
こんにちは、戸井です。
お正月はどのように過ごしましたか?
私はこたつにこもりながら、テレビをぼーっと見てました。
ゆっくり過ごせて幸せです。
訪問者が資料請求を使用としたときにボタンが見当たらなければ、意欲を削いでしまいます。
特に重要なボタンは、他のボタンよりも目立つ方が好ましいです。
では、目立つボタンとはどのような物なのかご説明使用と思います。
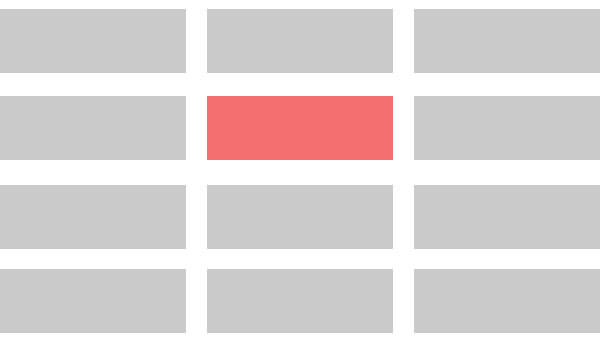
1、色で対比する

他のボタンと違う色を使用しましょう。
違う色を使用ことにより、他のボタンと差別化することができます。
何色のボタンにすれば良いという正解はありませんが、サイトのベースカラーや他の要素と対比できる色を使用するのが良いでしょう。
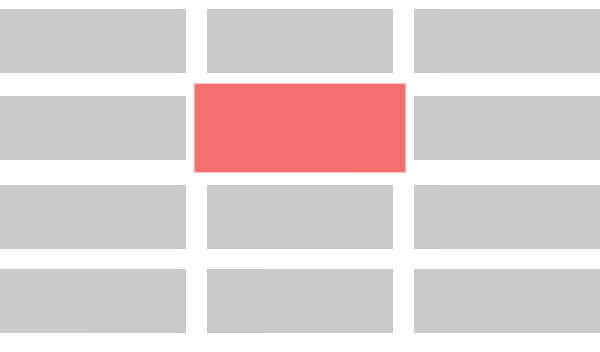
2、サイズを大きくする

他と明らかに違うサイズにしましょう。
大きいボタンと小さいボタンのどちらに目が行くと思いますか?
恐らく大きいボタンだと思います。
サイズを他のボタンより大きくすることで目立たせることができます。
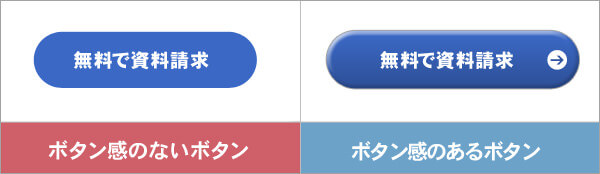
3、ボタン感を出す

明らかにボタンと分かるデザインにしましょう。
立体感を出すことにより、訪問者が「このボタンはクリックできるものなんだ」と分かってもらうことが重要です。
しかし、最近ではフラットデザインが増えてきているため、グラデーションによる加工がサイトのテイストに合わない場合もあります。
その場合は、矢印などを使用するだけでもボタンらしくなります。
まとめ
特に重要なボタンは他の要素と差別化をはかることが大切です。
ですが、差別化を考え過ぎてサイトのテイストと違うボタンを制作しないように注意しましょう。