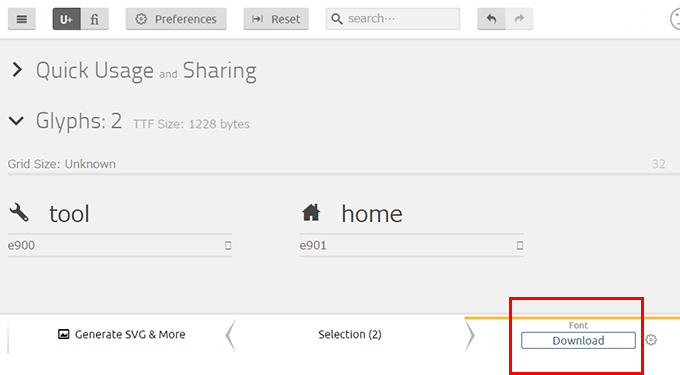
(4)フォントファイルをダウンロード
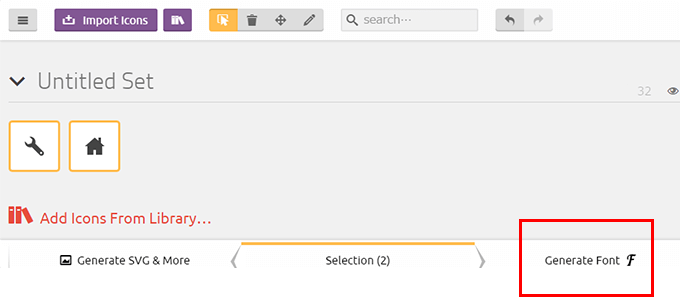
アイコンが選択されている状態で、
サイト右下の [Generate Font] をクリックします。

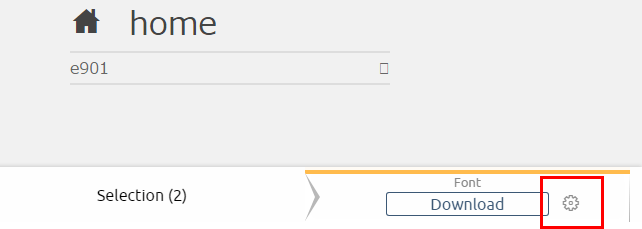
次に [Generate Font] 横の歯車アイコンをクリックすると

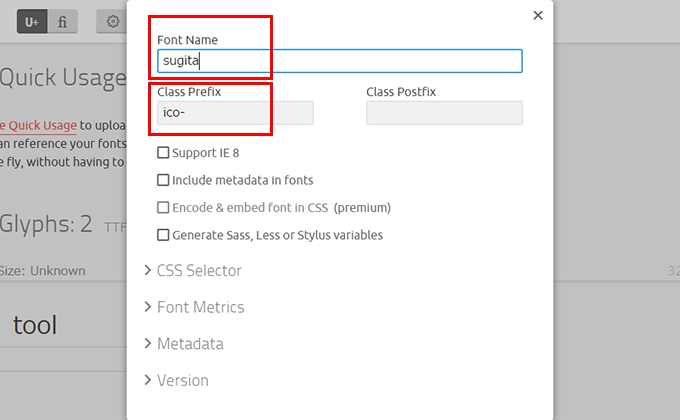
フォント名やclass名の設定が出来ます。

Font Name・・・フォント名
Class Prefix・・・クラス名(CSSで指定する際のクラス名)
設定が終わったら [Download] ボタンをクリックします。

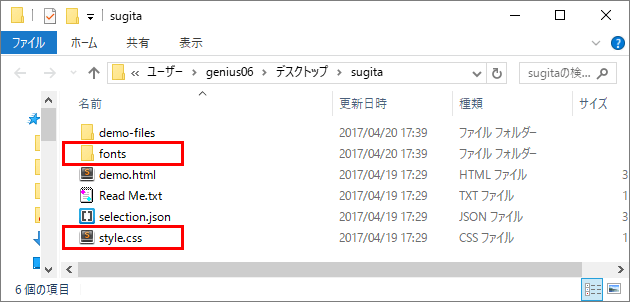
ダウンロードしたzipファイルを解凍します。

Webフォントとして表示させるには、
解凍フォルダ内の
・style.css
・fontsフォルダ
があればOKです。
(selection.jsonは後々に編集する場合に必要にですが、今回は割愛させていただきます。)
そして、ご自身が使用するサーバーのディレクトリにアップします。
(5)フォントを実際に使ってみよう!
style.cssには、IcoMoonで設定した内容が以下のように記述されています。
@font-face {
font-family: 'sugita';
src:
url('fonts/sugita.ttf?uhb5i') format('truetype'),
url('fonts/sugita.woff?uhb5i') format('woff'),
url('fonts/sugita.svg?uhb5i#sugita') format('svg');
font-weight: normal;
font-style: normal;
}
[class^="ico-"], [class*=" ico-"] {
/* use !important to prevent issues with browser extensions that change fonts */
font-family: 'sugita' !important;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.ico-tool:before {
content: "\e900";
}
.ico-home:before {
content: "\e901";
}
そして、アイコンを使用したいHTMLの箇所に、
style.cssの内容どおりにclassをつけます。
すると、下記のようにアイコンが表示されます。
サイズ、色を変更してみましょう。
フォントなので、拡大してもボケずに綺麗な状態です。
さいごに
いかがでしたでしょうか?
今回は自作アイコンをWebフォントにする方法のみの紹介となりましたが
IcoMoonのフォントも沢山の種類がありますので
自作アイコンと組み合わせてうまく活用してみてください。
それでは、また。
「Webフォント」に関する記事一覧はこちら