どうもこんにちは、ジーニアスウェブの日高です。
最近雨の日が多くて梅雨を感じる季節ですね。
梅雨の時期外で遊べない私がするのは映画鑑賞です。
最近では1週間に2、3本の映画を見ております!
友達とお菓子とジュースを飲みながらやる映画鑑賞はたまらなく楽しいです!
では今回は私がいま読んでいるデザイン教本のノンデザイナーズ・デザインブックから学んだ、デザインの4つの基本原則をまとめてご紹介していきたいと思います。
目次/このページでわかること
まずデザインの4つの基本原則ってなんなの?
良いデザインには必ず見られる4つの基本原則。
それは、
・コントラスト
・近接
・反復
・整列
この4つのことを基本原則とよんでいます。
この4つを知っているだけで格段にわかりやすくまとめることができる大変便利な法則です。
ではこの4つの原則を紹介していきたいと思います。
コントラスト

レイアウトデザインの基本原則、の一つがコントラストです。コントラストはWebサイト内の要素同士の違いを強調するテクニックであり、Webデザインにメリハリを付ける手段として取り入れられています。
色相差や明度差を設けたカラーを使用する、サイズの大小でメリハリを付ける、丸や三角・四角といった形状差によって識別性を高めることもコントラストの手法に含まれます。
見出しと本文の文字サイズを変える「ジャンプ率」と呼ばれる技法があり、これもコントラストの一種です。
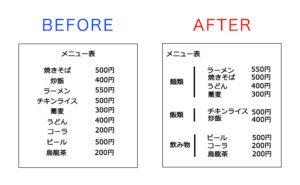
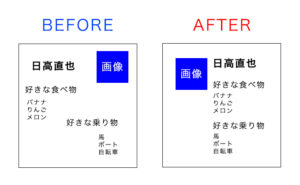
近接

人は位置的に近いものを「関係があるもの」と認識する習性があるそうです。
位置関係を整理するだけで、視覚的に理解しやすいレイアウトを作ることができるのです。
ポイントは余白を作ることです。
見えないグループができ、枠などをつけなくてもまとまった配置を整えることができるのです。
反復

デザインでいう「反復」とは色や形、サイズや線の太さ、文字の書体、フォントなどの視覚的要素を全体を通して繰り返すことです。
ある要素が繰り返し利用されると、人はそこに一貫性や統一性を感じます。
反復の基本的な目的は一体化や統一性、面白さを加える事だそうです。
整列

整列の原則は、各要素をなるべく一定のルールに基づいてきちんと揃えて並べるということです。
テキストを左揃えにしたり、センター揃えにすることがこれに当たります。名刺でも、正しくデザインされた名刺では、多くの要素をきちんと整列させてレイアウトしています。逆にまったくバラバラにテキストや画像を配置したのでは、全体としてのまとまりがなくなって視線をどう動かせば良いのかもわからなくなります。
ポイントは見えない直線を引いて、各要素を整列させることです。これもレイアウトを考えるときには大抵の人が無意識に行うことですが、意識しておくことで、よりまとまりのあるデザインになります。
まとめ
いかがでしたでしょうか。
今回紹介したのはデザインの4つの基本原則です。
この基本原則を意識して使用することで重要な伝えたい情報が整理でき、伝えることができます。
そして大事なのは、近接・整列・反復・コントラストという4つの基本原則のどれかが欠けていてもダメだということ。
全て意識する必要があり、それぞれの原則にもとづいてデザインされていることで、作品として一体感が出るのです。
デザイナーもデザイナーではない人も、これら4つの基本原則を知っていることで、あらゆる場面で役に立つと思います。